(vue)el-cascader级联选择器实现单/多选最后一级并回显
2024-01-09 17:08:10
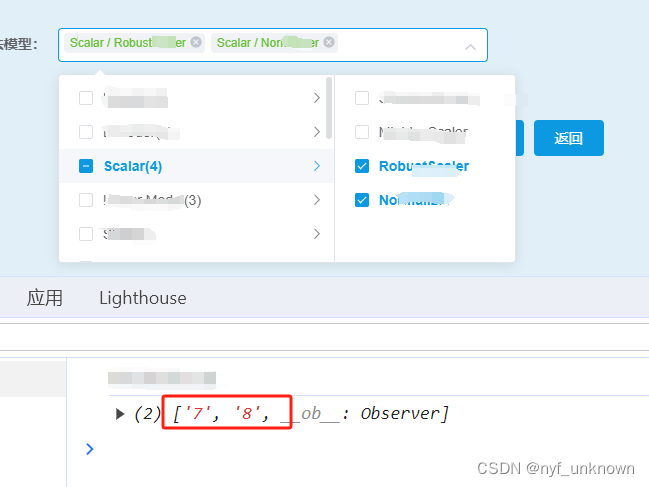
(vue)el-cascader实现多选最后一级并回显

<el-form-item label="选择算法模型:">
<el-cascader
v-model="formInline.algorithmId"
:options="modelOptions"
:props="{ value: 'id', label: 'name', multiple: true, emitPath: false,}" //后俩个重点
filterable
clearable
placeholder="请选择"
style="width: 430px;"
@change="modelChange"
>
//自定义展示
<template slot-scope="{ node, data }">
<span>{{ data.name }}</span>
<span v-if="!node.isLeaf">({{ data.children.length }})</span>
</template>
</el-cascader>
</el-form-item>
//算法模型改变
modelChange(val) {
console.log("算法模型改变");
console.log(val);
},
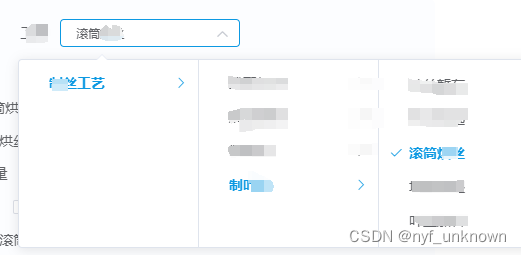
拓展:单选只取最后一级

<el-form-item label="工序">
<el-cascader
v-model="formInline.processId"
:options="processOptions"
:props="{ value: 'id', label: 'name' }"
:show-all-levels="false" //重点
@change="ziduanSearch"
></el-cascader>
</el-form-item>
//字段
ziduanSearch(val) {
this.formInline.processId = val[val.length - 1];
},
文章来源:https://blog.csdn.net/qq_44754635/article/details/135482914
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!