el-table设置默认选中报错_this.$refs.singleTable.toggleAllSelection is not a function
2023-12-20 17:34:39
直接使用以下的方法,报错信息是`_this.$refs.singleTable.toggleAllSelection is not a function
this.$refs.singleTable.toggleAllSelection()
看了网上的解决方法,加了this.$nextTick,代码如下,但还是报错Error in nextTick: "TypeError: _this.$refs.singleTable.toggleAllSelection is not a function"
_this.$nextTick(() => {
_this.$refs.singleTable.toggleAllSelection()
})
报错信息是this.$refs.singleTable.toggleAllSelection这个东西不存在或者有错误,所以我决定把this.$refs.singleTable打印出来看看是什么东西!
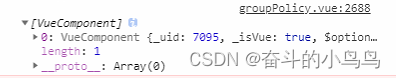
console.log(this.$refs.singleTable);
打印出来了是这么一个东西,看他的格式应该是类似数组

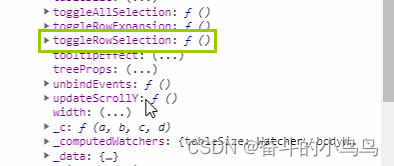
再把它展开,终于在中间部分找到了这个方法,所以这个方法并不是直接this.$refs.singleTable调用,而是在this.$refs.singleTable[0]里面

解决办法:
this.$refs.singleTable改成this.$refs.singleTable[0]解决
代码:
this.$nextTick(() => {
this.$refs.singleTable[0].toggleAllSelection()
})
文章来源:https://blog.csdn.net/qq_34953053/article/details/135110239
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!