Element UI导航菜单之秘:无痕迹浏览与历史记录栈的管理
2023-12-22 18:08:33
前言
????????需求
? ? ? ? 在使用 Element UI?的 el-menu 导航栏菜单时,发现?history?栈(历史记录栈)会不断缓存之前的记录,而在某些场景下我们可能不希望?history?栈(历史记录栈)中有之前的记录,即实现无痕迹流量模式。
????????示例
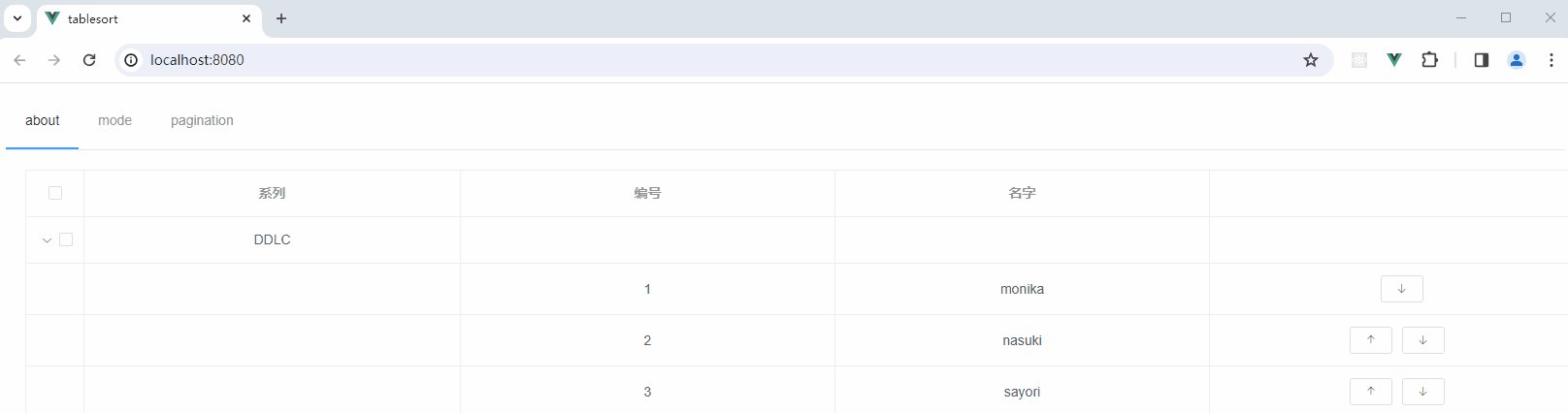
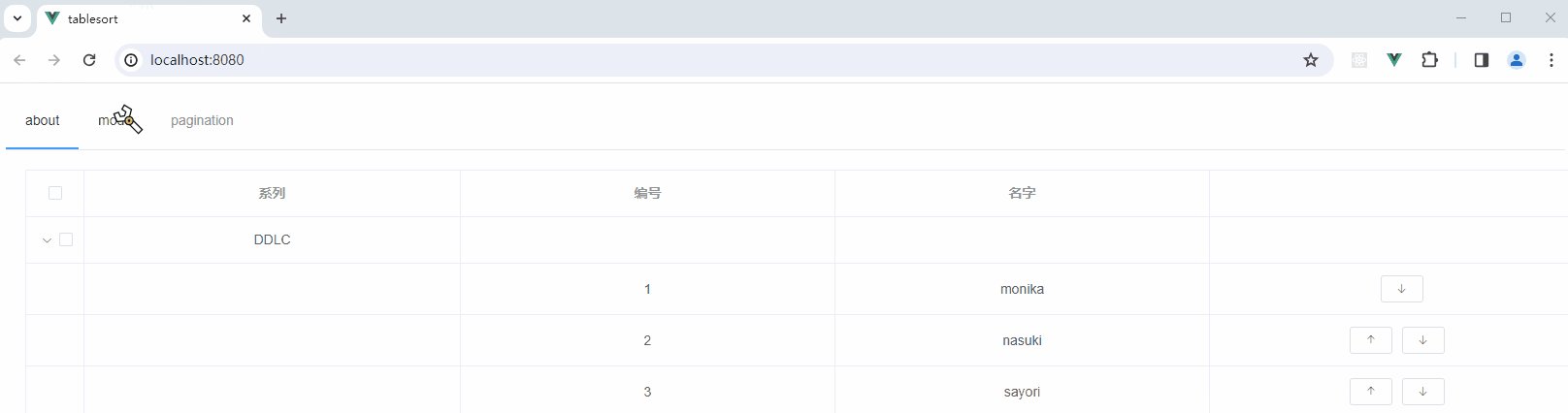
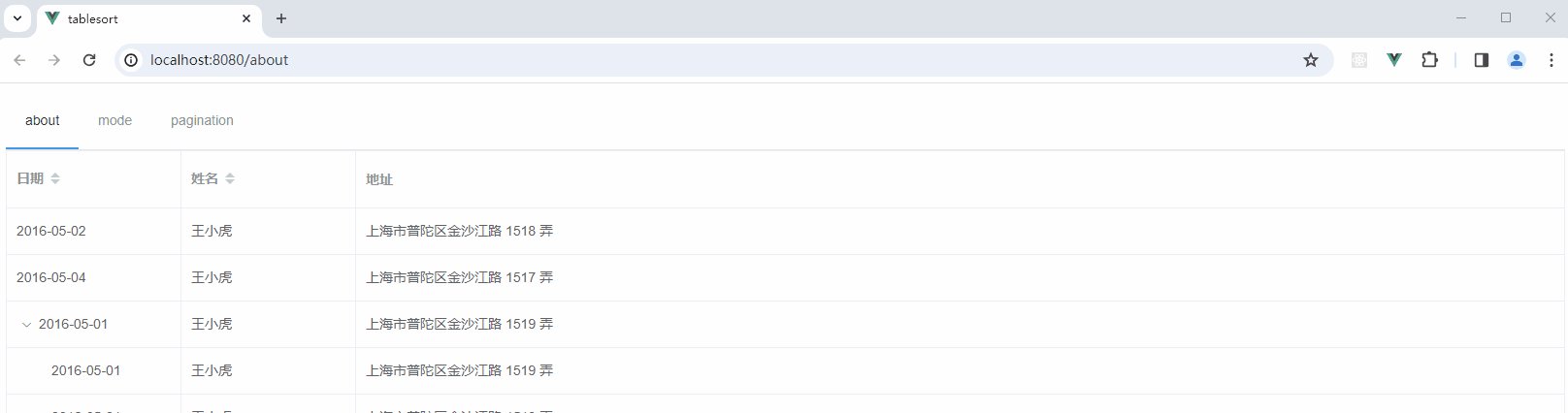
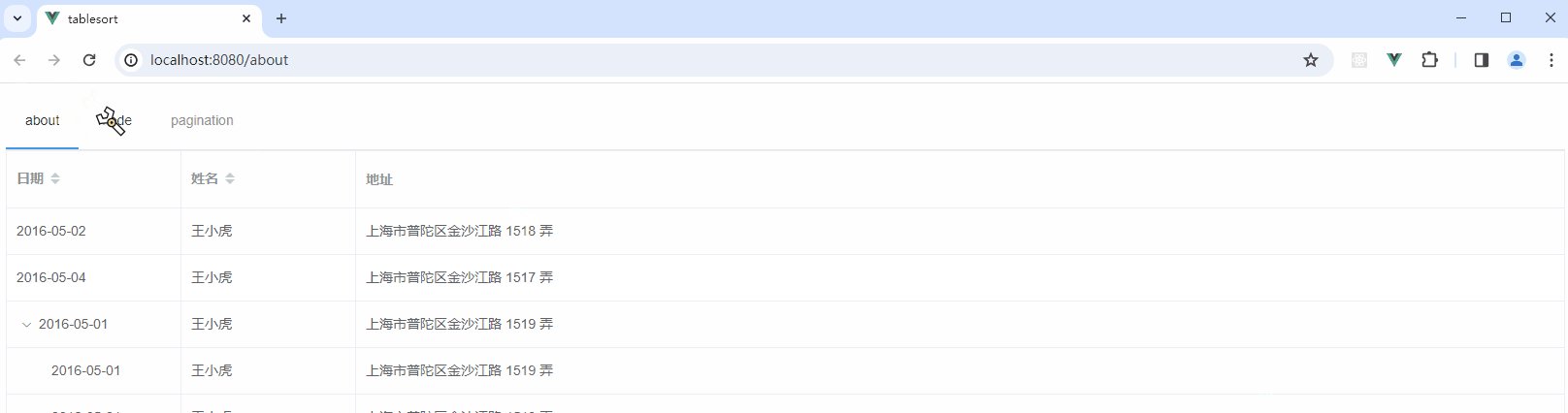
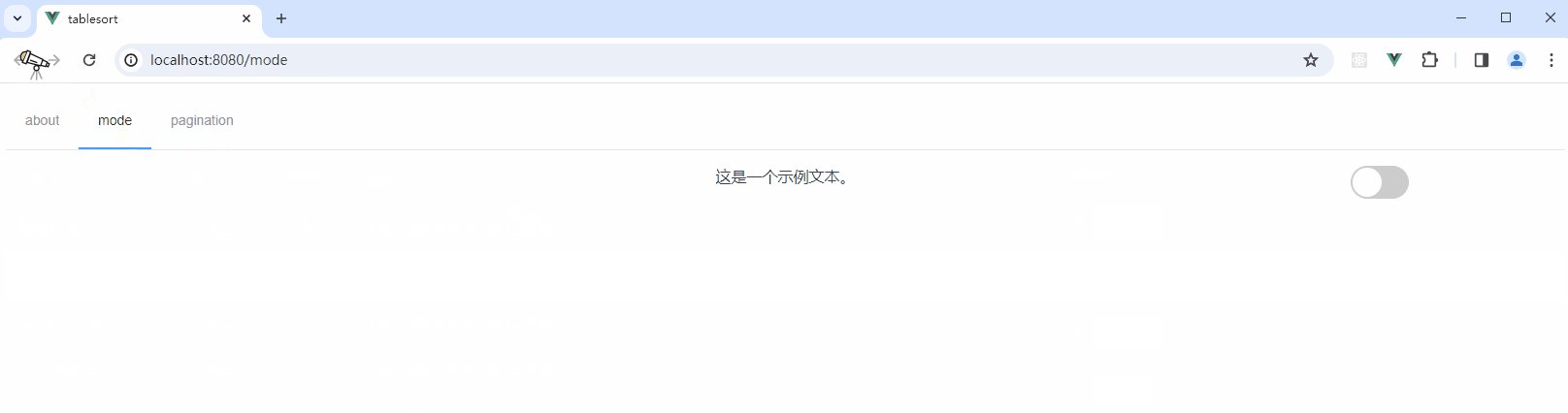
????????以下实例为默认行为对应情形:?

????????代码
<el-menu
:default-active="activeIndex"
mode="horizontal"
@select="handleSelect"
router
>
<el-menu-item index="/about">about</el-menu-item>
