2023年新一代开发者工具 Vue ,正式开源!
以下文章来源于前端充电宝?,作者CUGGZ
近日,Vue 新一代开发者工具(DevTools)正式开源!Vue DevTools 是一个旨在增强 Vue 开发人员体验的工具,它提供了一些功能来帮助开发者更好地了解 Vue 应用。下面就来看看新一代 Vue DevTools 的功能和使用方法。
官网:https://devtools-next.vuejs.org/

功能
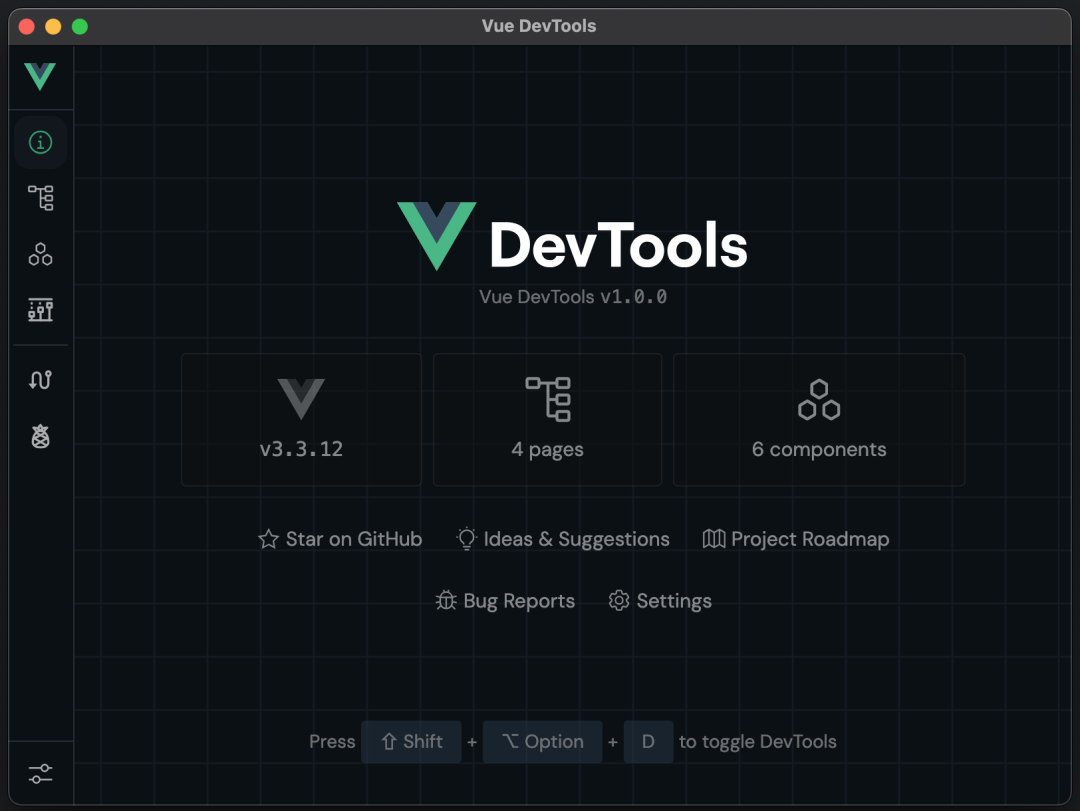
首先来看看 Vue DevTools 中都有哪些功能。
-
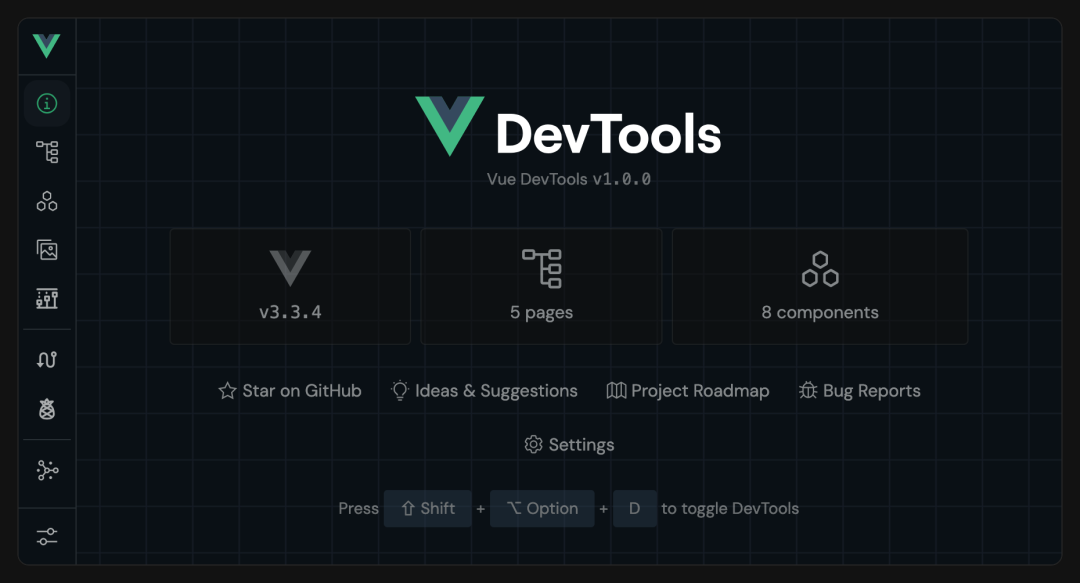
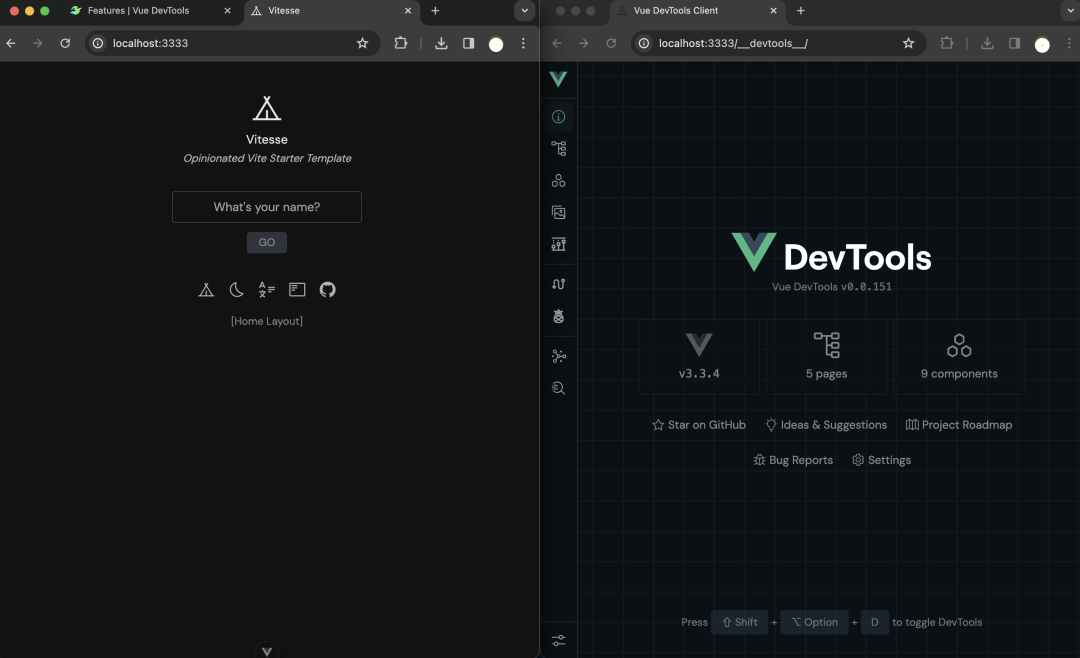
Overview:显示应用的概述,包括 Vue 版本、页面数量和组件数量。

