HarmonyOS 应用开发学习笔记 ets组件生命周期
2024-01-07 18:58:40
HarmoryOS Ability页面的生命周期
@Component自定义组件
ets组件生命周期官放文档
本文讲解 ets组件的生命周期,在此之前大家可以先去了解Ability的生命周期,这两个生命周期有有一定的关联性
在开始之前,我们先明确自定义组件和页面的关系:
- 自定义组件:@Component装饰的UI单元,可以组合多个系统组件实现UI的复用。
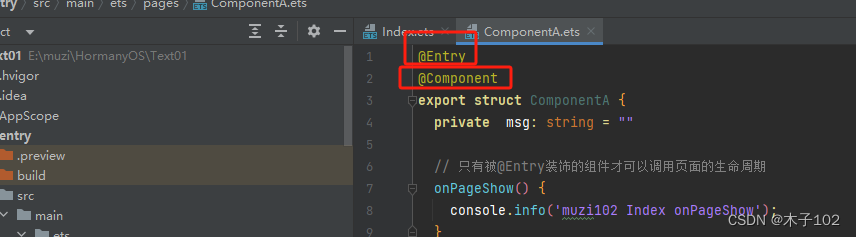
- 页面:即应用的UI页面 :可以由一个或者多个自定义组件组成,@Entry装饰的自定义组件为页面的入口组件,即页面的根节点,一个页面有且仅能有一个@Entry。只有被@Entry装饰的组件才可以调用页面的生命周期。
组件定义:@Entry 、 @Component

页面生命周期,即被@Entry装饰的组件生命周期,提供以下生命周期接口:
| 方法名 | 描述 |
|---|---|
| onPageShow | 页面每次显示时触发。 |
| onPageHide | 页面每次隐藏时触发一次。 |
| onBackPress | 当用户点击返回按钮时触发。 |
组件生命周期,即一般用@Component装饰的自定义组件的生命周期,提供以下生命周期接口:
| 方法名 | 描述 |
|---|---|
| aboutToAppear | 组件即将出现时回调该接口,具体时机为在创建自定义组件的新实例后,在执行其build()函数之前执行。 |
| aboutToDisappear | 在自定义组件即将析构销毁时执行。 |
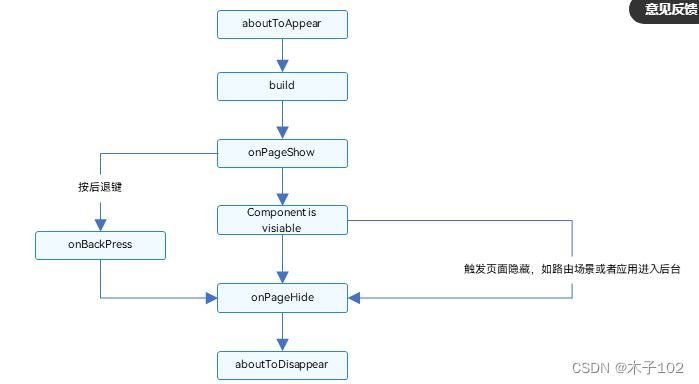
生命周期流程如下图所示,下图展示的是被@Entry装饰的组件(首页)生命周期。

