前端基础知识
一、脚本script
定义:脚本简单地说就是一条条的文字命令,这些文字命令是可以看到的,脚本程序在执行时,是由系统的一个解释器,将其一条条的翻译成机器可识别的指令,并按程序顺序执行
作用:可以由应用程序临时调用并执行,各类脚本被广泛地应用于网页设计中,因为脚本不仅可以减小网页的规模和提高网页浏览速度,而且可以丰富网页的表现,如动画,声音
例子:点击网页上的Email地址时,能自动调用Outlook Express或Foxmail这类邮箱软件,就是通过脚本功能来实现的。(点击哪里跳转哪里)
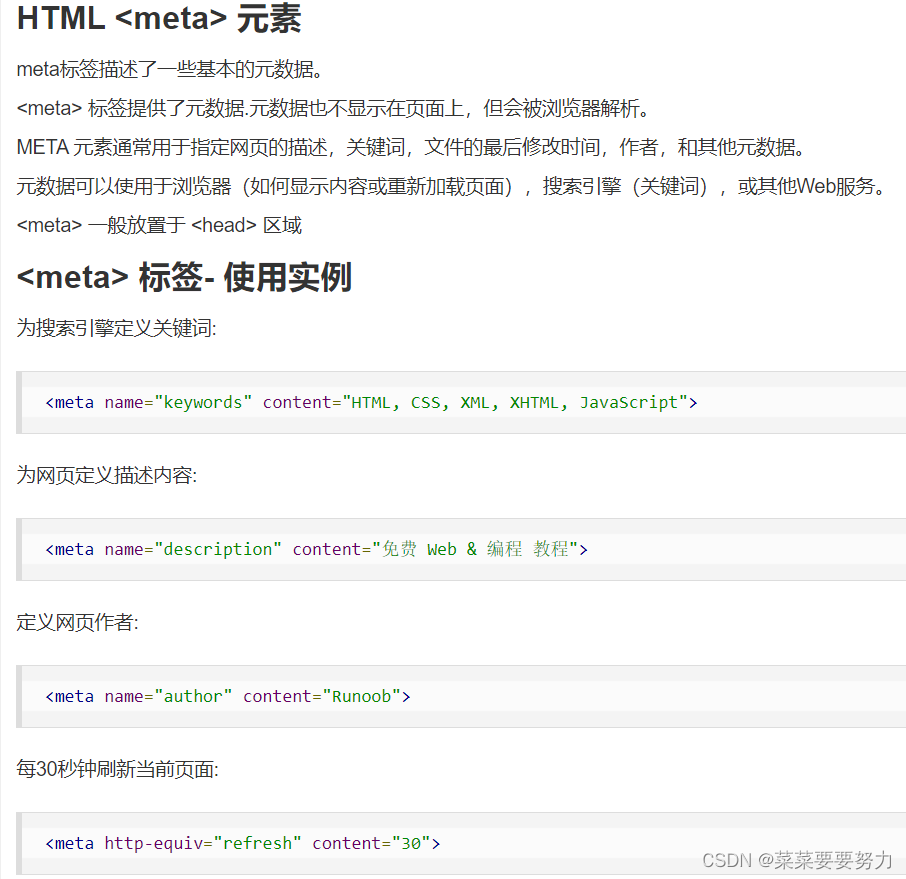
二、元信息meta
元信息是关于信息的信息,用于描述信息的结构、语义、用途和用法等。元信息允许服务器提供所发送数据的信息????????????????????????????
?三、HTML 标签
HTML 文档和 HTML 元素是通过 HTML 标签进行标记的
HTML 标签由开始标签和结束标签组成
开始标签是被括号包围的元素名
结束标签是被括号包围的斜杠和元素名
某些 HTML 元素没有结束标签,比如 <br />
1、Head
<head> 元素是所有头部元素的容器。<head> 内的元素可包含脚本,指示浏览器在何处可以找到样式表,提供元信息,等等。
以下标签都可以添加到 head 部分:<title>、<base>、<link>、<meta>、<script> 以及 <style>。
1)HTML <title> 元素 ???
<title> 标签定义文档的标题。
2)HTML <base> 元素??
<base> 标签为页面上的所有链接规定默认地址或默认目标(target):
<base href="http://www.runnob.com/image" target="clock">3)HTML <link> 元素 ??
<link> 标签定义文档与外部资源之间的关系。
<link rel="stylesheet" type="text/css" href="mystyle.css">4)HTML <style> 元素 ??
<style> 标签用于为 HTML 文档定义样式信息。
<style type="text/css">
p{
font-size:24px;
color:blue;
text-indent:2em;
}
</style>
5)HTML<font>
规定文本的字体、字体尺寸、字体颜色。
6)HTML <script> 元素??
<script>标签用于加载脚本文件
7)HTML<style>元素
<meta charset="UTF-8">??? ?????
charset 属性规定 HTML 文档的字符编码。
常用的值:UTF-8 - Unicode 字符编码??? ISO-8859-1 - 拉丁字母表的字符编码??????????????????????????
?
