HarmonyOS应用开发-手写板
2023-12-15 15:10:46
????????这是一个基于HarmonyOS做的一个手写板应用,只需要简单的几十行代码,就可以实现如下手写功能以及清空画布功能。
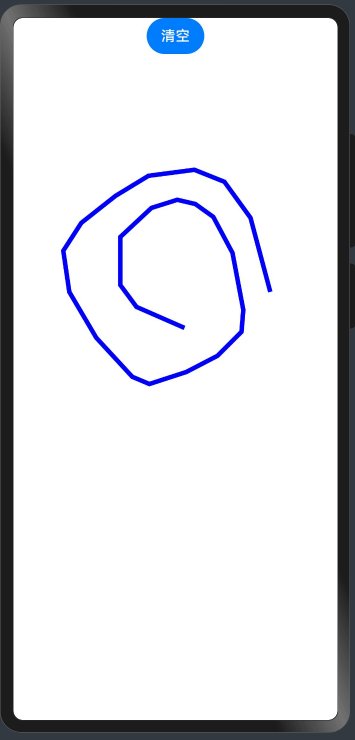
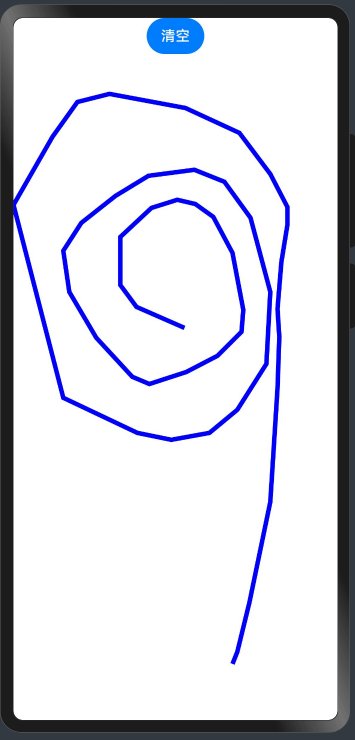
一、先上效果图:

二、上代码
@Entry
@Component
struct Index {
//手写路径
@State pathCommands: string = '';
build() {
Column() {
//清空画布按钮
Button("清空")
.onClick(() => {
//将路径置空
this.pathCommands = '';
})
Flex() {
//如果路径不为空,那么展示path路径,
// stokeWidth(5)表示画笔宽度为5,
// fill('none')表示填充为空白,
// stroke(Color.Blue)表示画笔为蓝色
if (this.pathCommands != '') {
Path().commands(this.pathCommands).strokeWidth(5).fill('none').stroke(Color.Blue)
}
}.onTouch((event: TouchEvent) => {
//响应手势触摸操作
this.onTouchEvent(event)
}).width('100%').height('100%')
}
}
onTouchEvent(event: TouchEvent) {
//手指按下和移动时的位置转换成像素位置
let x = vp2px(event.touches[0].x);
let y = vp2px(event.touches[0].y);
switch (event.type) {
//手指按下
case TouchType.Down:
//眺到(x,y)点
this.pathCommands += 'M' + x + ' ' + y;
break;
//画线到(x,y)点
case TouchType.Move:
this.pathCommands += 'L' + x + ' ' + y;
break;
default:
break;
}
}
}在这个代码中,我们构建了一个手势绘图应用。以下是关键部分的解释:
-
@Entry和@Component注解: 这两个注解用于标识这个类是一个入口点并且是一个组件。在HarmonyOS中,这是定义页面的标准方式。
-
@State注解: 在HarmonyOS中,@State注解同样用于声明状态。在这里,我们声明了一个字符串类型的
pathCommands,用于存储手势绘制的路径。 -
build()函数:这个函数定义了HarmonyOS页面的结构,包括清空按钮和用于展示绘图路径的组件。
-
onTouchEvent函数: 这个函数处理触摸事件,根据手指按下和移动的位置,将相应的绘制命令添加到路径中,实现了手势绘制的功能。
文章来源:https://blog.csdn.net/liuhaikang/article/details/134937708
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!