游戏中小地图的制作__unity基础开发教程
2023-12-16 22:26:57
在游戏中经常可以看到地图视角的存在,那么地图视角是如何让实现的呢?
这一期教大家制作一个简易的小地图。
💖点关注,不迷路。
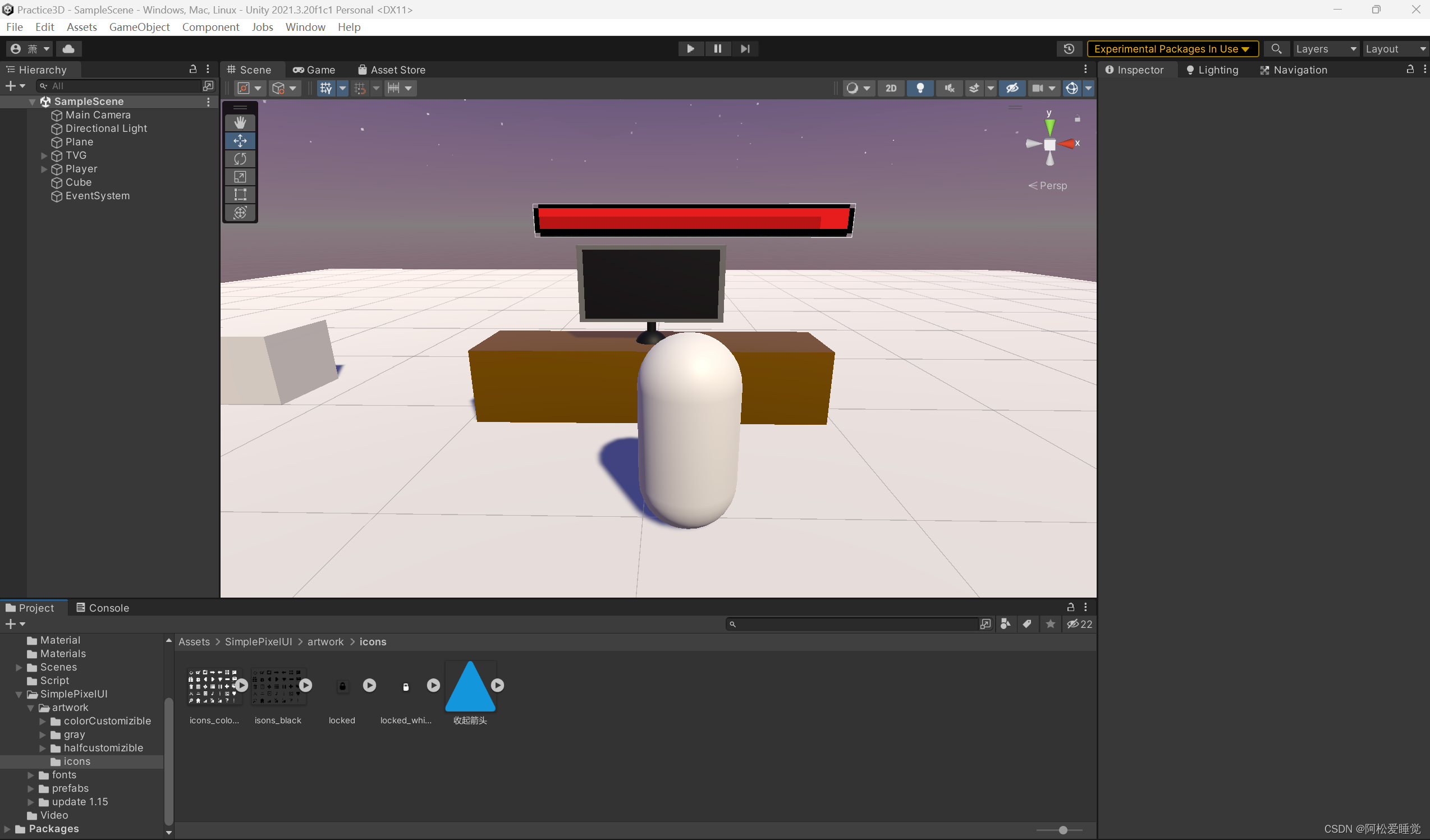
老样子,我们还是拿前面文章的环境素材做这期的起始资源。

制作之前先从网上随便下个箭头的图片。

如果跟我有区别的话,可以设置下图片的Texture Type,设为Sprite。

Icon标识制作
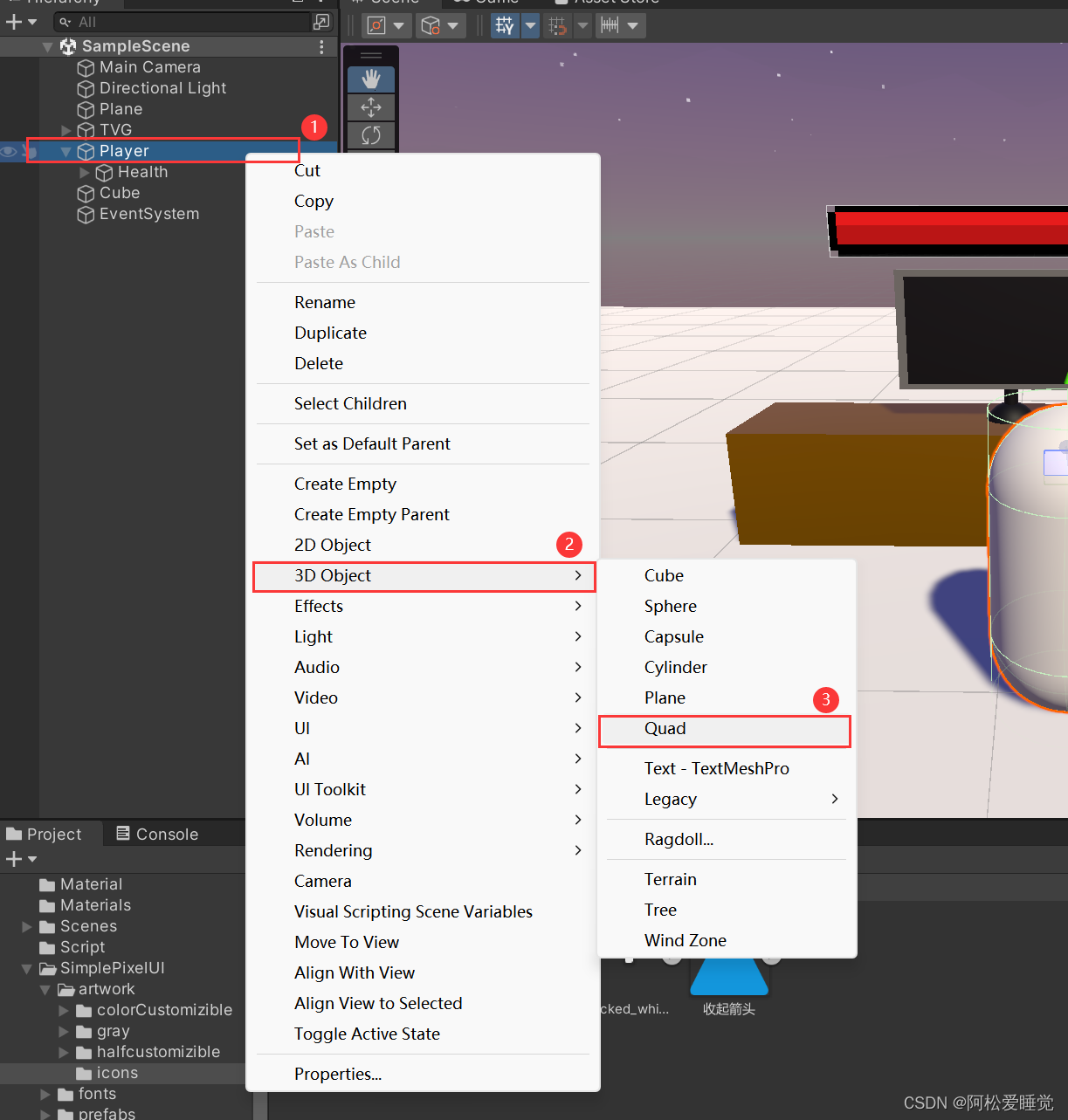
- 在Player子物体中,创建一个
Quad
右键,选择3D Object,
点击Quad。

