基于Vite创建简单Vue3工程
2024-01-01 06:36:47
首先安装node.js环境,没有node.js环境,便没有npm命令。
1、Vue3创建执行命令
D:\TABLE\test>npm create vue@latest
Vue.js - The Progressive JavaScript Framework
√ 请输入项目名称: ... vue_test
√ 是否使用 TypeScript 语法? ... 否 / 是 (选择 是)
√ 是否启用 JSX 支持? ... 否 / 是 (选择 否)
√ 是否引入 Vue Router 进行单页面应用开发? ... 否 / 是 (选择 否)
√ 是否引入 Pinia 用于状态管理? ... 否 / 是 (选择 否)
√ 是否引入 Vitest 用于单元测试? ... 否 / 是 (选择 否)
√ 是否要引入一款端到端(End to End)测试工具? ? 不需要 (选择 不需要)
√ 是否引入 ESLint 用于代码质量检测? ... 否 / 是 (选择 否)
正在构建项目 D:\TABLE\test\vue_test...
项目构建完成,可执行以下命令:
cd vue_test
npm install
npm run dev
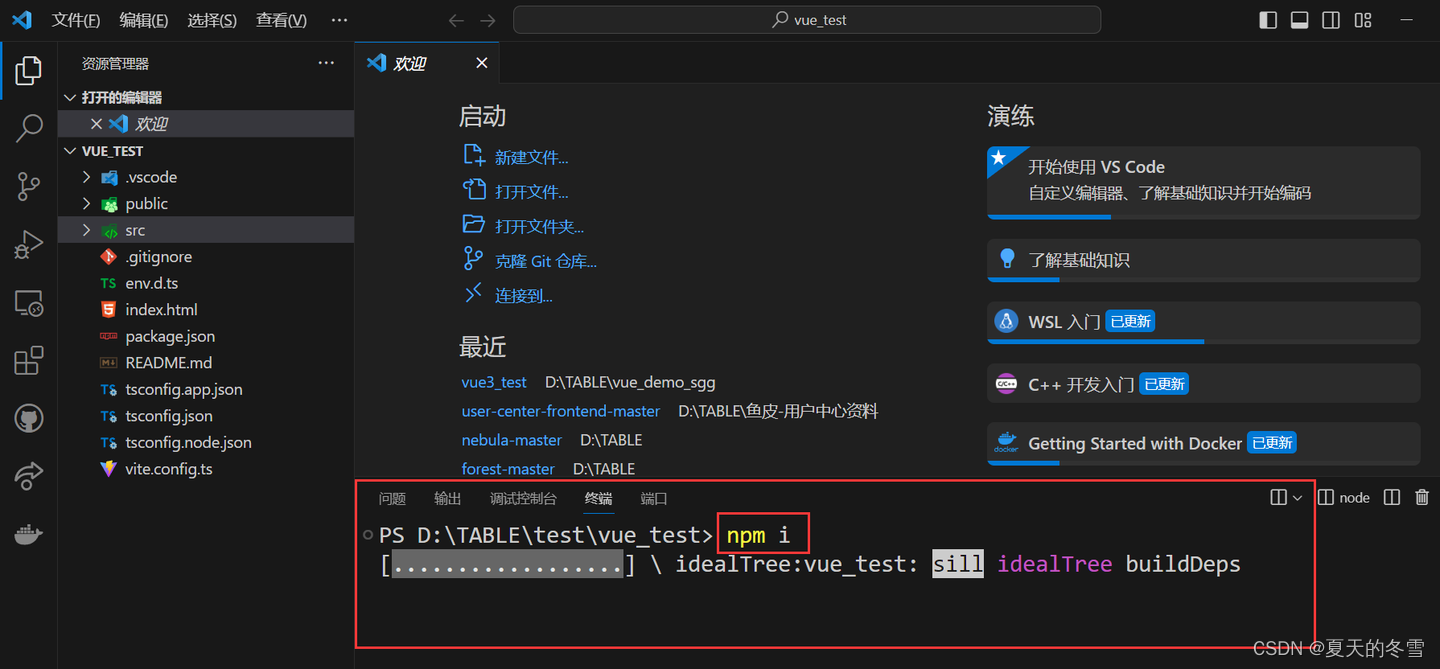
2、打开项目,在终端输入npm i 安装所有依赖。