代码示例:
import { ComponentA } from './ComponentA'
@Entry
@Component
struct Index {
@State message: string = '工欲善其事,必先利其器'
@State message2: string = ''
@State message3: string = '拥抱时代'
@State message4: string = '点11击事件'
@State message5: number = 2
// 只有被@Entry装饰的组件才可以调用页面的生命周期
onPageShow() {
console.info('muzi102 Index onPageShow');
}
// 只有被@Entry装饰的组件才可以调用页面的生命周期
onPageHide() {
console.info('muzi102 Index onPageHide');
}
// 只有被@Entry装饰的组件才可以调用页面的生命周期
onBackPress() {
console.info('muzi102 Index onBackPress');
}
// 组件生命周期
aboutToAppear() {
console.info('muzi102 MyComponent aboutToAppear');
}
// 组件生命周期
aboutToDisappear() {
console.info('muzi102 MyComponent aboutToDisappear');
}
build() {
Row() {
Column() {
//引入组件ComponentA
ComponentA({ msg: this.message3 })
Divider().padding(10)
//引入组件ComponentA
// ComponentA({ msg: this.message })
}.padding(20)
}
}
}
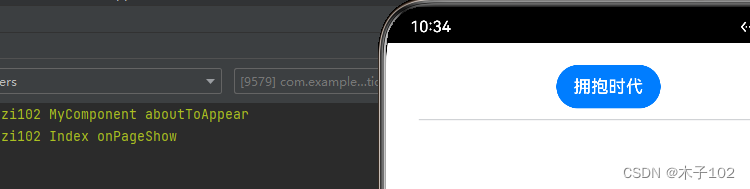
启动后:
先调用组件的 aboutToAppear(),再调用 onPageShow() (如果被@Entry修饰)

| 事件 | 触发流程 |
|---|---|
| 点击返回按钮 | 触发页面生命周期Index onBackPress,且触发返回一个页面后会导致当前Index页面被销毁。 |
| 最小化应用或者应用进入后台 | 触发Index onPageHide。当前Index页面没有被销毁,所以并不会执行组件的aboutToDisappear。应用回到前台,执行Index onPageShow。 |
| 退出应用 | 执行Index onPageHide --> MyComponent aboutToDisappear --> Child aboutToDisappear。 |
最后:
官网文档里有一句话:
一个页面有且仅能有一个@Entry。只有被@Entry装饰的组件才可以调用页面的生命周期
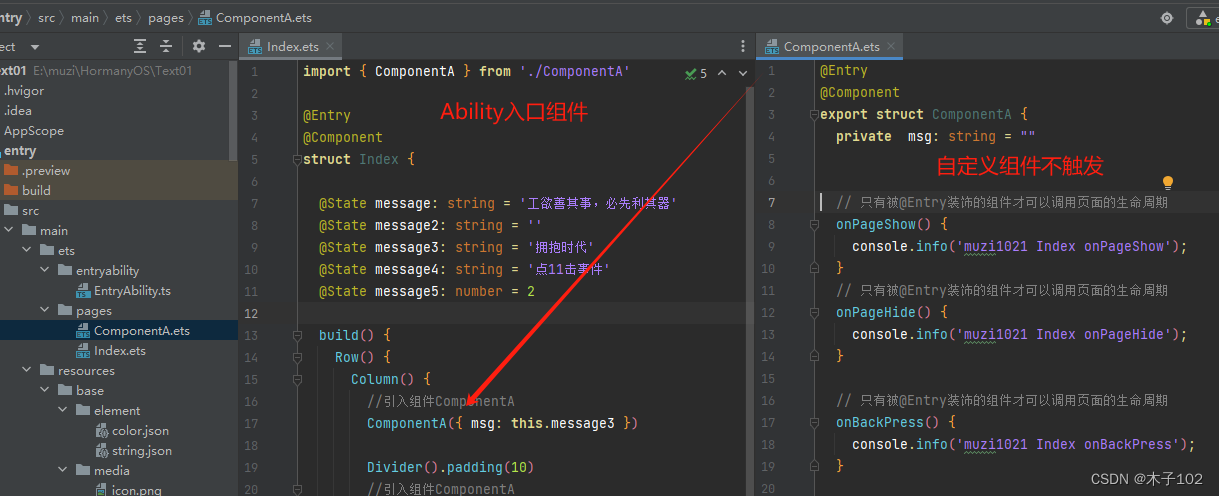
经木子测,自定义组件用@Entry修饰了不能触发(onPageShow、onPageHide、onBackPress )回调

即:
-
index.ets 组件(入口组件) 能触发 onPageShow、onPageHide、onBackPress、aboutToAppear、aboutToDisappear
-
自定义组件ComponentA 仅能触发(aboutToAppear、aboutToDisappear)
文章来源:https://blog.csdn.net/qq_38355313/article/details/135388703
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!