第十章 React之使用CSS、Sass
一、专栏介绍 👰👰
欢迎加入本专栏!本专栏将引领您快速上手React,让我们一起放弃放弃的念头,开始学习之旅吧!我们将从搭建React项目开始,逐步深入讲解最核心的hooks,以及React路由、请求、组件封装以及UI(Ant Design)框架的使用。让我们一起掌握React,开启前端开发的全新篇章!
二、Css?🙎🙎
这个就不用过多介绍了把,Css (层叠样式表)是种格式化网页的标准方式,用于控制设置网页的样式,并且允许CSS样式信息与网页内容(由HTML语言定义)分离的一种技术。
三、className写法?🙍🙍
在前面的文章中已经说过,在JSX语法中,元素的class属性需要改为className。这里再进行一个补充。className的一些常见写法。这里提到这个是因为我们经常会根据class属性去编写css文件。
写法一、字符串?👇👇
import React from 'react';
function CssDemo() {
return (
<>
<div className="ts-demo"></div>
</>
);
}
export default CssDemo;
写法二、字符串?👇👇
import React from 'react';
function CssDemo() {
return (
<>
<div className={'ts-demo'}></div>
</>
);
}
export default CssDemo;
写法三、变量?👇👇
import React from 'react';
function CssDemo() {
const divClassName = 'ts-demo';
return (
<>
<div className={divClassName}></div>
</>
);
}
export default CssDemo;
写法四、动态拼接?👇👇
import React from 'react';
function CssDemo() {
const isDemo = false;
return (
<>
<div className={`ts-${isDemo ? 'demo' : 'no-demo'}`}></div>
</>
);
}
export default CssDemo;
写法五、函数?👇👇
import React from 'react';
function CssDemo() {
const isDemo = true;
const getClassName = (): string => {
if (isDemo) {
return 'ts-demo';
}
return 'ts-no-demo';
};
return (
<>
<div className={getClassName()}></div>
</>
);
}
export default CssDemo;
四、React原生Css基本使用方法?💆💆
方法一、内联写法?👇👇
确实不建议使用内联样式(inline styles),特别是当你的代码量和样式需求很大时。内联样式会导致代码混乱,降低可读性和可维护性,同时性能也可能受到影响。
import React from 'react';
function CssDemo() {
return (
<>
<div
style={{
width: '100%',
height: '100vh',
display: 'flex',
justifyContent: 'center',
alignItems: 'center',
fontSize: '40px',
color: 'green',
}}
>
您好,欢迎来到我的博客
</div>
</>
);
}
export default CssDemo;
方法二、引入Css文件?👇👇
这种方式就不必多说了,和HTML一模一样。React推荐使用CSS模块来定义组件的样式。这种方式可以避免样式冲突,并且将样式与组件分离,使代码更加清晰。
Css文件
.ts-demo {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
font-size: 40px;
color: green;
}
CssDemo.tsx文件
import React from 'react';
import './CssDemo.css';
function CssDemo() {
return (
<>
<div className={'ts-demo'}>您好,欢迎来到我的博客</div>
</>
);
}
export default CssDemo;
方法三、module核心重点需要掌握的知识?👇👇
确实,在开发大型项目时,样式冲突是一个常见的问题。为了解决这个问题,许多前端框架和库提供了局部作用域的解决方案。
在Vue中,可以使用scoped属性来限制CSS样式只作用于当前组件,避免样式冲突。而在React中,可以使用CSS模块(CSS Modules)来达到类似的效果。
CSS模块是一种将CSS样式与组件分离的方式,它可以将CSS类名局部化,避免全局冲突。通过将CSS文件导入到组件中,并在组件中使用module属性来引用样式,可以确保样式只作用于当前组件。
CssDemo.module.css文件
.ts-demo {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
font-size: 40px;
color: green;
}
CssDemo.tsx文件
import React from 'react';
import styles from './CssDemo.module.css';
function CssDemo() {
return (
<>
<div className={styles['ts-demo']}>您好,欢迎来到我的博客</div>
</>
);
}
export default CssDemo;
如果这个时候你引入css的地方报错:TS2307: Cannot find module './CssDemo.module.css' or its corresponding type declarations。在src下新建文件typed-css.d.ts文件同时写入。
declare module '*.module.css' {
const classes: { readonly [key: string]: string };
export default classes;
}
declare module '*.module.sass' {
const classes: { readonly [key: string]: string };
export default classes;
}
declare module '*.module.scss' {
const classes: { readonly [key: string]: string };
export default classes;
}
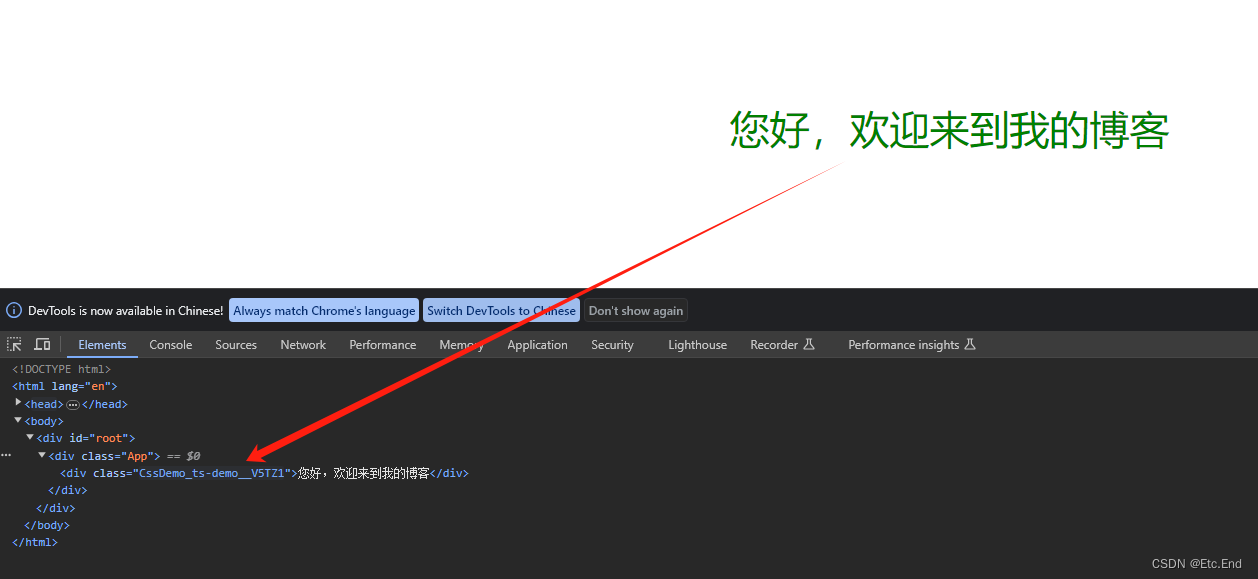
这个时候运行起来你会发现不使用module和使用的区别。
不使用