-
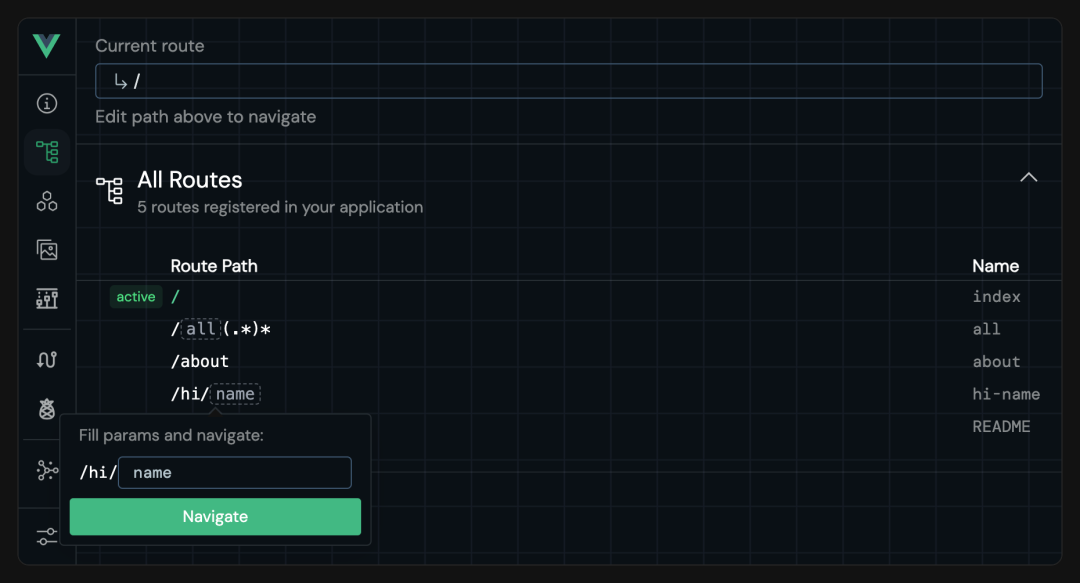
Pages:Pages 选项卡显示当前的路由以及相关信息,并提供在页面之间快速导航的方法,还可以使用文本框查看每个路由的匹配情况。

-
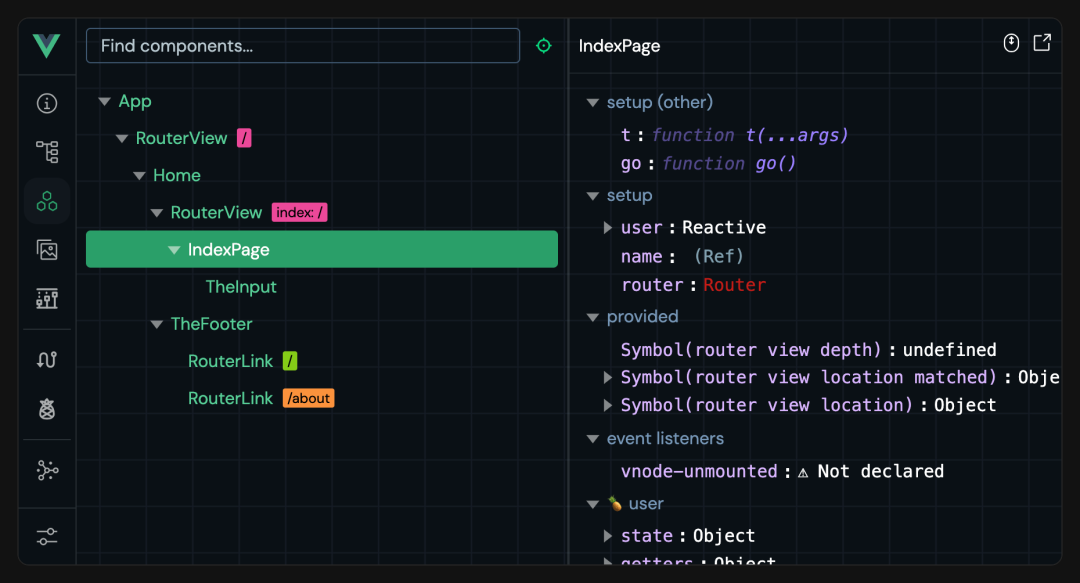
Components:Components 选项卡显示组件信息,包括节点树、状态等,并提供一些交互功能,例如编辑状态、滚动到组件等。

