还在自己一个一个写前端接口?看我几分钟搞定全部请求接口!
前两天为了应付学校课程大作业,老师要让我们在一个月的时间内写一个订单后台管理系统。不就是写一个全栈项目嘛,看我用 Vue+Nest 咔咔咔全搞定。由于之前有搞过还专门配置了一个全栈模板vtiuse-full,这次也正好用上了。在我写完后端接口的时候(只是潦草的写了 50 个简单的接口),我突然发现我还需要在前端再写一遍请求接口,也就是说我还需要重复 50 次 curd,再看看隔壁用 JavaWeb 都写完交给老师了我还在这里写接口,这效率太低效了呀。吐槽归吐槽,但是还是硬生生的写完了。😅😅😅
没多久,我在一次偶然的机会中看到了解决我上面问题的一个神器,是的我愿称为神器!!!这个神器可以根据后端接口的 swagger json 数据生成一个请求接口和类型定义。要是我在前面就知道这玩意儿了那就不用一遍遍 cv 了😜
根据后端接口的 swagger 生成的请求接口我所知的目前有两个
- pont 阿里巴巴团队出品
- swagger-typescript-api国外的
acacode组织写的(尽管只有作者一个人😂)
pont
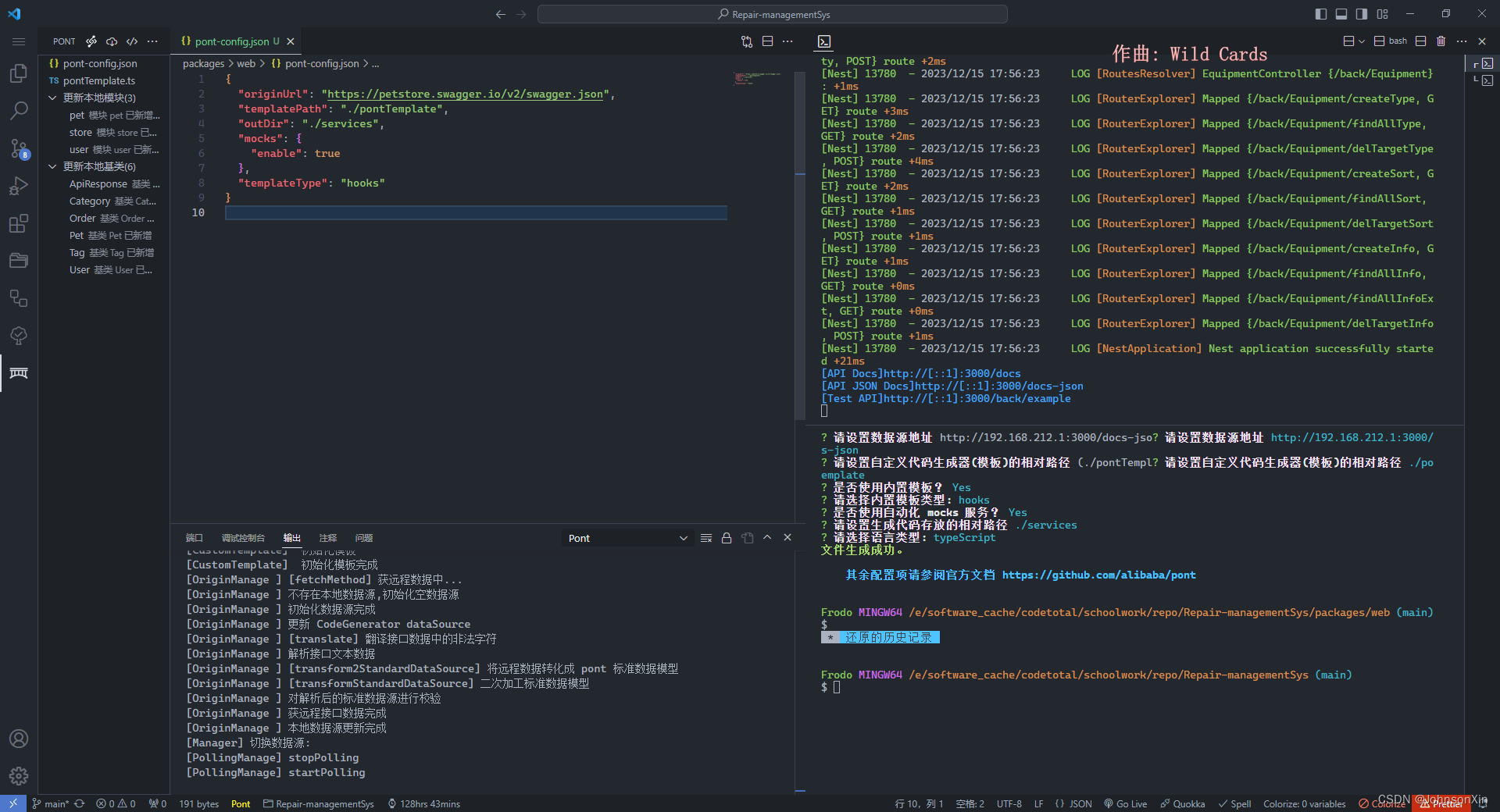
老实说这两个功能基本上差不多的,但是 pont 在生态和使用人数上远远差于第二个但上后简单文档清晰。我简单使用了一下,老实说挺好用的,用它的插件还有更好的体验。要不是因为一个致命的原因我就更推崇使用这个了,就是他读取不到我 nest 的 swagger 数据,官网介绍中也有提到 nest swagger json 可能读取不到数据,我也尝试使用了它的方法,但是它的方法是基于 nest 老版本的了,最后只好放弃。