<meta http-equiv="参数" content="参数变量值" />http-equiv属性主要有以下几种参数:
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />content-Type(显示字符集的设定)
说明:设定页面使用的字符集。
用法: <meta http-equiv=“content-Type” content="text/html; charset=gb2312">
<meta http-equiv="Cache-Control" content="no-cache"/>清除缓存(再访问这个网站要重新下载!)
Cache-Control头域
Cache-Control指定请求和响应遵循的缓存机制。在请求消息或响应消息中设置Cache-Control并不会修改另一个消息处理过程中的缓存处理过程。请求时的缓存指令包括no-cache、no-store、max-age、max-stale、min-fresh、only-if-cached,响应消息中的指令包括public、private、no-cache、no-store、no-transform、must-revalidate、proxy-revalidate、max-age。各个消息中的指令含义如下
Public指示响应可被任何缓存区缓存
Private指示对于单个用户的整个或部分响应消息,不能被共享缓存处理。这允许服务器仅仅描述当用户的部分响应消息,此响应消息对于其他用户的请求无效
no-cache指示请求或响应消息不能缓存
no-store用于防止重要的信息被无意的发布。在请求消息中发送将使得请求和响应消息都不使用缓存。
max-age指示客户机可以接收生存期不大于指定时间(以秒为单位)的响应
min-fresh指示客户机可以接收响应时间小于当前时间加上指定时间的响应
max-stale指示客户机可以接收超出超时期间的响应消息。如果指定max-stale消息的值,那么客户机可以接收超出超时期指定值之内的响应消息。
<meta http-equiv="Expires" content="0"/>设定网页的到期时间
<meta http-equiv="Pragma" content="no-cache"/>是用于设定禁止浏览器从本地机的缓存中调阅页面内容,设定后一旦离开网页就无法从Cache中再调出
<meta http-equiv="Refresh" content="2 URL=http://www.NET.cn/">Refresh(刷新)
说明:自动刷新并指向新页面。
<meta http-equiv="Cache-Control" content="no-store"/>强制缓存在任何情况下都不要保留任何副本
<meta http-equiv="Pics-label" contect="">Pics-label(网页等级评定)
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">关键字,给搜索引擎用的