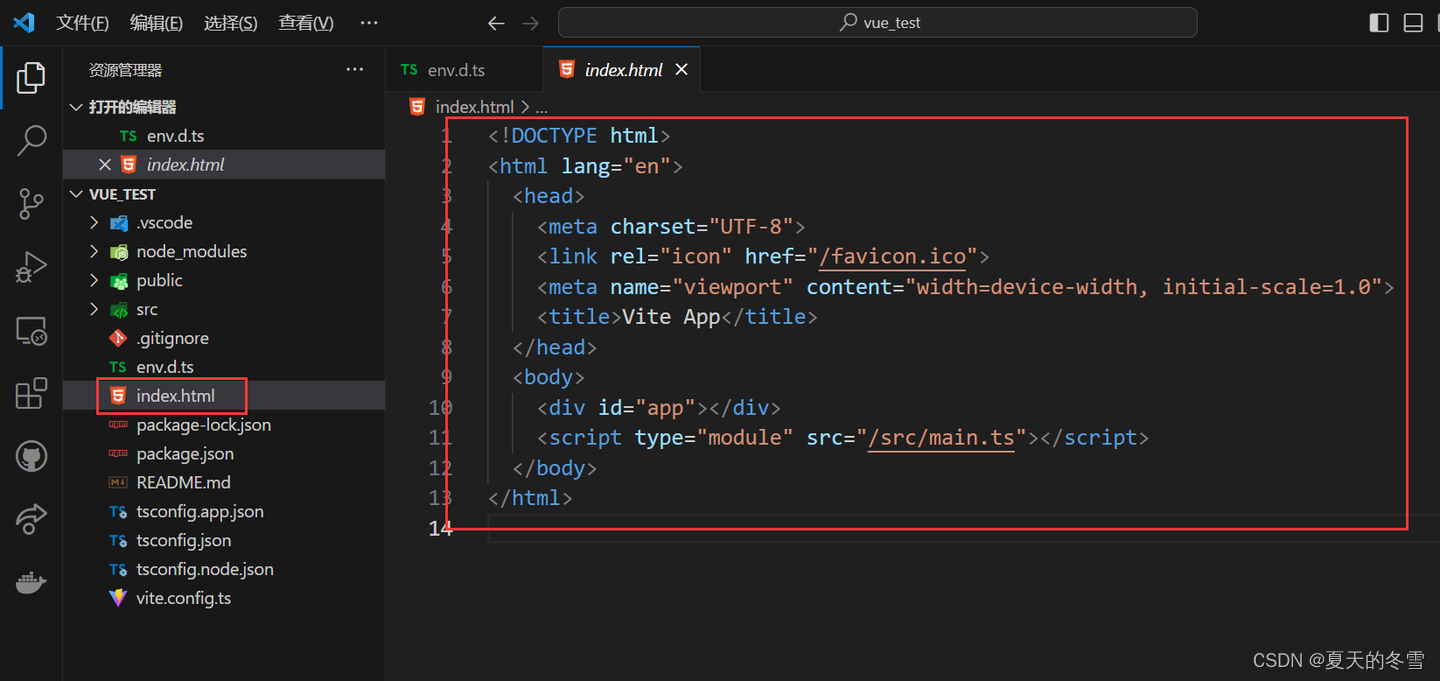
3、入口文件是 index.html

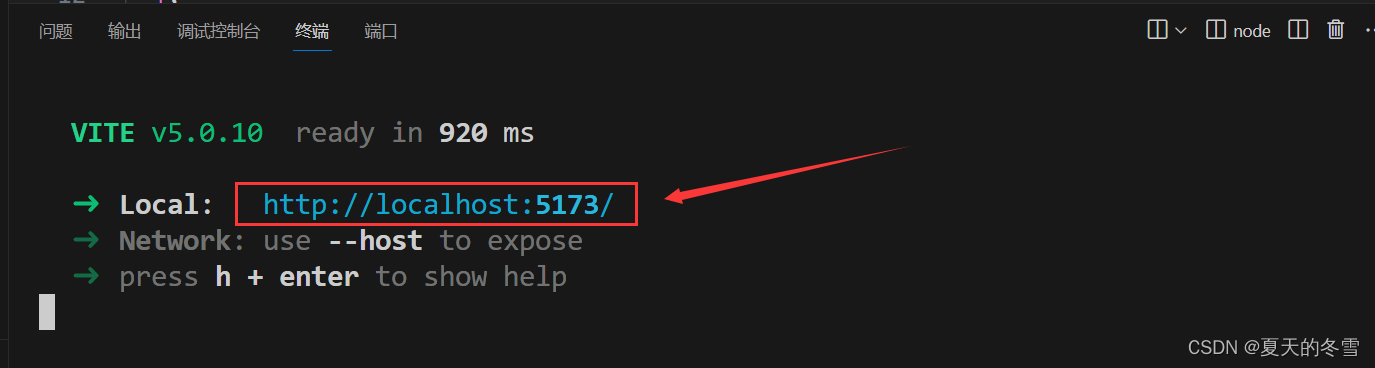
4、启动项目 npm run dev

5、点击链接访问

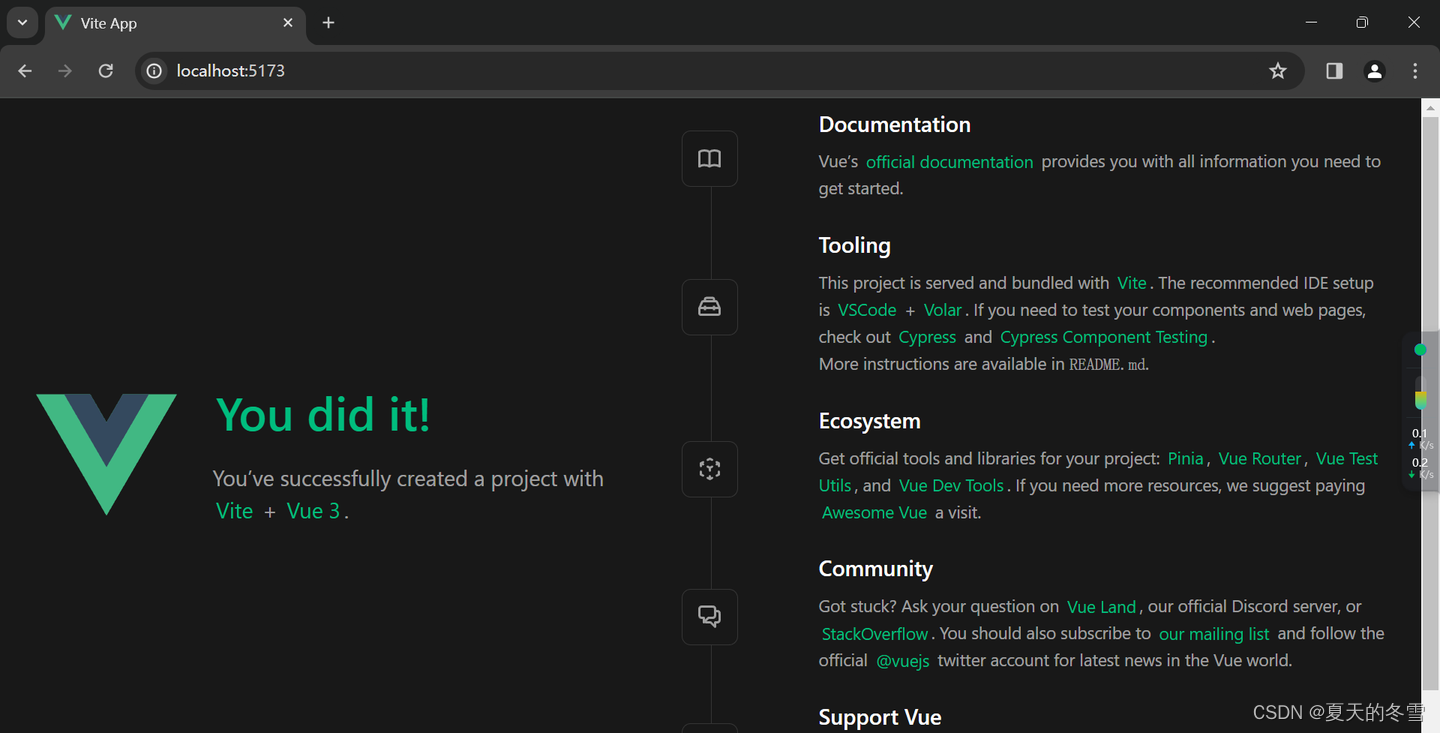
6、访问效果

power by 尚硅谷
文章来源:https://blog.csdn.net/qq_48269763/article/details/135320949
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!