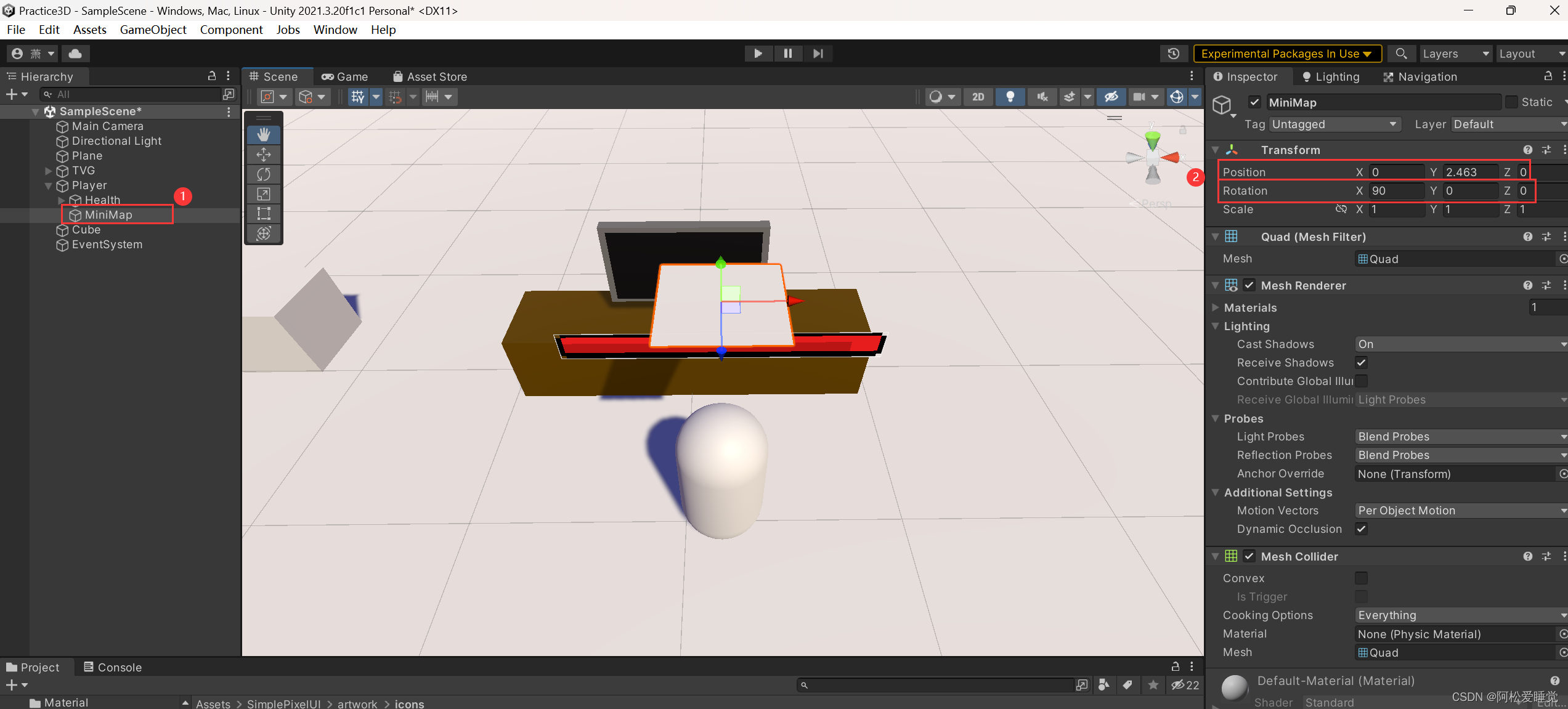
- 简单命名一下,这里命名为MiniMap

- 选中之后,调整其位置和角度。
这里将Position设置为0,2.465,0,最好设置为整数0,3,0
Rotation设置为90,0,0
也可以根据自己的需求自行调整

