react useEffect 内存泄漏
2024-01-03 16:38:06
componentWillUnmount() {
this.setState = (state, callback) => {
return;
};
// 清除reaction
this.reaction();
}
useEffect
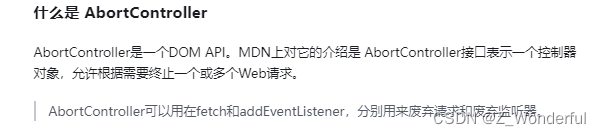
使用AbortController
useEffect(() => {
let abortController = new AbortController();
// your async action is here
return () => {
abortController.abort();
}
}, []);

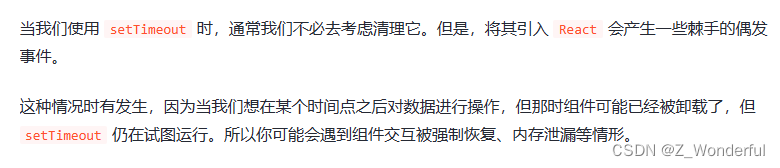
setTimeout
useEffect(() => {
const interval = setTimeout(() => {
}, 10);
return () => {
clearTimeout(interval);
};
// eslint-disable-next-line react-hooks/exhaustive-deps
}, []);
建议了解相关知识:定时器,事件循环。
设置定时器1000ms后,定时器里的函数会被加入到宏任务队列里,并执行。此时,设置的只执行一次的定时器已经生效过了,清除定时器没有意义。
timer的值为定时器的序号,只有手动赋值为null,才会变为null。
清除定时器要在定时器触发前调用才有意义

文章来源:https://blog.csdn.net/Z_Wonderful/article/details/135366460
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!