2、Body
1)HTML 标题(Heading)
通过 <h1> - <h6> 等标签进行定义的。
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
<p>请仅仅把标题标签用于标题文本。不要仅仅为了产生粗体文本而使用它们。请使用其它标签或 CSS 代替。</p>2)HTML 链接
通过 <a> 标签进行定义的。
<a href="http://www.w3school.com.cn">This is a link</a>
3)HTML 图像
通过 <img> 标签进行定义的。
<img src="w3school.jpg" width="104" height="142" />4)HTML 段落
是通过 <p> 标签进行定义的。
<p>这是段落。</p> ?
5)HTML<body>标签
alink? 规定文档中活动链接(active link)的的颜色。
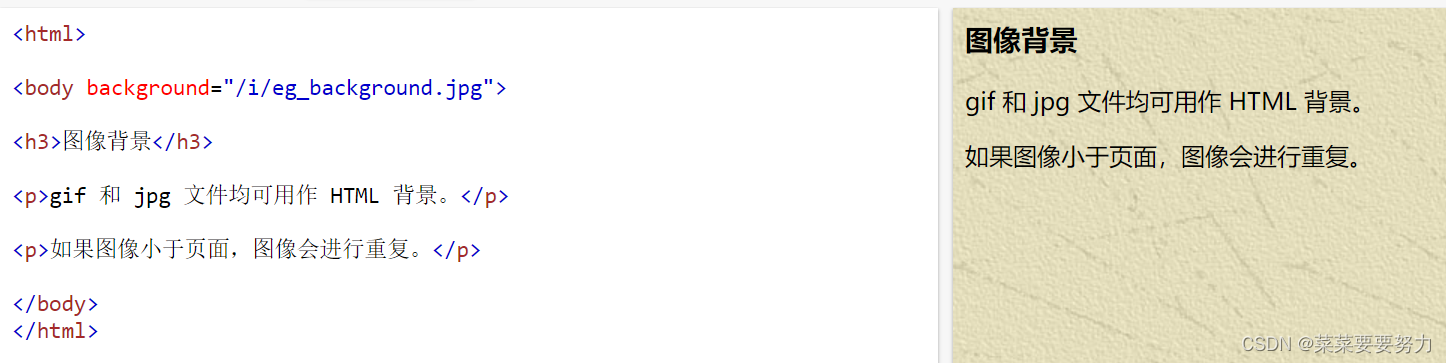
background? + 图片地址? 规定文档的背景图像。
为了不重复 要这样
background-image:url(图片地址);
绝对路径要? /
相对路径要? \
bgcolor??? + 颜色???? 规定文档的背景颜色。
<body bgcolor="yellow">link??? 规定文档中未访问链接的默认颜色。
text??? 规定文档中所有文本的颜色。
vlink? 规定文档中已被访问链接的颜色。
![]()