-
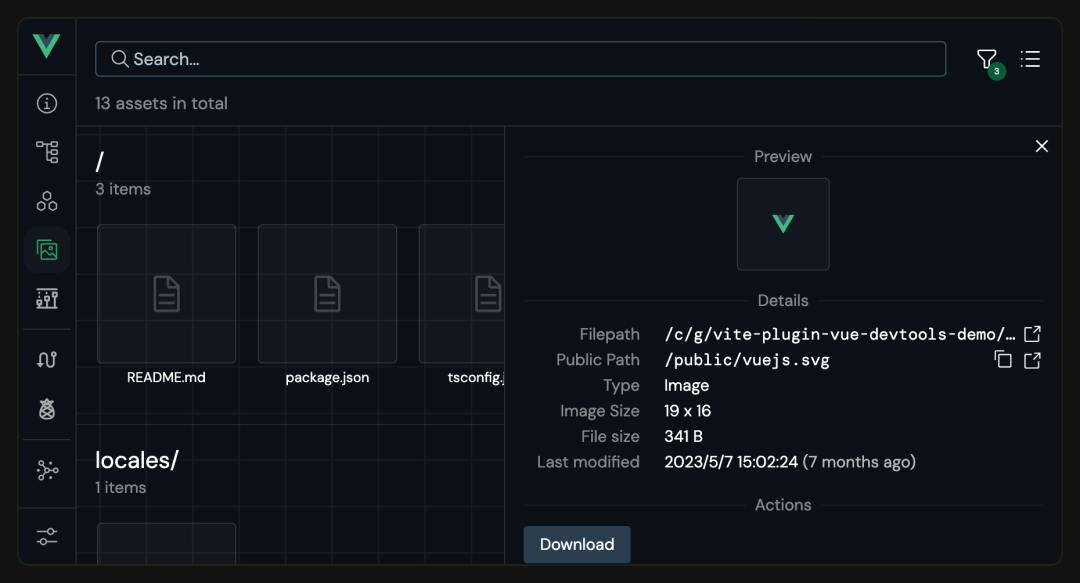
Assets:Assets 选项卡显示项目目录中的文件,可以查看所选文件的信息。