<el-menu-item index="/mode">mode</el-menu-item>
<el-menu-item index="/pagination">pagination</el-menu-item>
</el-menu>????????el-menu:
:default-active="activeIndex":这里使用 Vue 的绑定语法(:)来设置?el-menu?的默认激活项。activeIndex?是一个 Vue data 属性,它的值是当前激活菜单项的索引。mode="horizontal":这表示菜单是水平模式,即菜单项是水平排列的。@select="handleSelect":这是 Vue 的事件监听语法,表示当用户选择一个菜单项时,会调用?handleSelect?方法。router:这个属性表示?el-menu?会使用 Vue Router 来导航。????????el-menu-item:
index="/about":每个?el-menu-item?都有一个?index?属性,它表示当用户选择这个菜单项时,他们将被导航到哪个路由。在这个例子中,如果用户选择 "about",他们将被导航到?/about?路由。
data() {
return {
activeIndex: window.sessionStorage.getItem('MenuPath') || '/about',
};
},
methods: {
handleSelect(key, keyPath) {
window.sessionStorage.setItem('MenuPath', key);
},
},????????data:
return { activeIndex: window.sessionStorage.getItem('MenuPath') || '/about', }:这里定义了一个 Vue data 对象,它有一个?activeIndex?属性。这个属性的值从浏览器的 sessionStorage 中获取,键为 'MenuPath'。如果 session storage 中没有这个键,那么?activeIndex?的默认值是 '/about'。????????methods:
handleSelect(key, keyPath):这是一个 Vue 方法,它被调用当用户选择一个菜单项时。这个方法将选择的菜单项的键(key)存储到浏览器的 sessionStorage 中,键为 'MenuPath'。这样,即使在重新加载页面或刷新页面后,用户也能记住他们之前选择的菜单项。
?