- 将前面下载的图片拖到
MiniMap监视器的空白处,
并将其材质Shader设置为Mobile/Diffuse

制作摄像机映射
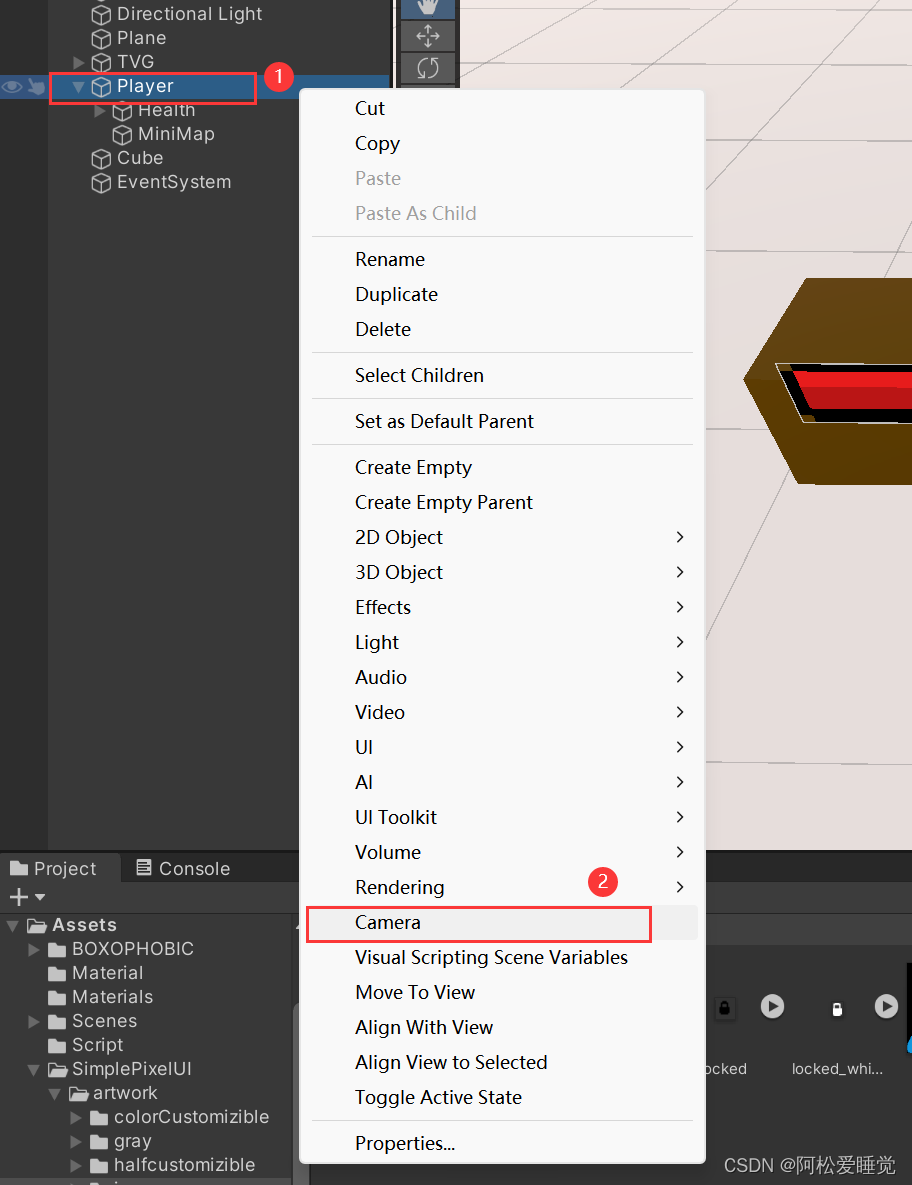
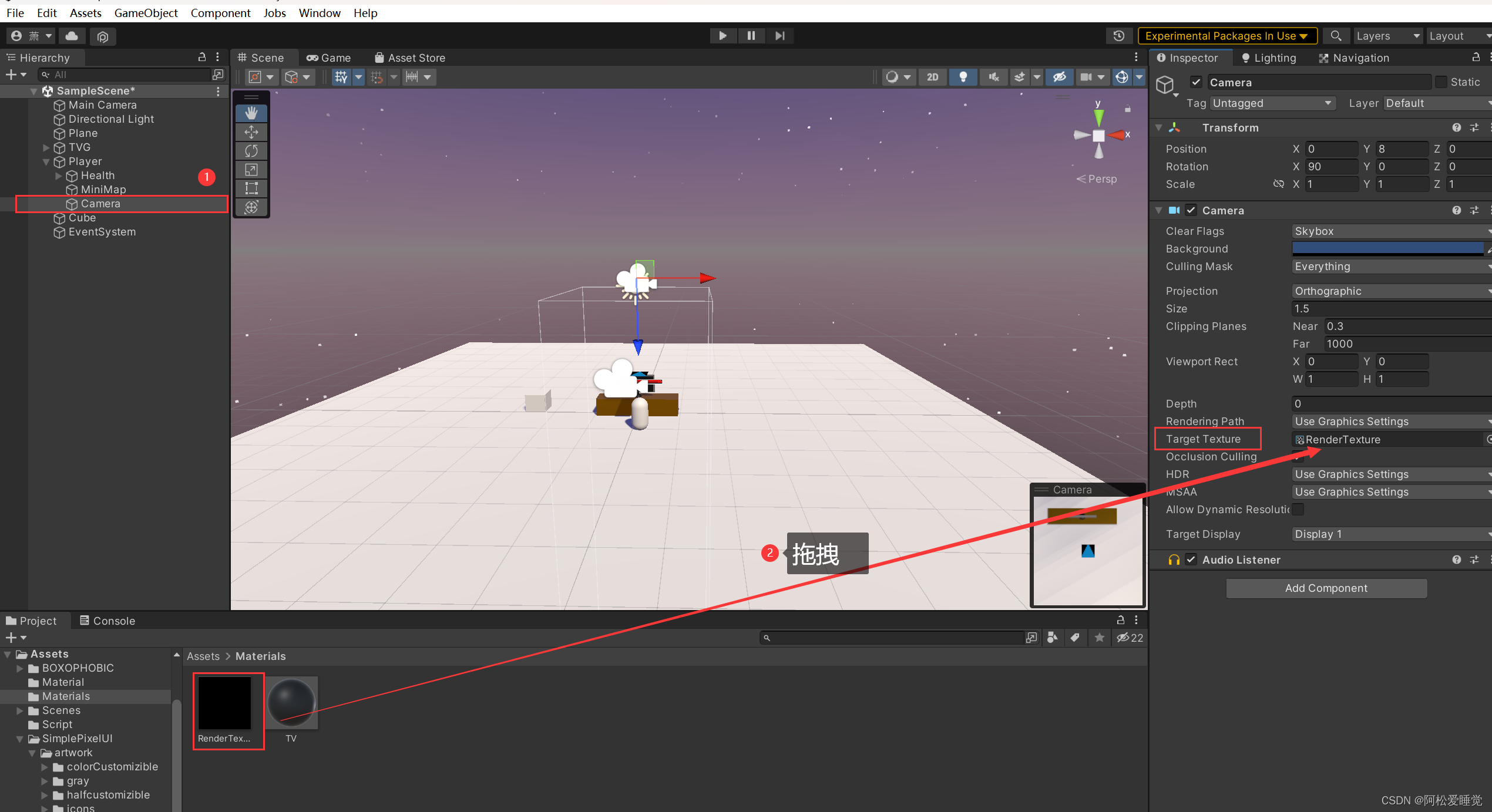
- 给Player子物体中创建一个摄像机
Camera