-
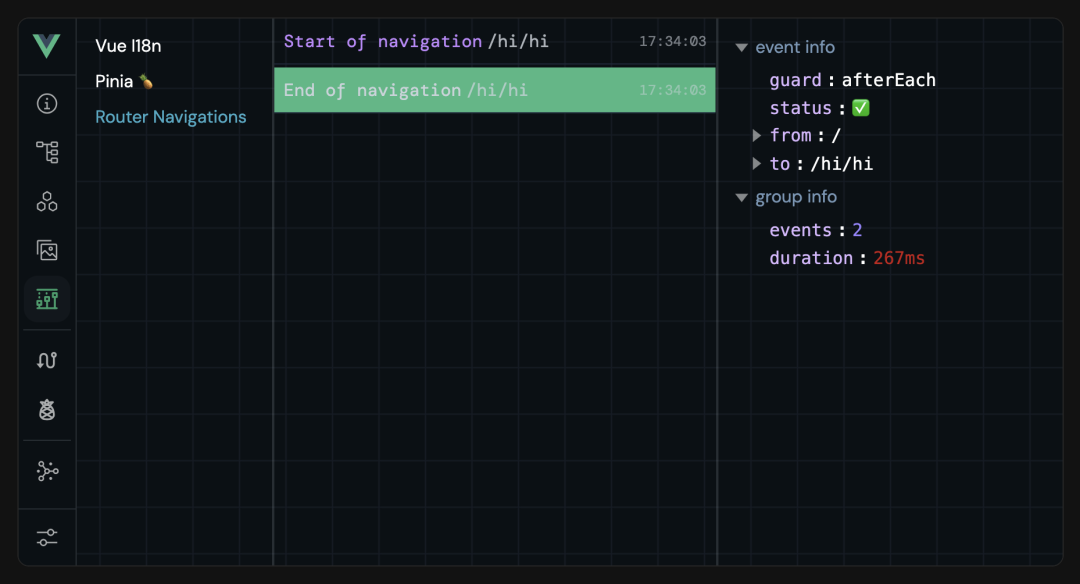
Timeline:Timeline 选项卡可以浏览状态或事件的先前版本。

-
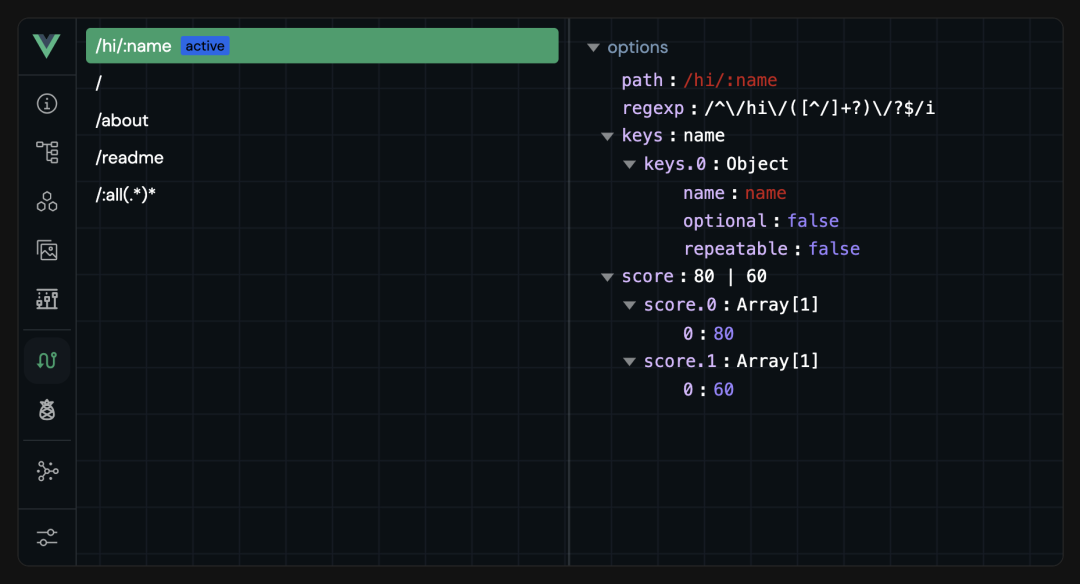
Router:Router 选项卡与 vue-router 集成,可以查看路由列表及其详细信息。

-
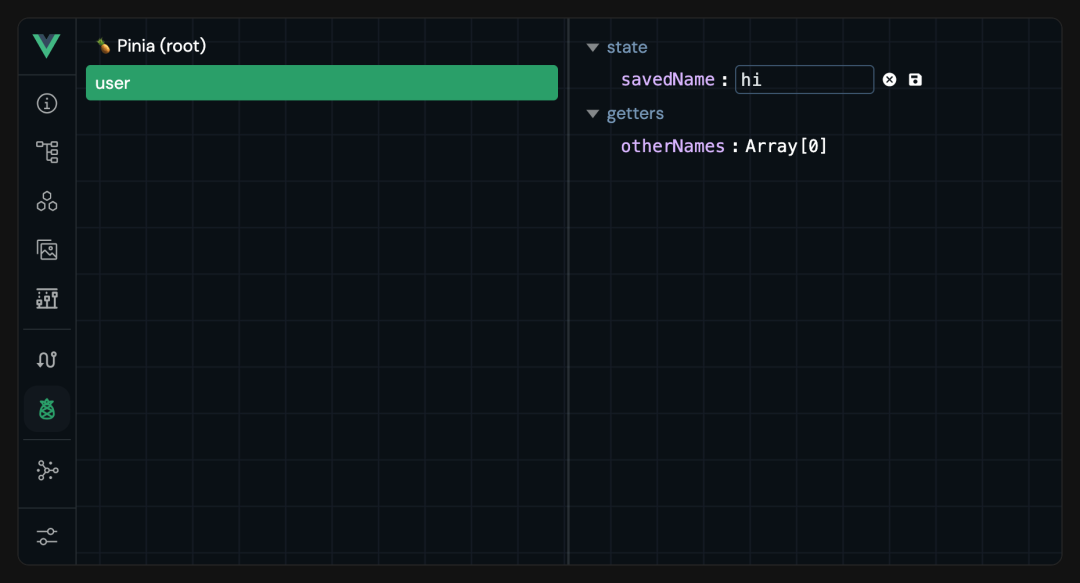
Pinia:Pinia 选项卡与 Pinia 集成,可以查看存储列表及其详细信息,并编辑状态。