实现
????????原理
????????使用router.push方法导航到不同的 URL 时会向?history?栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,会回到之前的 URL。
????????使用router.replace方法导航到不同的 URL 时会在?history?栈替换历史记录,即history?栈中一直都只有当前页面所对应的记录。
????????代码
<el-menu
:default-active="activeIndex"
mode="horizontal"
@select="handleSelect"
>
<el-menu-item index="/about">about</el-menu-item>
<el-menu-item index="/mode">mode</el-menu-item>
<el-menu-item index="/pagination">pagination</el-menu-item>
</el-menu>????????区别在?router?属性的配置上,因为?router?可以决定是否使用 vue-router 的模式,启用该模式会在激活导航时以 index 作为 path 进行路由跳转。换句话说,不启用?router 的话,点击导航时路由就不会跳转,那么我们就需要自己完成跳转相关代码,此时就可以使用 replace 代替默认的 push 来完成跳转,实现无痕迹浏览的目的。
data() {
return {
activeIndex: window.sessionStorage.getItem('MenuPath') || '/about',
};
},
methods: {
handleSelect(key, keyPath) {
window.sessionStorage.setItem('MenuPath', key);
this.$router.replace(key); // 使用 replace 跳转路由
},
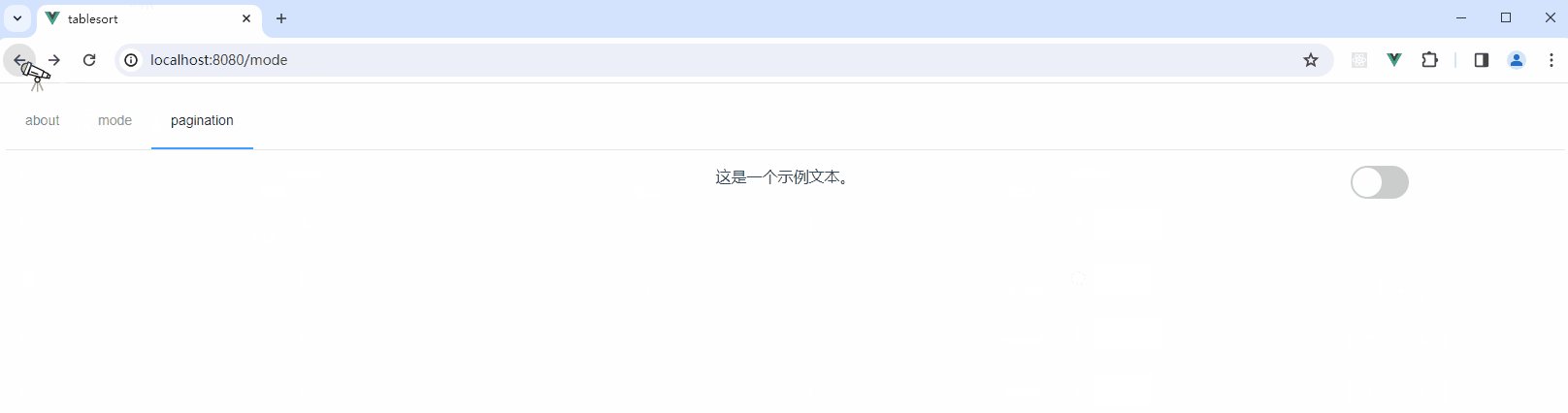
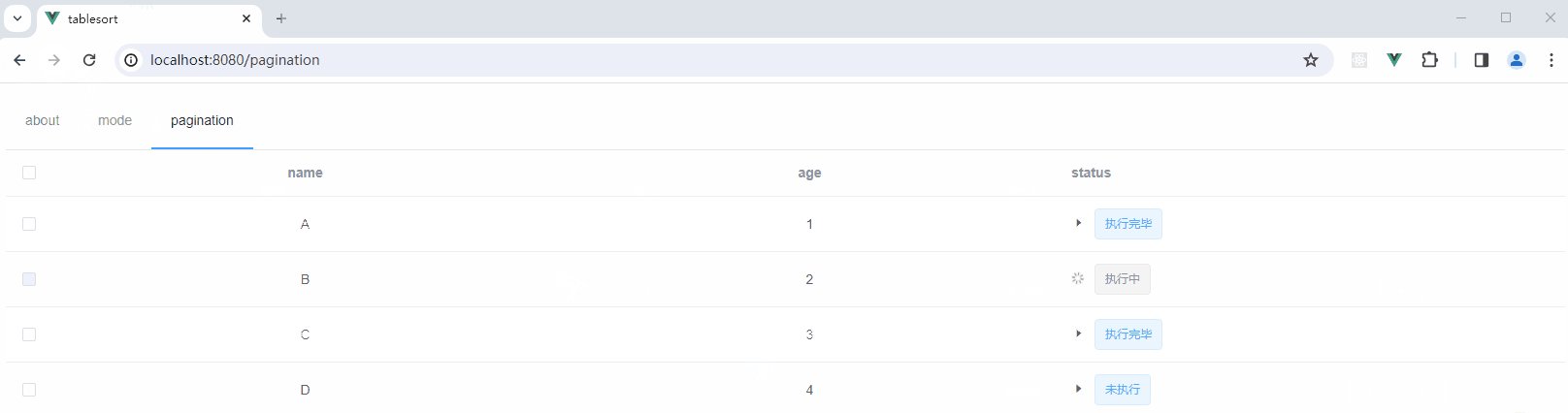
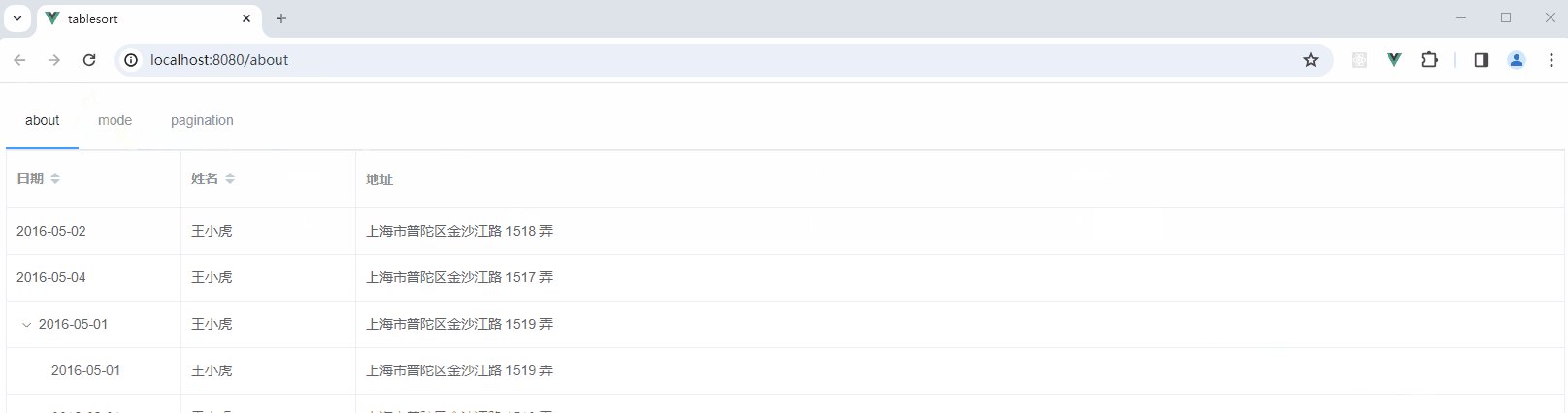
},效果

?
文章来源:https://blog.csdn.net/qq_51588894/article/details/135104464
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!