swagger-typescript-api
说到这个我就不得不吐槽一下它的官网文档了,我还以为是我理解能力不行,知道我看到了国外有人也再说文档真的就是(😅)。吐槽归吐槽,但是也不能真的去喷人家,毕竟别人写出来的东西还开源出来那就已经很不错了🥰
这个工具它有两种用法,一种是命令行命令生成,另外一种是 node 脚本运行生成。接下来我们来简单介绍一下怎么使用 node 脚本下使用。首先国际常规操作 npm install swagger-typescript-api,接着在项目中创建一个 api-generate.js 这就是我们的生成脚本文件了可以选择性的填入以下内容:
import { generateApi } from "swagger-typescript-api";
import path from "node:path";
import process from "node:process";
generateApi({
url: "http://localhost:3000/docs/json",// swagger json 地址
output: path.resolve(process.cwd(), "./src/api/__generate__"),
httpClientType: "axios",// 可使用原生 fetch
modular: true,// 是否拆分成多个模块
templates: path.resolve(process.cwd(), "./api-templates"), // 生成模版地址
extractRequestParams: true,
unwrapResponseData: false,
hooks: {
// 这里是在官方提供的钩子里修改生成模块名、添加统一请求前缀操作
// 保证最后生成的接口文件是多模块的
onCreateRoute: (routeData) => {
routeData.request.path = `/repair/api${routeData.request.path.replace(
"/back",
"",
)}`;
routeData.raw.moduleName = routeData.request.path.split("/")[3];
routeData.namespace = routeData.raw.moduleName;
},
},
});
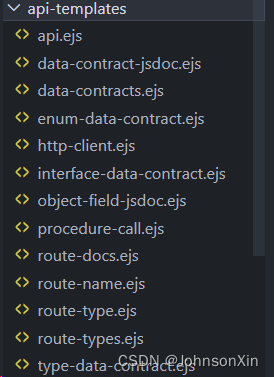
接下来到官网或者这里下载官方提供的模板,下载完毕后在项目中创建文件夹api-template将下载的文件复制到这里面。复制完成后目录结构是这样的

这里需要注意的一点是,我们在选择这几个文件的时候,复制 modular 文件夹下的这几文件,这样才能保证最后生成的接口是多个文件夹。

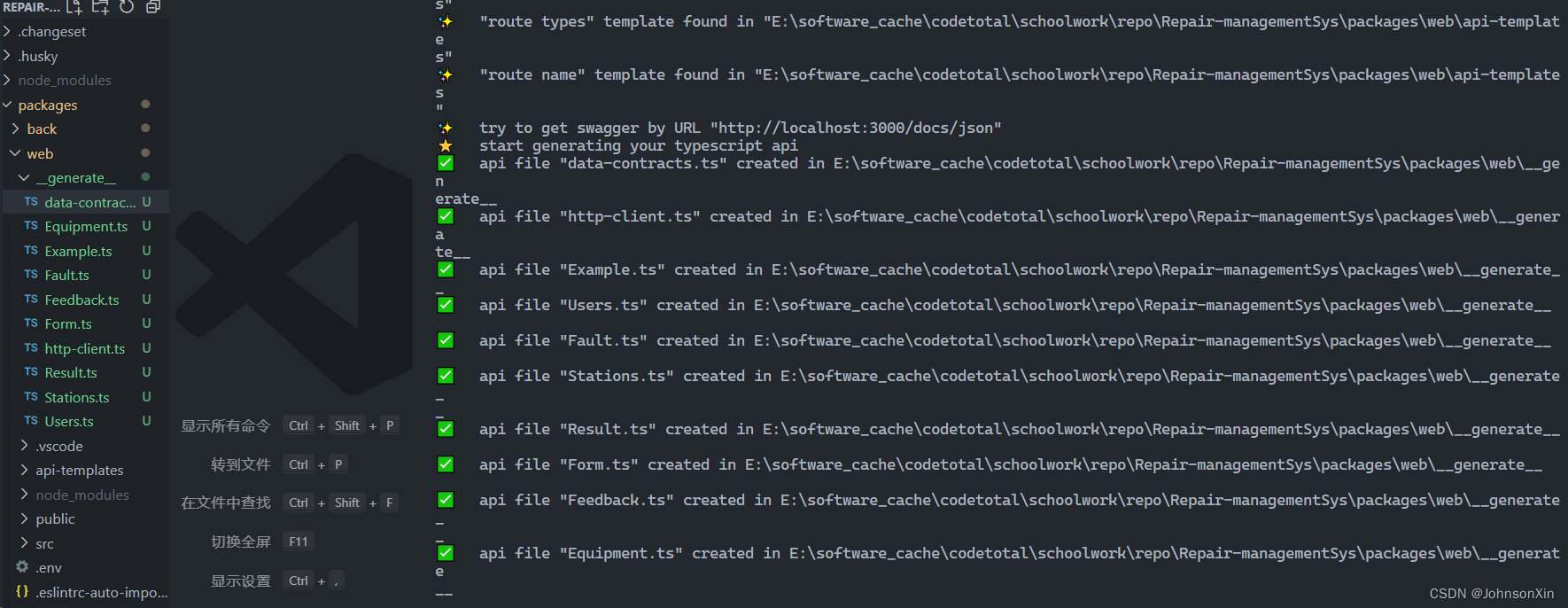
完成以上以后,就可以在控制台输入运行命令 node api-generate.js 几秒钟就完成生成了

搞定!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!