-
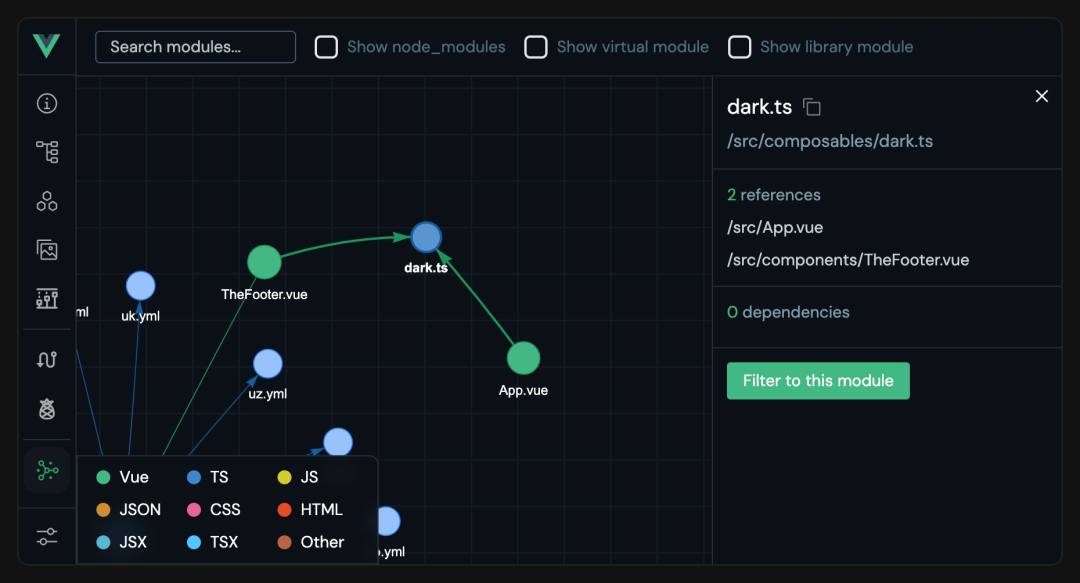
Graph:Graph 选项卡显示模块之间的关系。

-
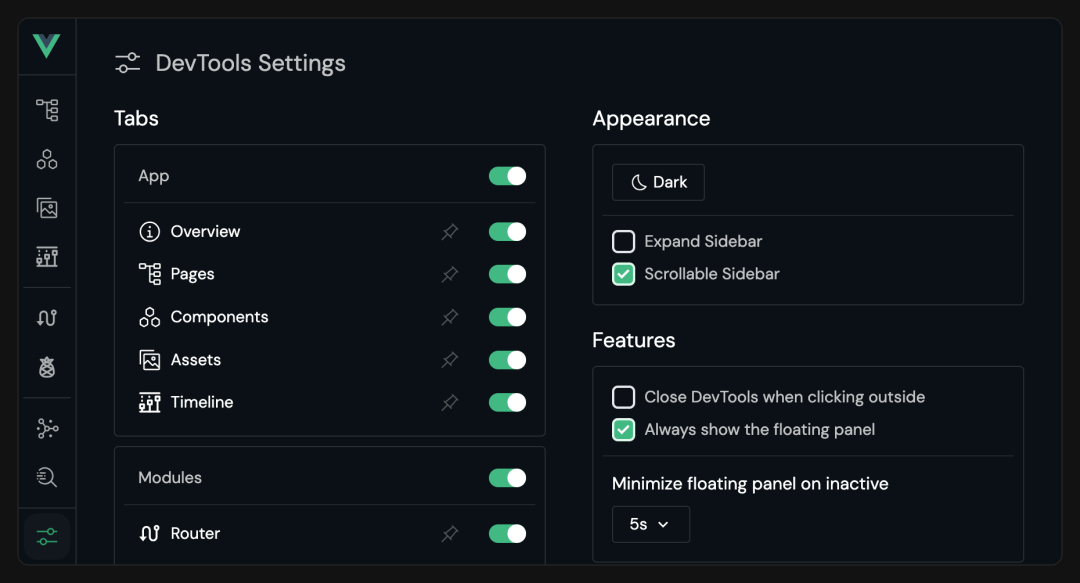
Settings:Settings 选项卡提供了一些用于自定义 DevTools 的选项。