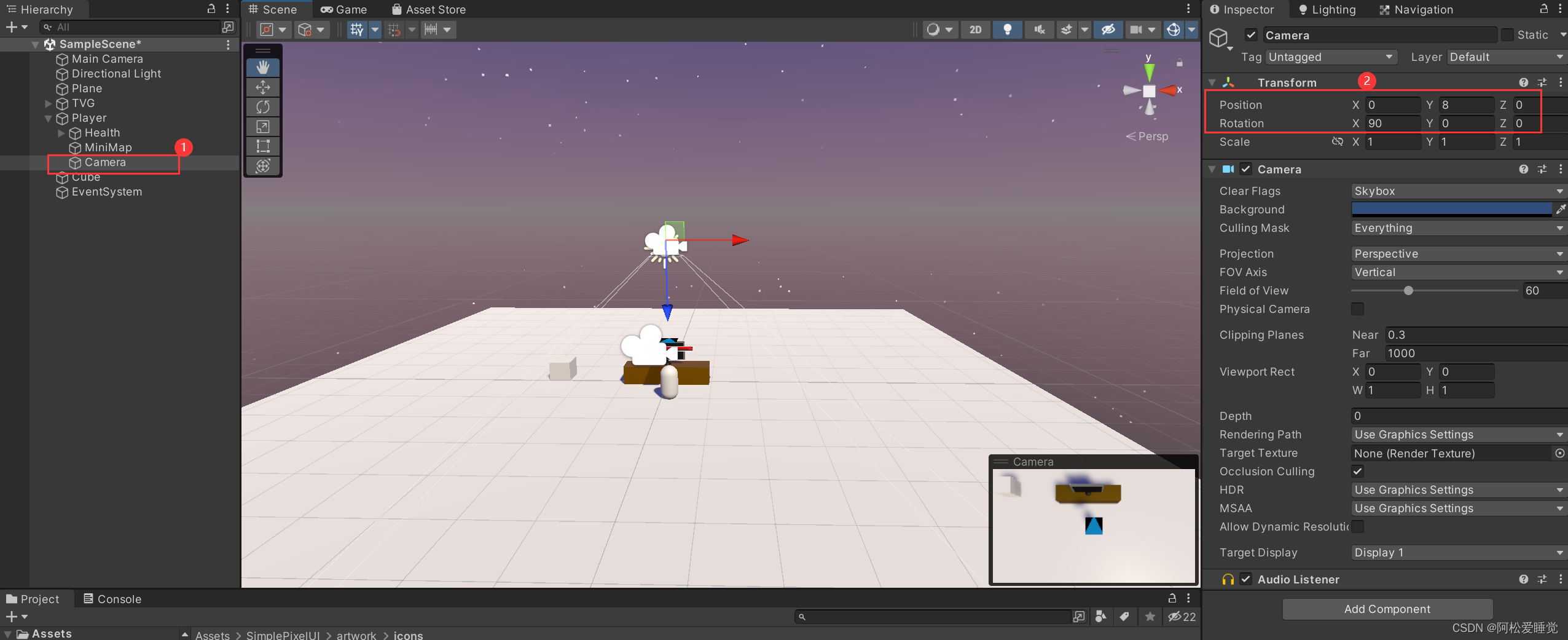
- 调整摄像机的位置和角度
Position设置为0,8,0
Rotation设置为90,0,0

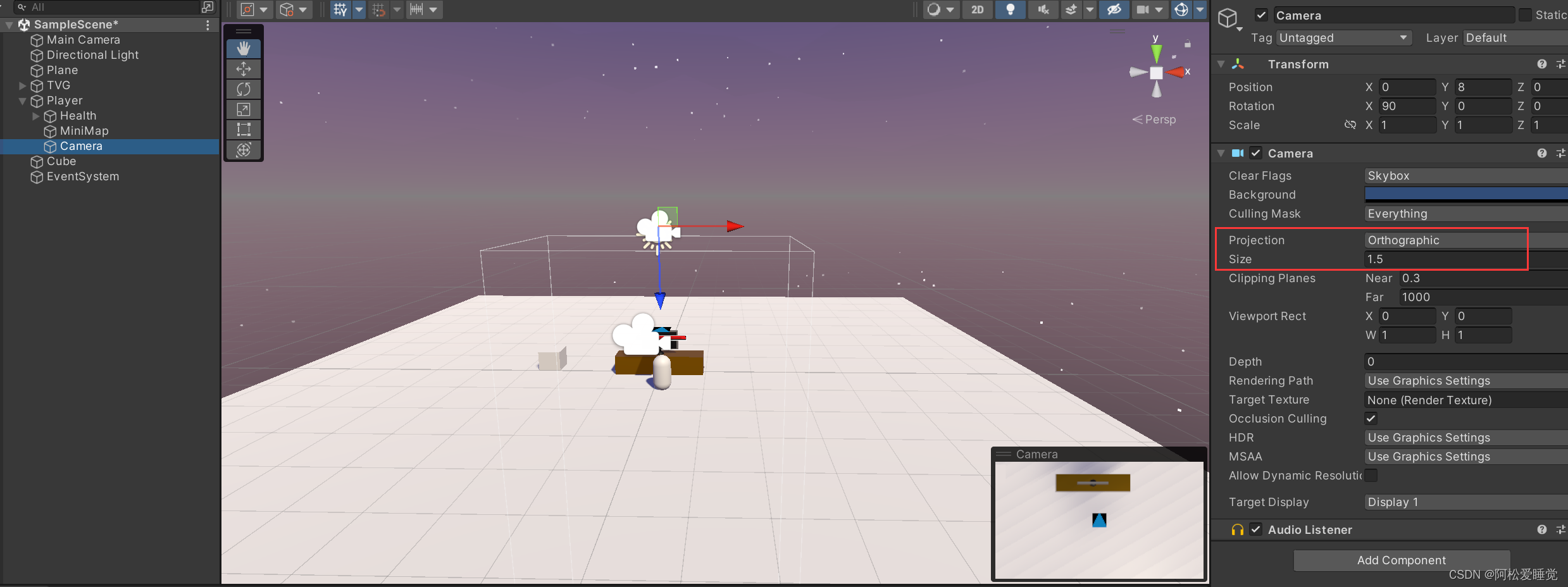
- 设置摄像机的
Projection为Orthographic
Size调整为1.5