6)HTML <br> 标签
换行。
<br> 标签是空标签(意味着它没有结束标签,因此这是错误的:<br></br>)。在 XHTML 中,把结束标签放在开始标签中,也就是 <br />。
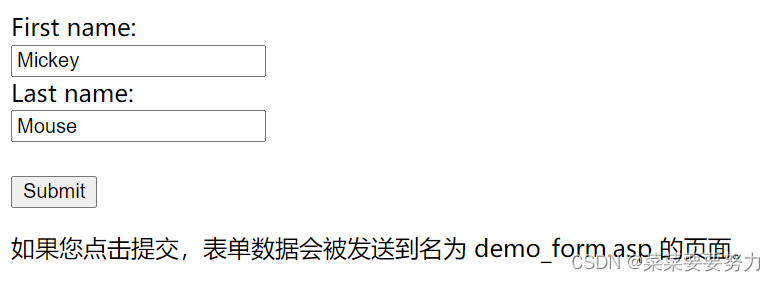
7)HTML <form> 标签
<form> 标签用于为用户输入创建 HTML 表单。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。
表单用于向服务器传输数据。


8)HTML <ul> 标签
<ul> 标签定义无序列表。


在标签里加入额外信息,进行修饰


修饰的内容(插入到段落里)
- 语法:
<align=对齐方式>
align属性需要设置在标题标记的后面。常见的对齐方式的取值由left,center,right。
9)HTML< font >标记
用来控制字体、字号和颜色等属性:
设置的字体效果必须在浏览器中安装相应的字体后才可以正确浏览
<font family=”字体样式”>......</font>?size属性用来设置字体的大小,它有绝对和相对两种方式。从1到7的整数,代表字体大小的绝对字号。从-4到+4的整数,字体相对于3号放大和缩小字号。
<font size=”文字字号”>......</font>通过不同的颜色表现不同的文字效果
<font color=”字体颜色”>......</font>10)加粗文字
<b>加粗的文字</b> <strong>加粗的文字</strong>在< b >和< /b >之间的文字或在< strong >和< /strong >之间的文字,在浏览器中都会以粗体字体显示。该元素的首尾部分都是必须的,如果没有结尾标记,则浏览器会认为从< b>开始的所有字体都是粗体
-
11)斜体标记i、em、cite
<i>斜体文字</i>
<em>斜体文字</em>
<cite>斜体文字</cite>?
12)上标标记sup和下标标记sub
<sup>上标的内容</sup>13)大字号标记big和小字号标记small
<big>大字号内容</big>
<small>小字号内容</small>Big标记用来增大文本中字号的大小,它所包含的文字都会在原来的字号上增加一级。如果由多个< big >元素作用于同一个文本,则字号会被逐级增大
14)下划线标记
<u>下划线的内容</u>15)插入空格
 16)插入特殊符号
一般情况下,特殊符号的代码由前缀“&”、字符名称和后缀“;”组成。使用方法与空格符号类似
17)给字体加下划线及颜色以及所在字体颜色
<span style="border-bottom:1px soild下划线颜色;line-height:30px" >
<font color="字体颜色">字体</font>
</span>18)设置警告消息框
<script>
window.onload = function(){
alert("文本内容");
}
</script>19)style标签里面的属性

在里面对其h、p进行设置以方便对下面的body标签进行设置
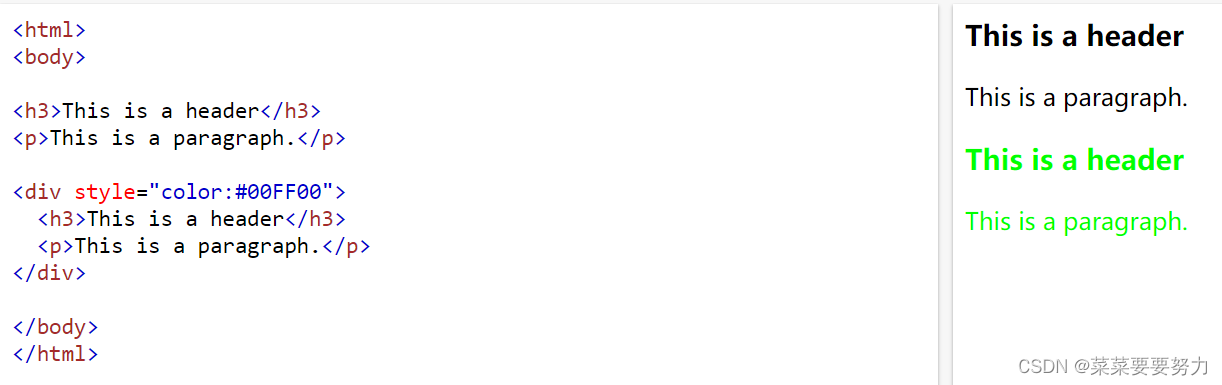
20)div标签
将文档中的一个部分会显示为特定颜色
<div> 是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是 <div> 固有的唯一格式表现。可以通过 <div> 的 class 或 id 应用额外的样式。
不必为每一个 <div> 都加上类或 id,虽然这样做也有一定的好处。
class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的唯一的元素。
要在body用的话 id=“”在head的div前加#? class=“”在head的div前加.