-
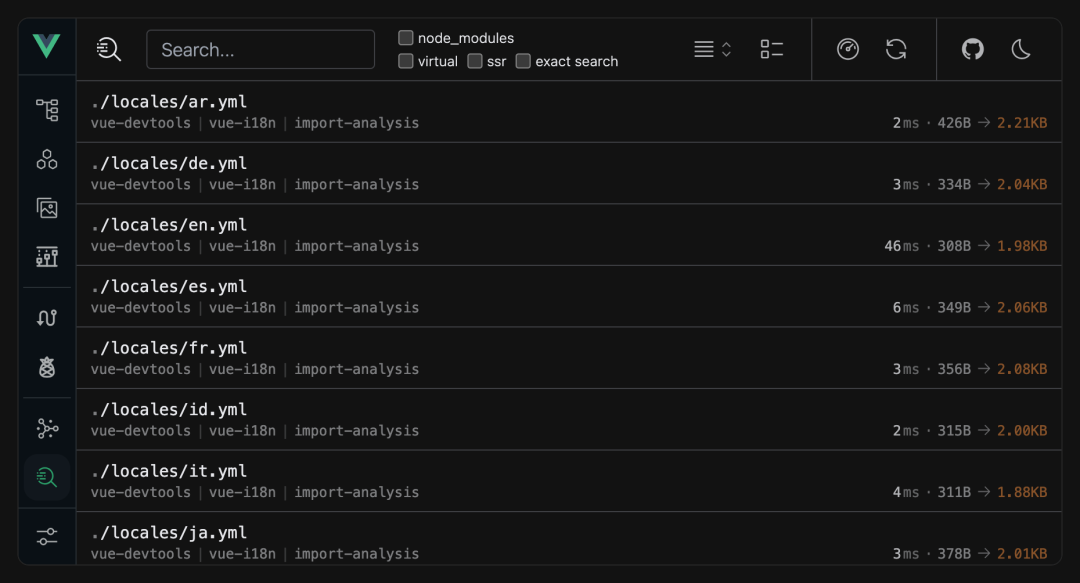
Inspect:Inspect 与 vite-plugin-inspect 集成,可以检查 Vite 的转换步骤。

-
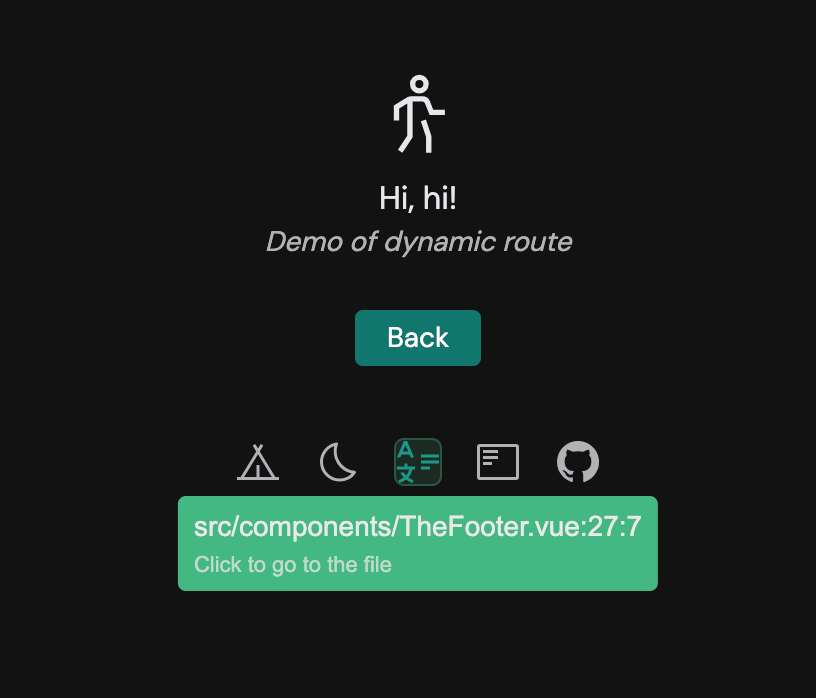
Inspector:Inspector 与 vite-plugin-vue-inspector 集成,可以检查应用的 DOM 树,并查看渲染它的组件,这样可以更轻松地找到需要进行更改的位置。

