函数式编程 h函数
2023-12-17 19:48:18
<template>
<div>
<table border>
<tr>
<th>id</th>
<th>name</th>
<th>age</th>
<th>操作</th>
</tr>
<tr v-for="item in list" :key="item.id">
<td>{{ item.id }}</td>
<td>{{ item.age }}</td>
<td>{{ item.name }}</td>
<td><Btn type="success">编辑</Btn> <Btn type="error">删除</Btn></td>
</tr>
</table>
</div>
</template>
<script setup lang="ts">
import { ref, reactive, h } from "vue";
// 1.template 模板书写风格 2.tsx编写风格 3.函数式组件 h函数
// h函数的源码 createVode
// h函数的优势 跳过了模板的编译
// parse -> ast -> transform -> js api ->generate ->render
let list = reactive([
{
id: 1,
name: "zs",
age: 18,
},
{
id: 2,
name: "li",
age: 18,
},
{
id: 3,
name: "wr",
age: 18,
},
{
id: 4,
name: "mz",
age: 18,
},
]);
interface Props {
type: "success" | "error";
}
let Btn = (props: Props, ctx: any) => {
// 第一个参数是创建的节点,第二个参数是节点的属性,第三个参数是节点的内容
return h(
"button",
{
style: {
color: props.type === "success" ? "green" : "red",
},
onClick: () => {
if (props.type == "success") {
console.log("编辑");
} else {
console.log("删除");
}
},
},
ctx.slots.default()
);
};
</script>
<style></style>
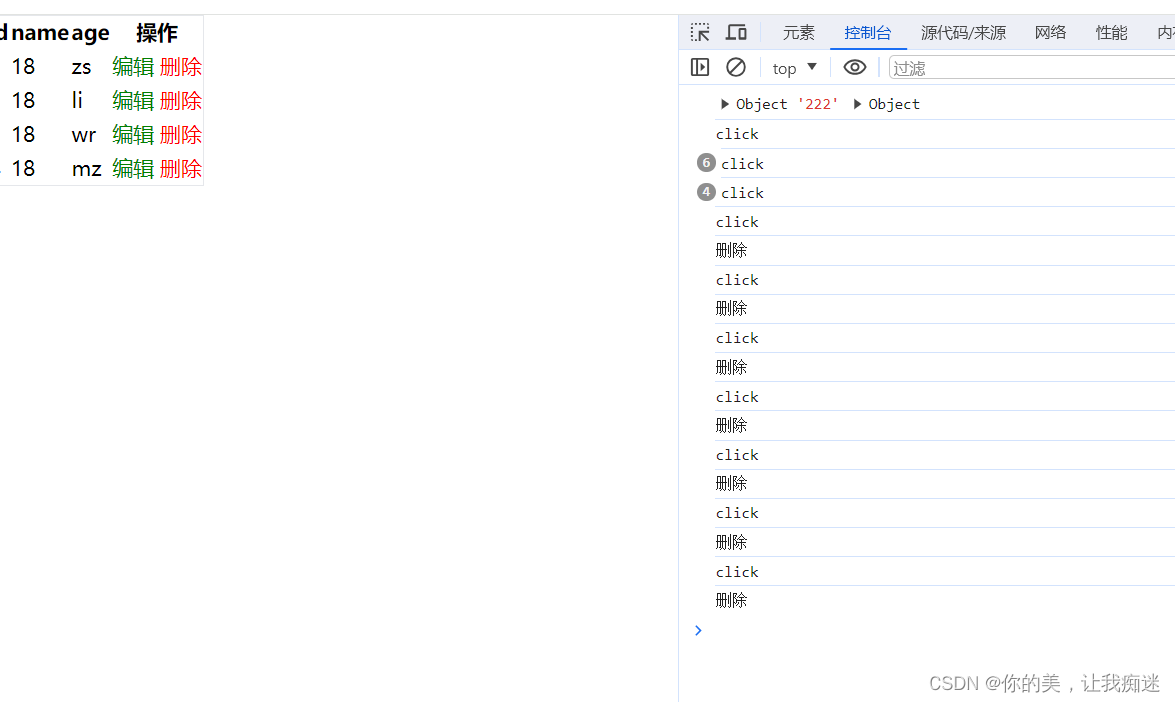
效果图:

文章来源:https://blog.csdn.net/weixin_45932157/article/details/135048223
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!