浮动box无法在父容器全部展示解决办法
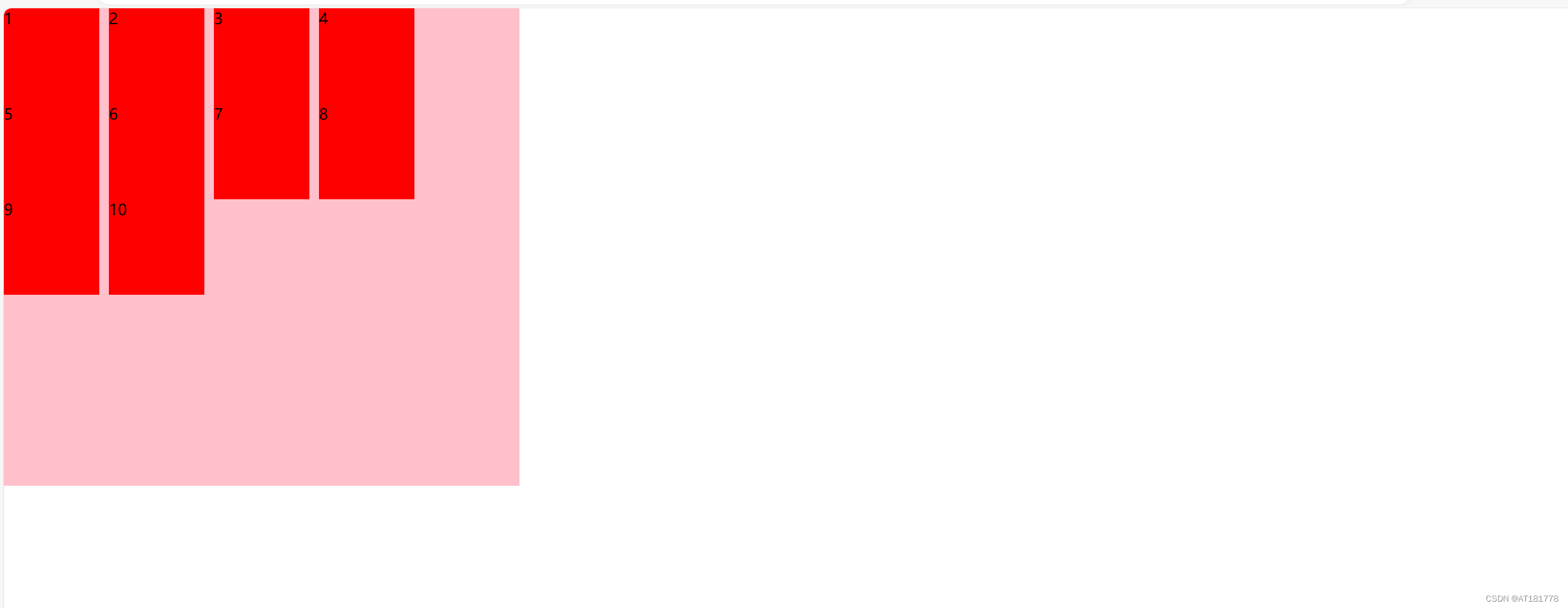
不知道大家在往一个父容器里装盒子的时候有没有遇到过这种情况

这种情况实在是太难受了,分析一下源码
<!DOCTYPE html>
<html lang="en">
<head>
? ? <meta charset="UTF-8">
? ? <meta name="viewport" content="width=device-width, initial-scale=1.0">
? ? <title>test</title>
? ? <style>
? ? ? ? * {
? ? ? ? ? ? margin: 0;
? ? ? ? ? ? padding: 0
? ? ? ? }
? ? ? ? .father {
? ? ? ? ? ? width: 540px;
? ? ? ? ? ? height: 500px;
? ? ? ? ? ? background-color: pink;
? ? ? ? }
? ? ? ? .father ul li {
? ? ? ? ? ? margin-right: 10px;
? ? ? ? ? ? float: left;
? ? ? ? ? ? list-style: none;
? ? ? ? ? ? width: 100px;
? ? ? ? ? ? height: 100px;
? ? ? ? ? ? background-color: red;
? ? ? ? }
? ? </style>
</head>
<body>
? ? <div class="father">
? ? ? ? <ul>
? ? ? ? ? ? <li>1</li>
? ? ? ? ? ? <li>2</li>
? ? ? ? ? ? <li>3</li>
? ? ? ? ? ? <li>4</li>
? ? ? ? ? ? <li>5</li>
? ? ? ? ? ? <li>6</li>
? ? ? ? ? ? <li>7</li>
? ? ? ? ? ? <li>8</li>
? ? ? ? ? ? <li>9</li>
? ? ? ? ? ? <li>10</li>
? ? ? ? </ul>
? ? </div>
</body>
</html>
?可以看到在装第五个盒子的时候那个margin让第五个盒子无法装入,因为父容器的宽度不够
解决方法有二:
1.专门对边缘的盒子进行专门设置(不推荐)
<!DOCTYPE html>
<html lang="en">
<head>
? ? <meta charset="UTF-8">
? ? <meta name="viewport" content="width=device-width, initial-scale=1.0">
? ? <title>test</title>
? ? <style>
? ? ? ? * {
? ? ? ? ? ? margin: 0;
? ? ? ? ? ? padding: 0
? ? ? ? }
? ? ? ? .father {
? ? ? ? ? ? width: 540px;
? ? ? ? ? ? height: 500px;
? ? ? ? ? ? background-color: pink;
? ? ? ? }
? ? ? ? .father ul li {
? ? ? ? ? ? margin-right: 10px;
? ? ? ? ? ? float: left;
? ? ? ? ? ? list-style: none;
? ? ? ? ? ? width: 100px;
? ? ? ? ? ? height: 100px;
? ? ? ? ? ? background-color: red;
? ? ? ? }
? ? ? ? .father .edge {
? ? ? ? ? ? margin-right: 0;
? ? ? ? }
? ? </style>
</head>
<body>
? ? <div class="father">
? ? ? ? <ul>
? ? ? ? ? ? <li>1</li>
? ? ? ? ? ? <li>2</li>
? ? ? ? ? ? <li>3</li>
? ? ? ? ? ? <li>4</li>
? ? ? ? ? ? <li class="edge">5</li>
? ? ? ? ? ? <li>6</li>
? ? ? ? ? ? <li>7</li>
? ? ? ? ? ? <li>8</li>
? ? ? ? ? ? <li>9</li>
? ? ? ? ? ? <li class="edge">10</li>
? ? ? ? </ul>
? ? </div>
</body>
</html>
专门对边缘盒子设置盒子margin-right为0就好,本质还是父容器宽度不够
2.改父容器宽度
其实把父元素宽度修改好适当的就好了,哈哈
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!