浅学正则表达式
2023-12-28 10:50:03
概念:
正则表达式在程序中代表一种规则,它是一种符号语言,需要理解每一个符号表示的含义。
应用场景:
1.表单验证
2.网页信息敏感词替换
3.字符串中提取我们想要的部分
……
使用:
网址:“https://www.runoob.com/regexp/regexp-tutorial.html"
步骤:
1.定义正则:let 正则变量 = /正则要求/,//不可加引号
2.通过正则验证内容
a.正则变量.test('要被验证的内容');返回值为布尔值,true表示符合规则,false表示不符合规则
b.正则变量.exec('要被验证的内容');返回为null表示不符合规则,返回数组表示符合规则
元字符:
在正则表达式中具有特殊含义的符号(字符)
元字符分类:
边界符:
^:表示开始,以什么开始
$:表示结束,以什么结束
他们同时使用时表示精确匹配,表示当前内容,不能有其它值
量词符:
+:表示出现的次数一次或者更多次(至少出现一次)
?:表示出现的次数0次或者1次(最多1次)
*:表示出现的次数0次或多次(若干次)
{n}:表示出现的次数等于n次
{n,}:表示至少出现n次
{n,m}:表示出现n到m次
let reg = /^ab{2}$///精确匹配,abb开头结束
let str = 'abb'
let str1 = 'aabb'
let str2 = 'abab'
console.log(reg.test(str))//true
console.log(reg.test(str1))//false
console.log(reg.test(str2))//false字符类:
字符集:
[]:表示的含义内容中只要包含其中一个值即可
[值-值]:表示的含义内容中包含从某个值到某个值范围内的值即可
[^值]:[]里面的^表示取反
.:/./匹配除换行符之外的任何单个字符,在字符串中,如果要表示换行通过换行符实现、\r\n
let reg = /[abc]///匹配abc中的任何单个字符
let reg1 = /[a-z]///匹配26个小写英文子母其中的任何单个字符,-表示一个范围,从某个值到某个值的范围内
let reg2 = /[a-zA-Z]///匹配大小写字母都可以
let reg3 = /[^a-z]///匹配除了26个小写英文子母之外的其它任何单个字符,^取反符号([]中括号内)
let reg4 = /^[1-9][0-9]{4,}$///匹配从10000开始的所有数字
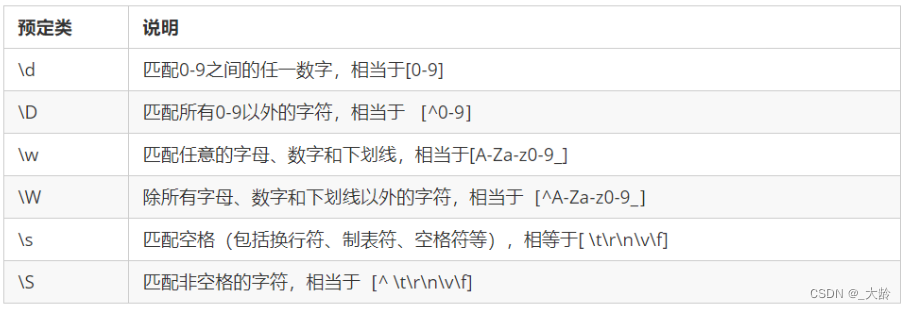
let reg5 = /^[a-zA-Z0-9_]{6,16}$///匹配6-16位英文数字下划线的内容预定义类:
指某些常见模式的简写方式,大写和小写是完全相反

字符串替换
修饰符:
修饰符约束正则执行的某些细节行为,如是否区分大小写、是否支持多行匹配等
语法:/表达式/修饰符
i是单词ignore的缩写,正则匹配时字母不区分大小写
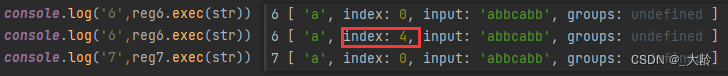
g是单词global的缩写,匹配所有满足正则表达式的结果
let str = 'abbcabb'
let reg6 = /a/g
let reg7 = /a/i
replace替换
语法:字符串.replace(/正则表达式/,‘替换的文本’)
let str = 'abbcabb'
let reg = /sb|激情/g //|表示或者的意思,就是多类替换
console.log(str.replace(reg, '**'));//abb**cab**b
文章来源:https://blog.csdn.net/weixin_59017683/article/details/135149250
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!