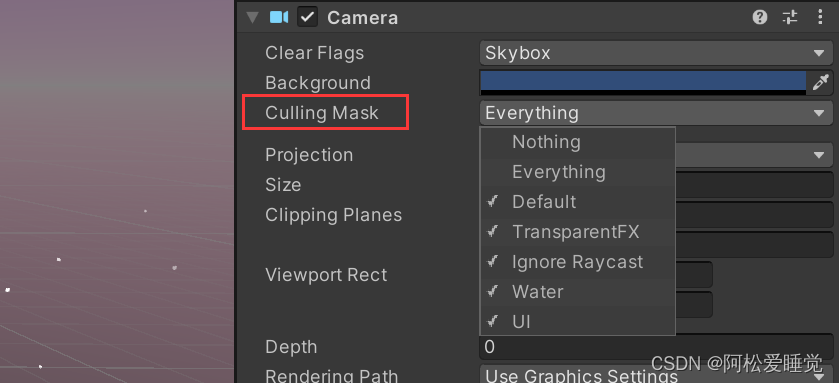
另外摄像机可以指定渲染图层(Layer,就是Inspector监视器右上角的Layer),指定渲染谁不渲染谁

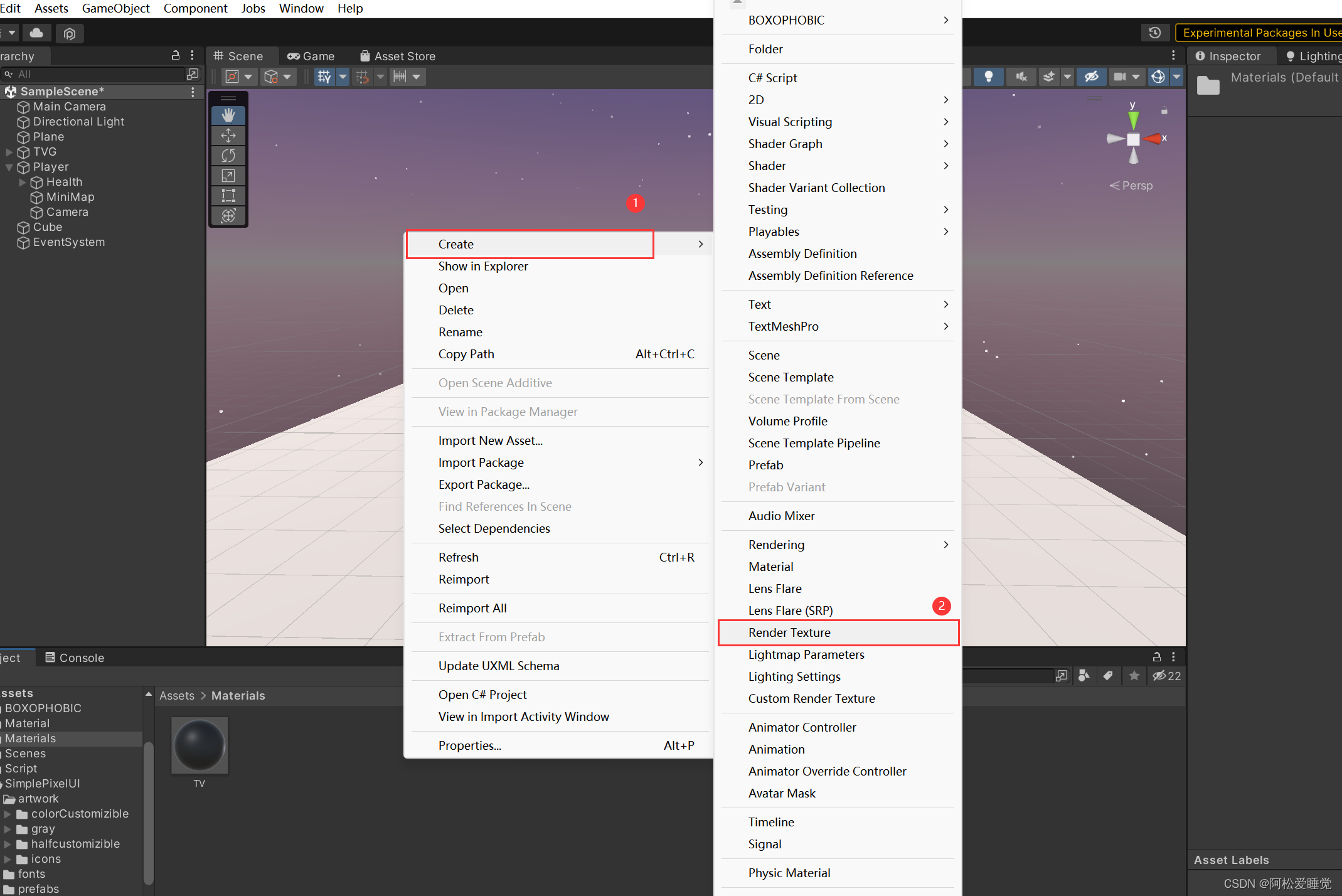
- 在资源文件中创建一个
Render Texture
Create --> Render Texture

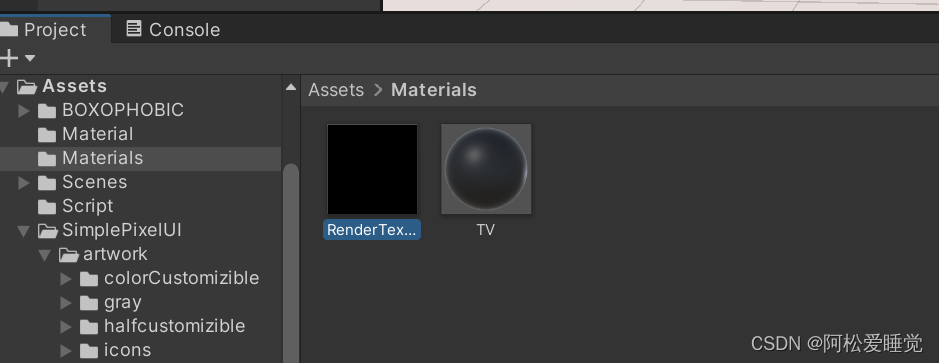
命名一下,这里直接命名为RenderTexture

- 选中Camera,将其
Target Texture设置为刚刚创建的Render Texture。
(可以直接把Render Texture拖拽过去)