使用module

五、使用Sass?💇💇
css毕竟是原生,很多写法上面不如现在的一些插件,比如Sass/Less这些css预处理器。其基本思想就是用编程的思路编写Css代码。增加了变量,嵌套,函数,语句,继承等概念。更有助于模块化开发。那至于为什么选择Sass,因为Sass支持条件语句、更强大的函数和运算能力、丰富的库等等。
5.1、安装Sass依赖?👇👇
安装完成以后重启项目
npm install sass --save5.2、demo?👇👇
把刚才的CssDemo.module.css更改为CssDemo.module.scss,内容已进行修改
.ts-demo {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
p {
font-size: 40px;
color: green;
}
}
CssDemo.tsx
import React from 'react';
import styles from './CssDemo.module.scss';
function CssDemo() {
return (
<>
<div className={styles['ts-demo']}>
<p>您好,欢迎来到我的博客</p>
</div>
</>
);
}
export default CssDemo;
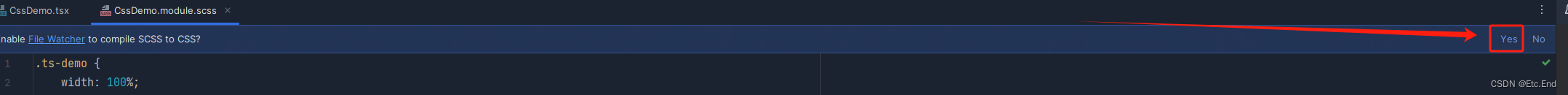
如果你使用的是WebStorm,编辑器上提示enable file watcher to compile Scss to css。点击yes


修改Arguments参数
--no-source-map $FileName$:$FileNameWithoutExtension$.css修改完成以后直接保存即可。
六、总结?💪💪
在React中,CSS和Sass仍然非常重要,因为它们可以帮助开发者更好地组织和维护样式代码,以及提高开发效率。 CSS是一种用来描述HTML或XML等文件样式的计算机语言,它能够精确控制网页中元素的位置、布局、字体、颜色、背景等效果。在React中,每个组件都是独立的,因此它们各自的样式也需要单独定义和管理。使用CSS可以帮助开发者更好地组织和维护这些样式代码,同时还能提高代码的可重用性和可维护性。 Sass是一种CSS预处理器,它增加了许多新的功能,如变量、嵌套、函数和混合等,可以提高代码的可维护性和重用性。Sass还可以通过模块化组织代码,减少文件大小和复杂度。在React中,使用Sass可以帮助开发者更高效地编写和维护样式代码,同时还能减少样式的冗余和冲突。 总之,CSS和Sass在React中仍然是非常重要的工具,它们可以帮助开发者更好地组织和维护样式代码,提高开发效率和质量。

👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!