在js中如何实现高德地图的行驶路线
2023-12-26 22:49:06
直接上代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<title>骑行路线规划</title>
<style>
#map {
height: 400px;
width: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<div id="panel"></div>
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode: "1efddf256b9380ef513eaea711866ec0",
};
</script>
<script src="https://webapi.amap.com/loader.js"></script>
<script type="text/javascript">
AMapLoader.load({
key: "2ba918f5c295c0b85be0322ccf084de6", //申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", //指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
})
.then((AMap) => {
renMap(AMap);
})
.catch((e) => {
console.error(e); //加载错误提示
});
function renMap() {
var map = new AMap.Map('map', {
center: [116.395, 39.895856],
zoom: 13
});
AMap.plugin('AMap.Riding', function() {
var riding = new AMap.Riding({
map: map,
panel: "panel"
});
// 通过经纬度导航
riding.search([116.410802,39.881937],[116.409428,39.901874], function(status, result) {
if (status === 'complete' && result.info === 'OK') {
// 路线规划成功,处理结果
console.log(result.routes);
} else {
// 路线规划失败,处理错误信息
console.log(result);
}
});
// 通过地址导航
// riding.search([{ keyword: '北京德云社' }, { keyword: '北京天安门' }], function(status, result) {
// if (status === 'complete' && result.info === 'OK') {
// // 路线规划成功,处理结果
// console.log(result.routes);
// } else {
// // 路线规划失败,处理错误信息
// console.log(result);
// }
// });
});
}
</script>
</body>
</html>
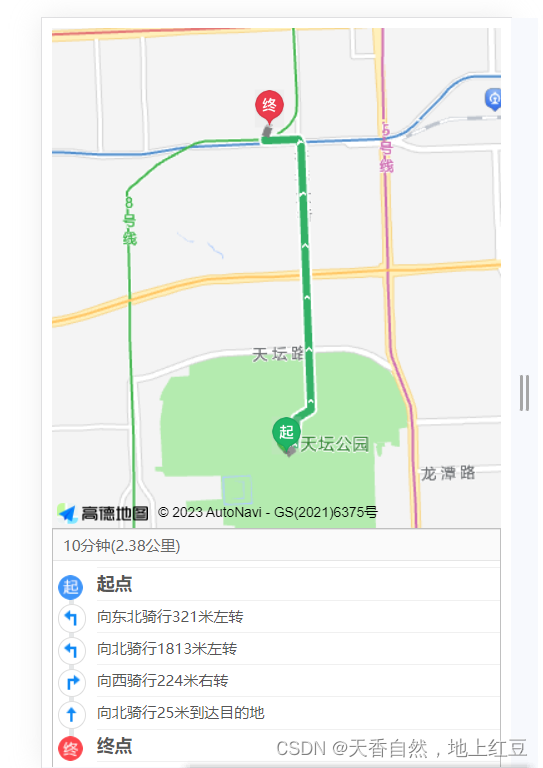
效果图

读者可以根据自己的需求选择城市和路线,希望可以帮到大家
文章来源:https://blog.csdn.net/tianxianghuiwei/article/details/135232252
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!