创建地图UI
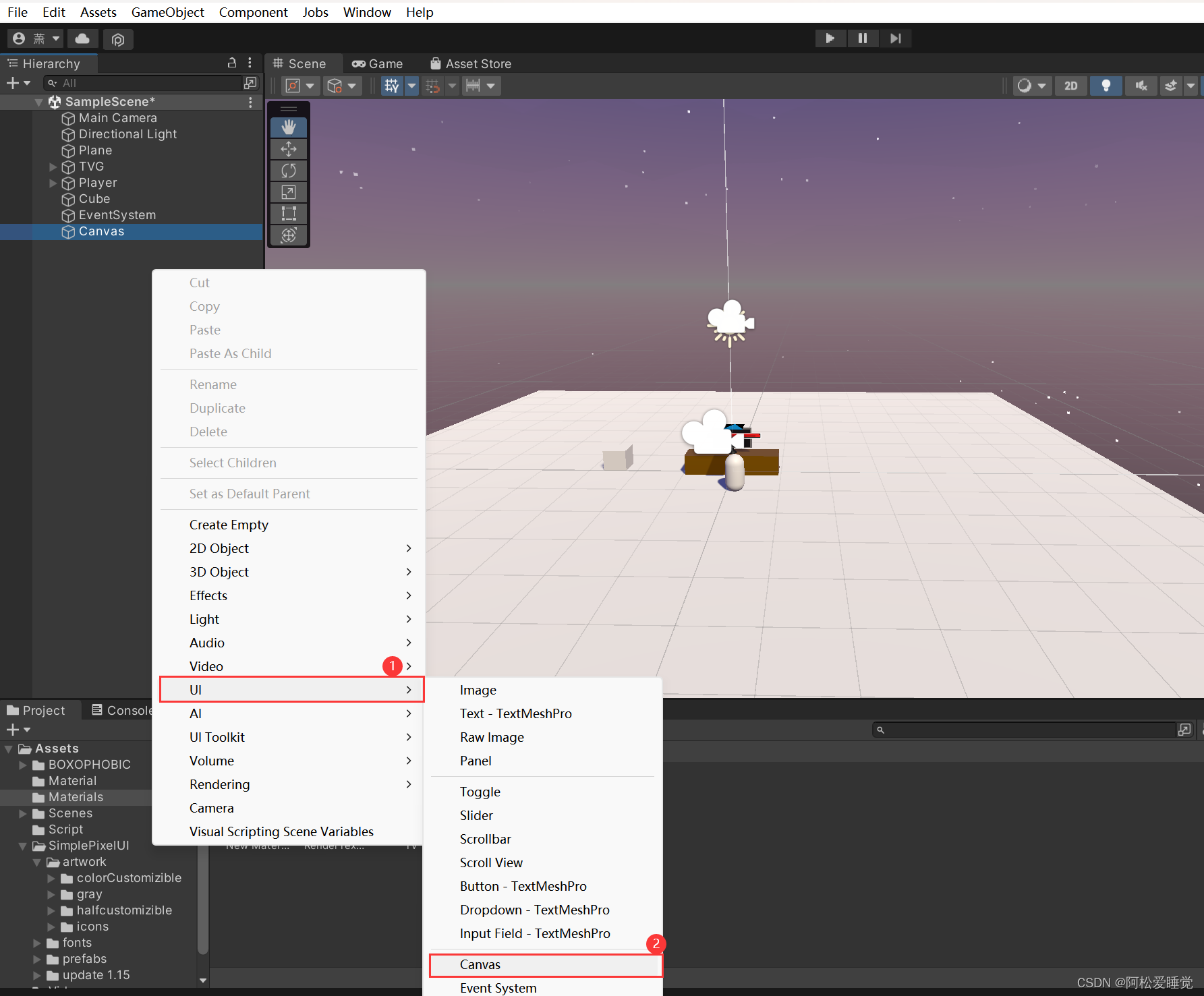
- 创建一个画布
Canvas,
右键,UI,Canvas

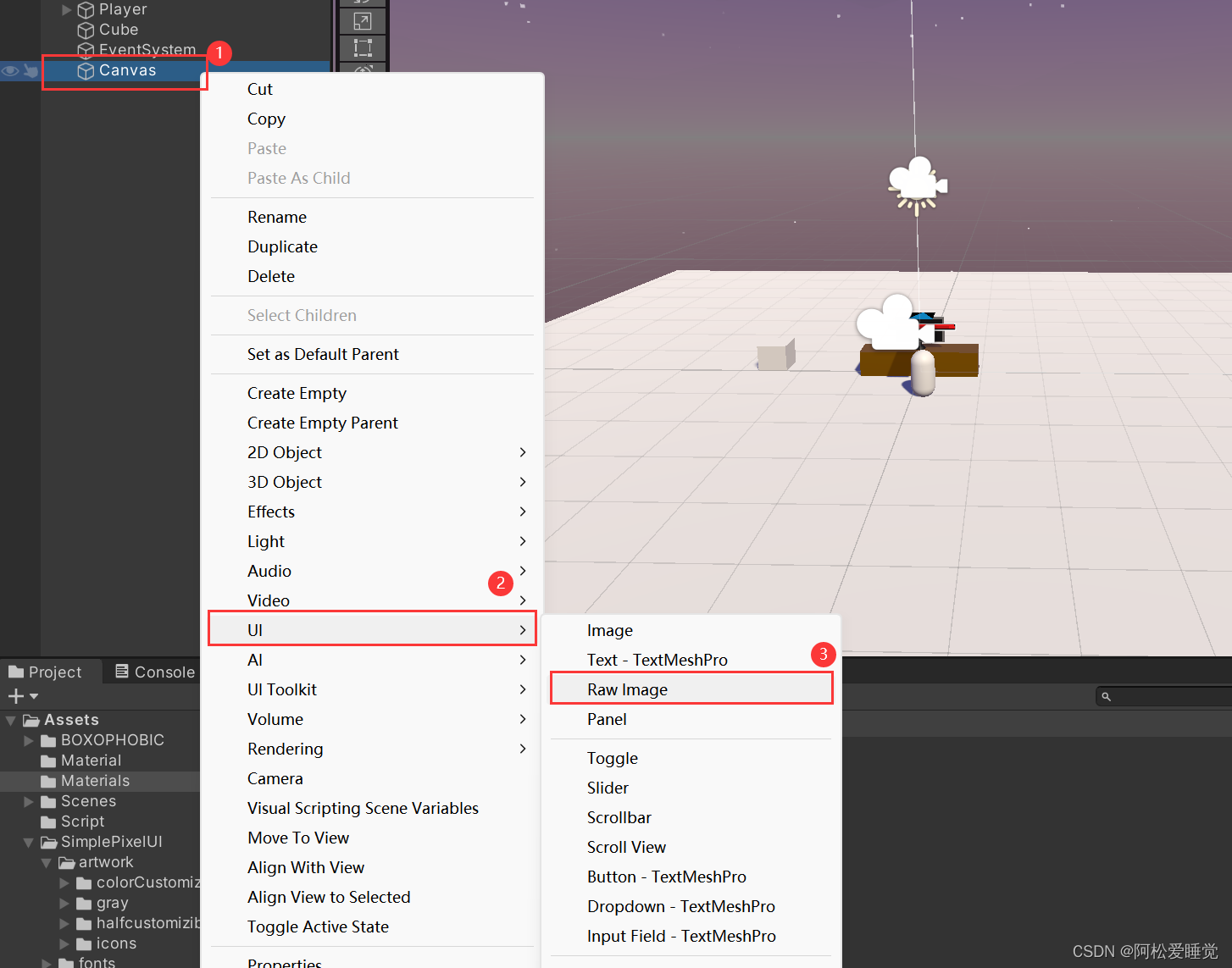
- 再在画布中创建一个
Raw Image
右键,UI,Raw Image

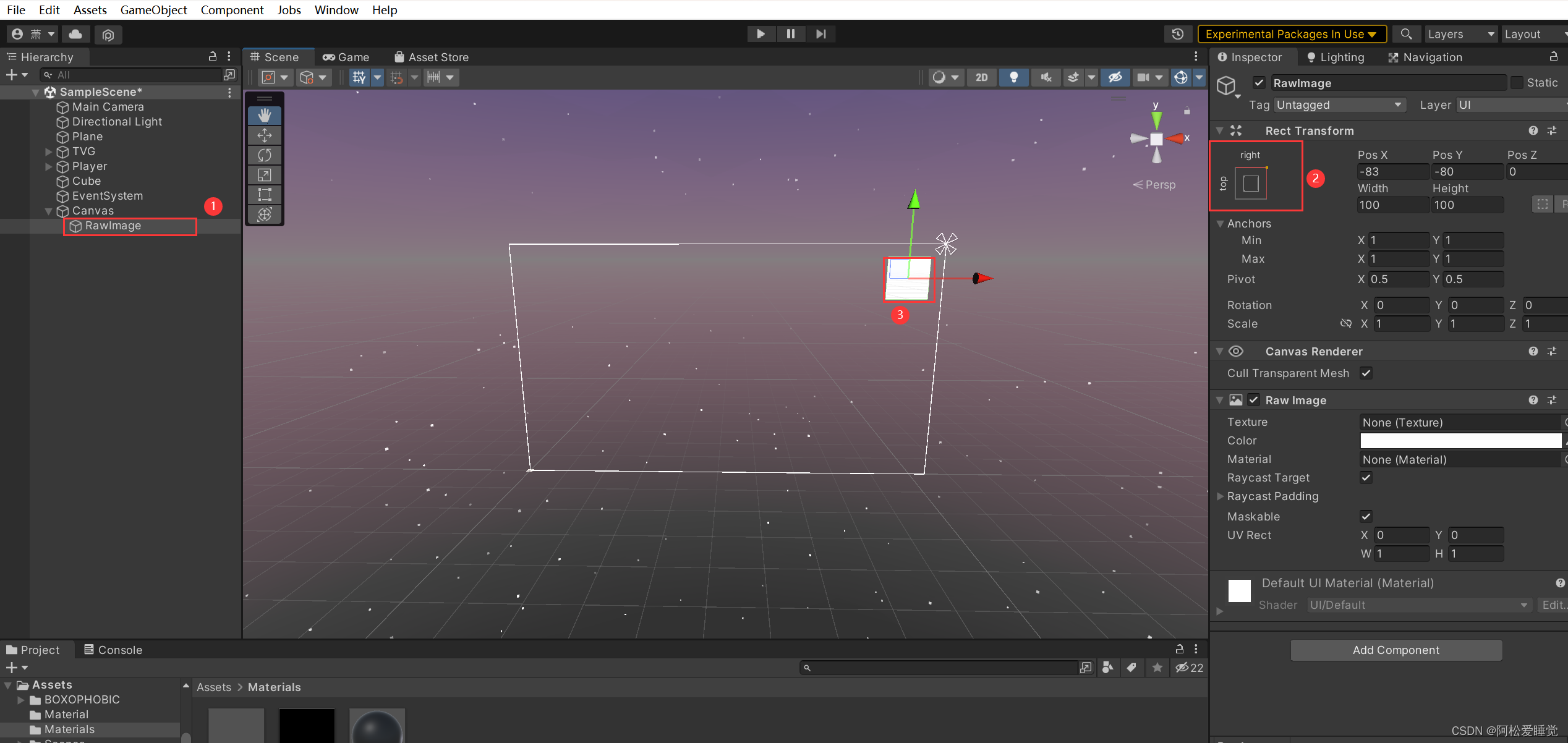
