案例045:基于微信小程序的网上商城
文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,微信小程序被用户普遍使用,为方便用户能够可以随时进行小程序的相应信息内容的管理,特开发了基于微信小程序的网上商城小程序。
网上商城的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以很容易明了的找到自己所需要的信息,还有系统平台后期的可操作性,通过对信息内容的详细了解进行技术的开发。
网上商城平台开发使系统能够更加方便快捷,同时也促使网上商城变的更加系统化、有序化。系统界面较友好,易于操作。具体在系统设计上,微信端使用微信开发者,后台也使用java技术在动态页面上进行了设计,Mysql数据库,是一个非常优秀的网上商城
系统展示
管理员服务端功能界面
管理员通过填写账号、密码、角色进行登录
 ?管理员进入到首页界面,通过界面的任务大厅,进入到系统可以进行查看个人中心、用户管理、商品信息管理、商品类型管理、活动专区管理、新品专区管理、新品上架管理、用户评论管理、系统管理、订单管理等功能模块,进行相对应操作。
?管理员进入到首页界面,通过界面的任务大厅,进入到系统可以进行查看个人中心、用户管理、商品信息管理、商品类型管理、活动专区管理、新品专区管理、新品上架管理、用户评论管理、系统管理、订单管理等功能模块,进行相对应操作。
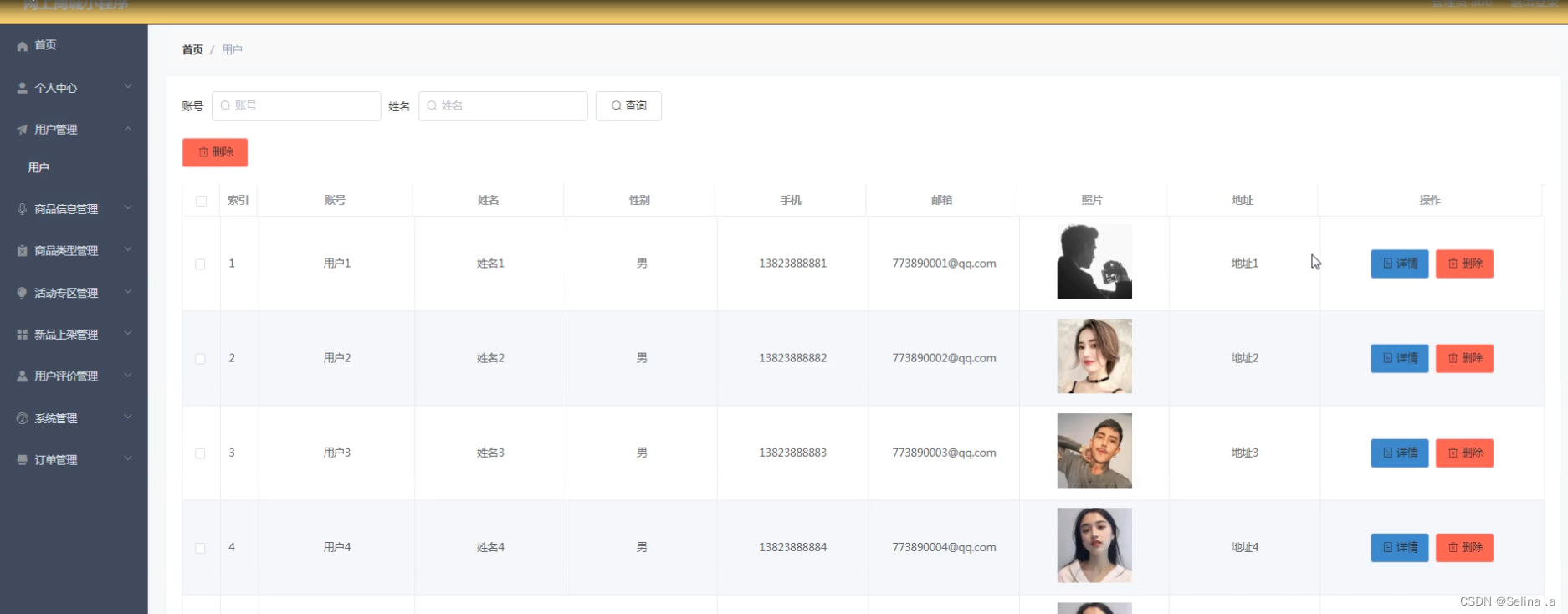
用户管理:通过列表可以获取员账号、姓名、性别、手机、邮箱、照片、地址等信息,进行查看详情或删除操作,并通过输入账号、姓名进行查询操作?
