Android通过listview实现输入框自定义提示栏(代替AutoCompleteTextView自动完成文本框)
2023-12-15 16:40:36
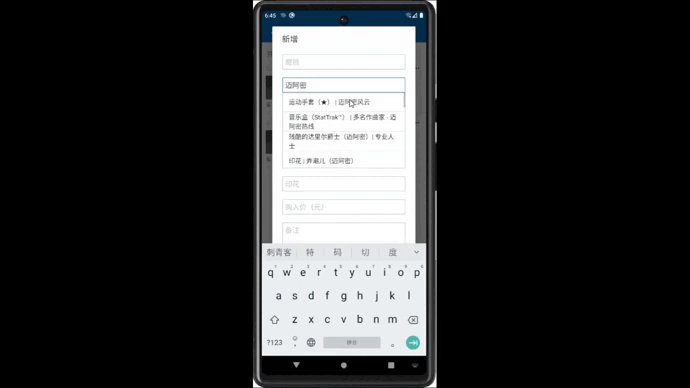
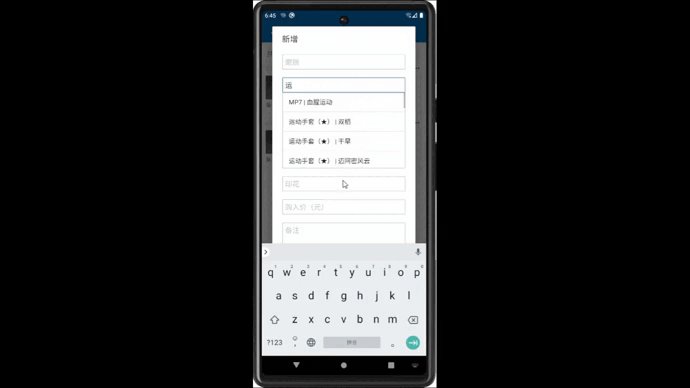
效果图

背景
本人因为一些需求初次接触android,需要实现一个类似android自带的AutoCompleteTextView(自动完成文本框),但和其不同的是通过后端接口直接筛选数据(自己的分词处理规则),然后返回前端直接显示即可。
思路
?这个listview“提示框”在输入框获得焦点的情况下才显示,并且每次输入框内内容变化时,触发网络请求更新“提示框”显示的内容,在用户点击了“提示框”中的item后,将item的内容替换输入框当前内容,并关闭提示框。
实现
第一步、配置布局文件
利用?RelativeLayout布局,让edittext和listview重叠显示,然后利用
android:layout_below="@+id/et_skin"
让listview定位在edittext输入框的底部,并通过
android:visibility="gone"
默认提示框先不显示,然后在父布局中使用
android:focusable="true"
android:focusableInTouchMode="true"
让输入框不会自动触发焦点,最后只需要等到输入框触发焦点时再显示提示框即可(这里会存在一个弊端,他这个listview布局与其他组件布局不会重叠显示,是直接顺序显示,如果有大佬知道如何优化,可以留下你的方法)。效果图及代码如下:

<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:focusable="true"
android:focusableInTouchMode="true"
android:layout_marginBottom="20dp">
<EditText
android:id="@+id/et_skin"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:lines="1"
android:background="@drawable/edittext_back"
android:padding="7dp"
android:textColorHint="@color/notice_item_time"
android:hint="皮肤名"/>
<ListView
android:id="@+id/lv_order_skin"
android:layout_width="match_parent"
android:layout_height="190dp"
android:visibility="gone"
android:background="@drawable/order_input_listview_bg"
android:layout_below="@+id/et_skin" />
</RelativeLayout>?第二步、绑定布局、适配器-实现功能
这里通过分别监听:输入框焦点获取和失去、输入框内容变化、提示框item点击事件来实现我们的需求,具体代码及备注如下:
private List<String> auto_list_skin = new ArrayList<>(); // 输入框自动提示内容集合
private ArrayAdapter<String> adapter_skin; // 适配器
private EditText et_skin; // 输入框
private ListView lv_order_skin; // listview提示框
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_order);
// 绑定组件
et_skin = view_default.findViewById(R.id.et_skin);
lv_order_skin = view_default.findViewById(R.id.lv_order_skin);
// listview提示框-皮肤名-绑定数据集合
adapter_skin = new ArrayAdapter<>(OrderActivity.this,android.R.layout.simple_list_item_1, auto_list_skin);
// 组件绑定适配器
lv_order_skin.setAdapter(adapter_skin);
// 监听iten点击事件
lv_order_skin.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
et_skin.setText(auto_list_skin.get(i)); // 选中item-更新数据到输入框中
et_skin.setSelection(auto_list_skin.get(i).length()); // 让输入框内的光标定位到最后一位
lv_order_skin.setVisibility(View.GONE); // 隐藏提示栏
}
});
// 输入框-皮肤-焦点监听事件
et_skin.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View view, boolean hasFocus) {
if (hasFocus) {
} else {
lv_order_skin.setVisibility(View.GONE); // 隐藏提示栏
}
}
});
// 输入框-皮肤-输入变化事件
et_skin.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
searchInfo(et_skin.getText().toString(), adapter_skin); // 执行网络请求-更新提示框内容
lv_order_skin.setVisibility(View.VISIBLE); // 显示提示栏
}
@Override
public void afterTextChanged(Editable editable) {
}
});
}最后在网路请求结果中,通过如下代码更新数据到提示框中,这样完整的功能就实现了!
auto_list_skin.clear(); // 清空数据数组
auto_list_skin.add("新数据item"); // 添加数据到数组中
adapter_skin.notifyDataSetChanged(); // 更新数组到listtview提示框中
文章来源:https://blog.csdn.net/weixin_42966151/article/details/135018468
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!