21)缩进
text-indent

21)Font - size
表示字体大小
22)设置边界
左边距?? leftmargin
上边距?? topmargin
可直接写出margin:0 auto 0 10px 代表了上0 右自动 下0 左10
23)注释
<comment>标签用于在HTML源代码中插入注释。浏览器在呈现网页时将忽略注释。你可以用注释来解释你的代码,以便日后读懂并修改代码。
相当于<! --.........-- >
24)强调
<strong></strong>25)设置边框
border:1px solid #cccfff 代表粗细为1px、实线、颜色为#cccfff26)拼音在字上面注释
软<rt>ruan</rt>件<rt>jian</rt>工<rt>gong</rt>程<rt>cheng</rt></ruby>-
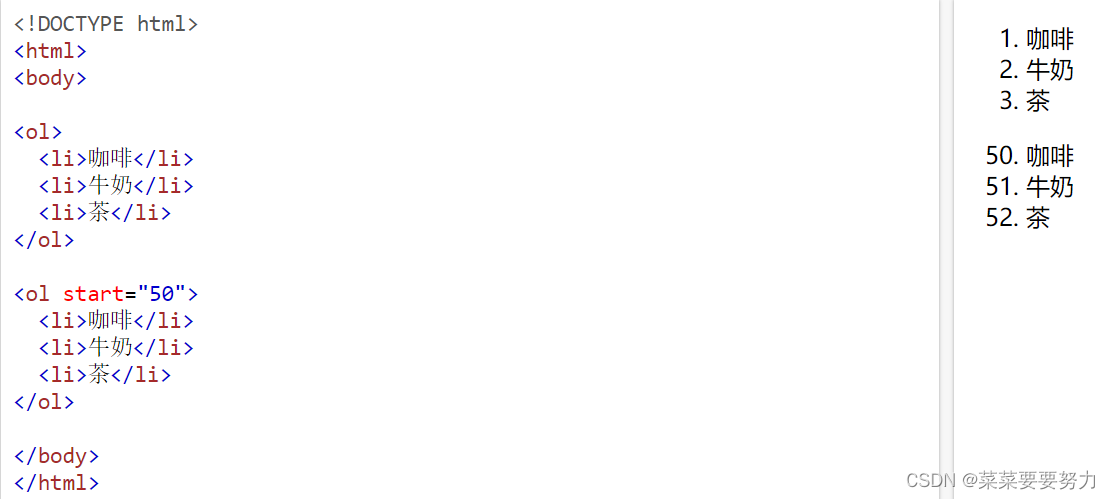
27)<ol>有序列表

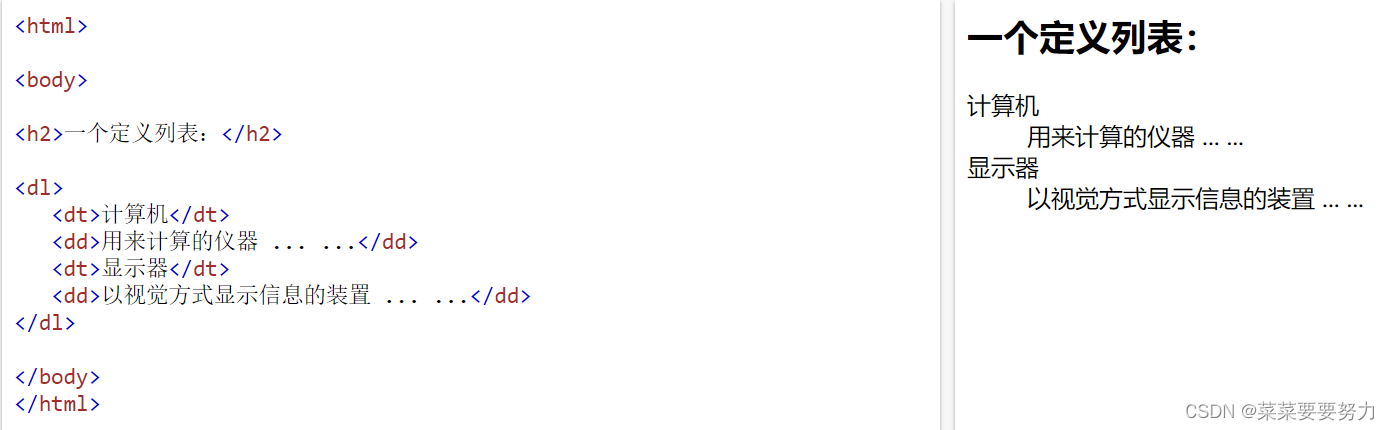
28)<dl>定义列表

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!