-
独立窗口:Vue DevTools 可以作为一个独立的窗口运行,当你想在小屏幕上调试应用时,它非常有帮助。

使用
在 Vue 项目中使用 Vue DevTools 的方法有多种:
-
Vite 插件
-
独立应用
-
Chrome 扩展(目前还在开发中)

下面来看看如何通过?Vite 插件和独立应用来使用 Vue DevTools。
注意:
DevTools 仅兼容 Vue 3。如果使用 Vue2,请改用?vue-devtools。
如果使用 Nuxt,请使用?nuxt-devtools?以获得更强大的开发者体验。
Vite 插件
第一种运行 Vue DevTools 的方法就是 Vite 插件。如果项目使用 Vite,强烈建议将其作为运行 DevTools 的首选项,因为它提供了更强大的功能。
注意:Vue DevTools 需要?Vite v3.1 或更高版本。
首先,通过以下命令来安装 Vue DevTools:
npm add -D vite-plugin-vue-devtools
用法:
import { defineConfig } from 'vite'
import VueDevTools from 'vite-plugin-vue-devtools'
export default defineConfig({
plugins: [
VueDevTools(),
],
})
配置项:
interface VitePluginVueDevToolsOptions {
/**
* append an import to the module id ending with `appendTo` instead of adding a script into body
* useful for projects that do not use html file as an entry
*
* WARNING: only set this if you know exactly what it does.
* @default ''
*/
appendTo?: string | RegExp
/**
* Customize openInEditor host (e.g. http://localhost:3000)
* @default false
*/
openInEditorHost?: string | false
/**
* DevTools client host (e.g. http://localhost:3000)
* useful for projects that use a reverse proxy
* @default false
*/
clientHost?: string | false
}
配置项如下:
-
appendTo:将一个导入附加到模块?id?以?appendTo?结尾,而不是将脚本添加到?<body>?中。对于不使用 HTML 文件作为入口的项目非常有用。注意,只有在确切了解其功能的情况下才设置此选项。默认值为?''。 -
openInEditorHost:自定义打开编辑器的主机(例如:http://localhost:3000)。默认值为?false。 -
clientHost:DevTools 客户端主机(例如:http://localhost:3000),对于使用反向代理的项目非常有用。默认值为?false。
独立应用
如果使用不受支持的浏览器,或者有其他特定需求(例如应用位于 Electron 中),可以使用独立应用。

首先, 通过以下命令来全局安装 DevTools(可以全局安装,也可以作为项目依赖项安装,这里以全局安装为例):
npm add -g @vue/devtools
安装完成之后,在终端中运行以下命令:
vue-devtools
然后将以下代码添加到应用 HTML 文件的<head>部分:
<script src="http://localhost:8098"></script>
或者,如果想远程调试设备:
<script>
window.__VUE_DEVTOOLS_HOST__ = '<your-local-ip>' // default: localhost
window.__VUE_DEVTOOLS_PORT__ = '<devtools-port>' // default: 8098
</script>
<script src="http://<your-local-ip>:8098"></script>
可以在官方文档查看详情:https://devtools-next.vuejs.org/guide/standalone

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!