- 调整Raw Image的参照位置,设置为右上角。

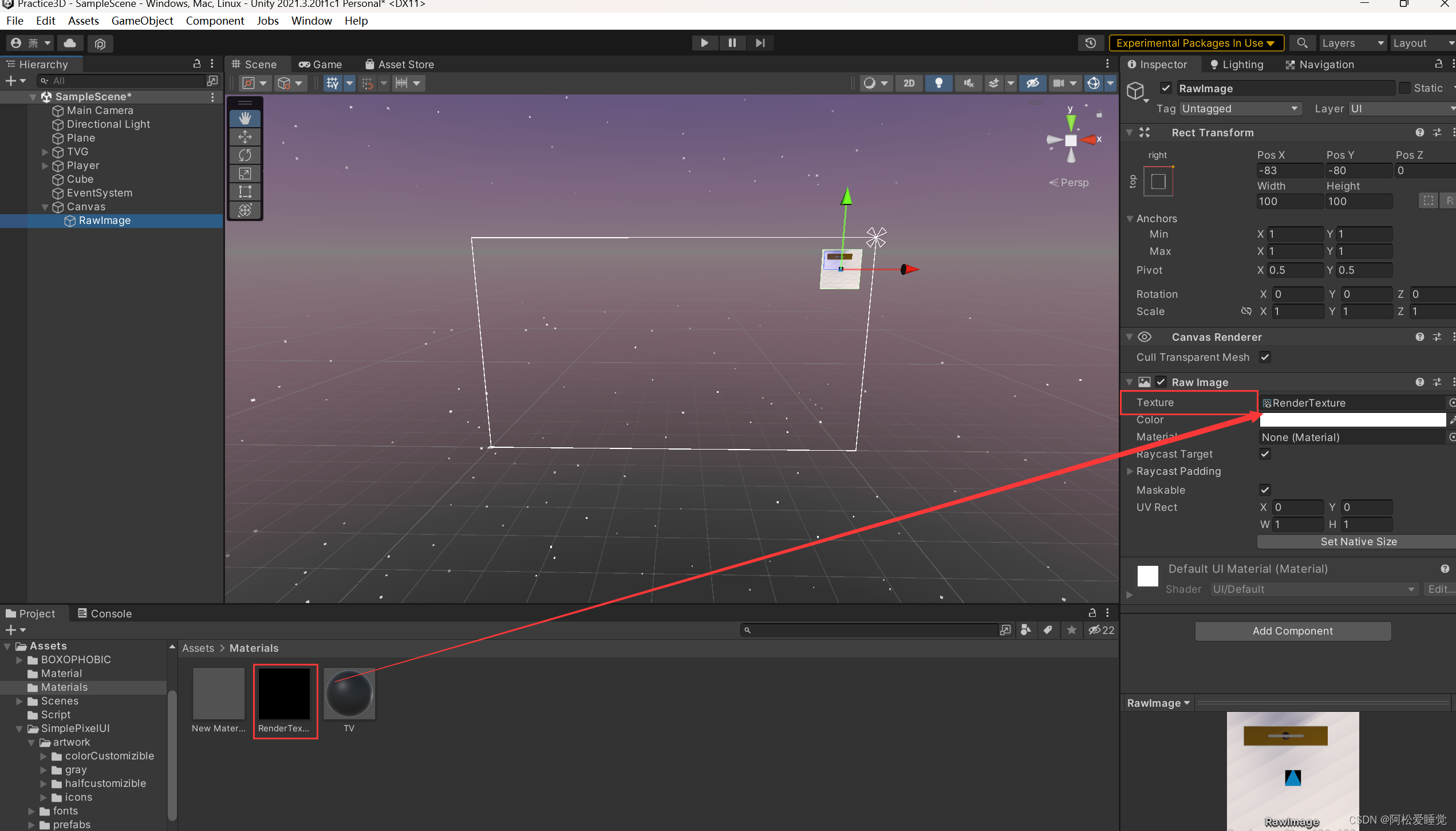
- 将Raw Image的
Texture属性设置为前面创建的Render Texture。

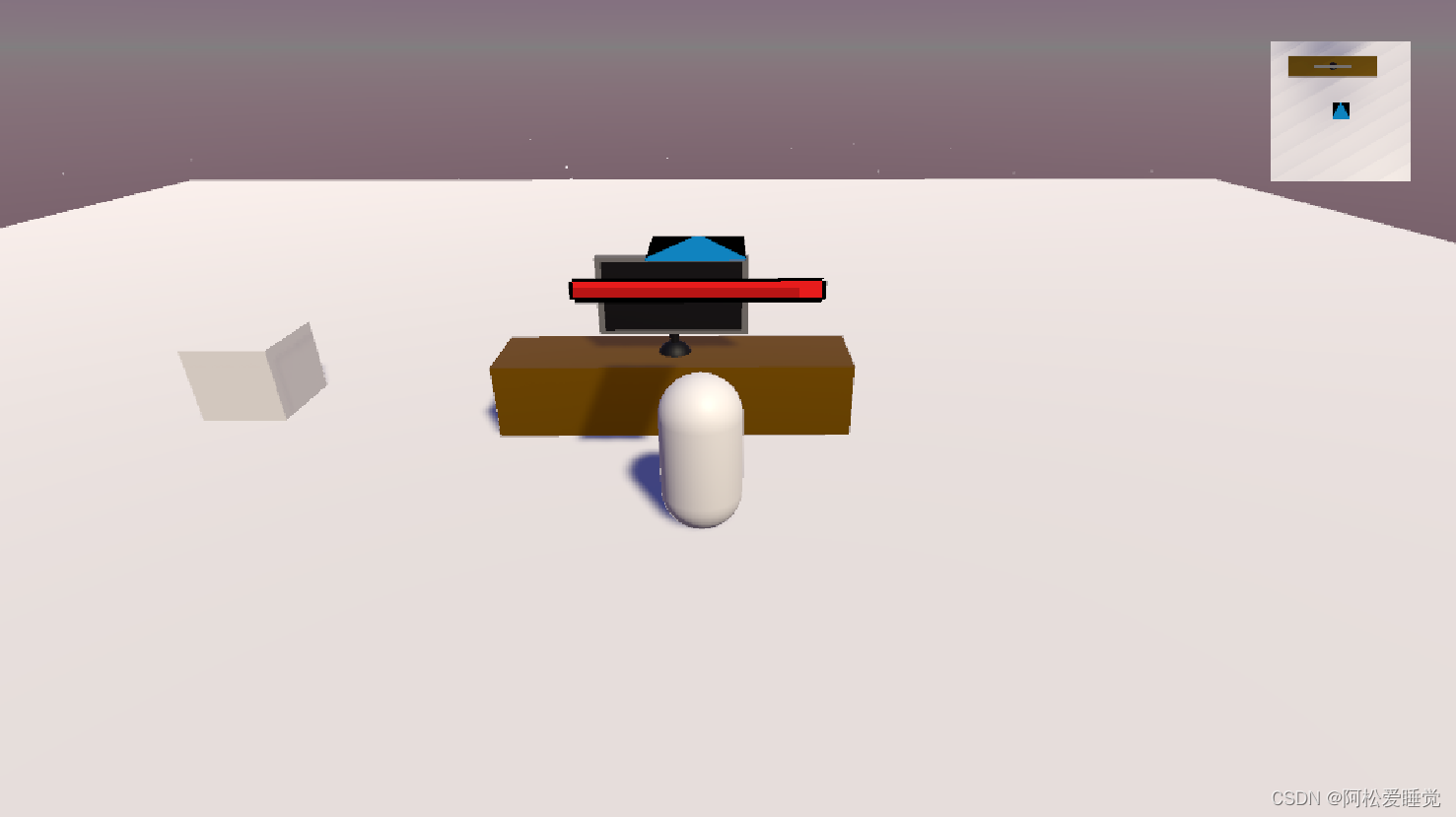
效果
运行看效果。

“不一样的效果”
也许你们运行后发现小地图中,主角不转地面转;如果想像吃鸡游戏一样地面不动主角动的效果,可以将Player的旋转角度以相反的方向给到摄像机就可以了,这种效果放到后面再讲。

文章来源:https://blog.csdn.net/xks18232047575/article/details/134933587
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!