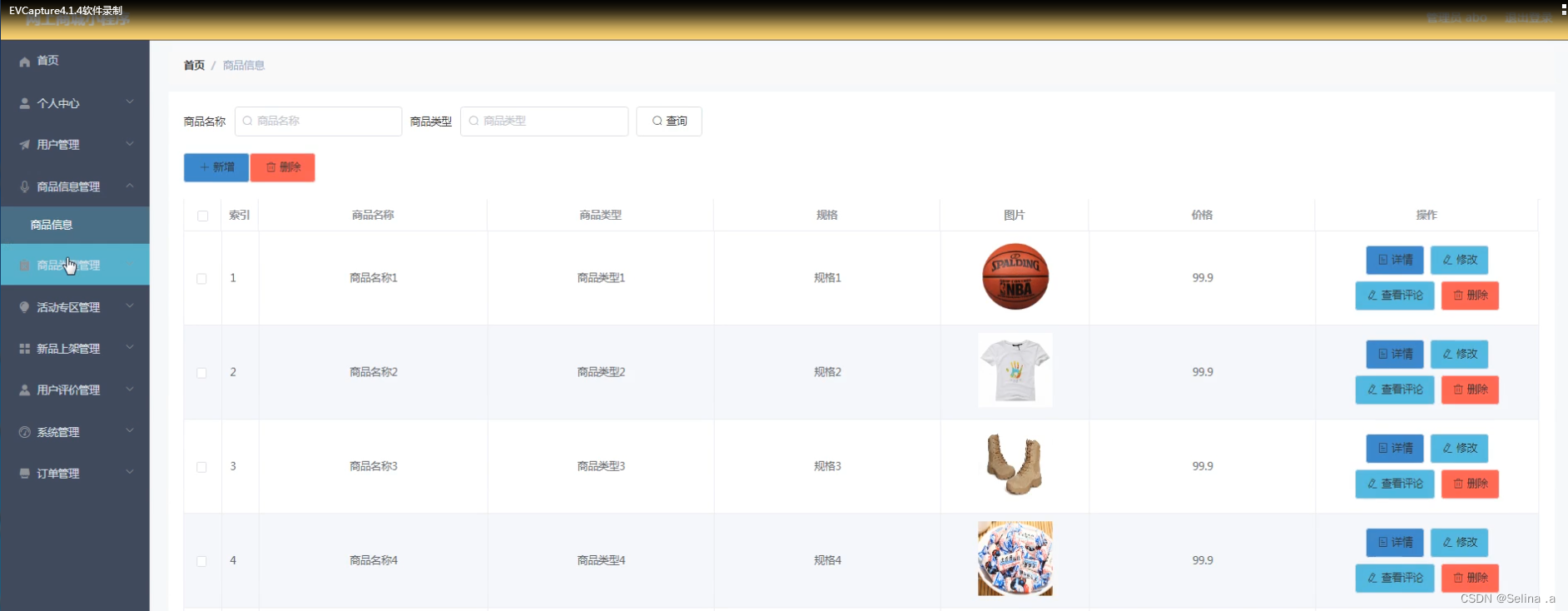
 ?商品管理:通过列表可以获取商品名称、商品类型、规格、图片、价格信息,进行查看详情、修改或删除操作,或在线查看评论操作
?商品管理:通过列表可以获取商品名称、商品类型、规格、图片、价格信息,进行查看详情、修改或删除操作,或在线查看评论操作
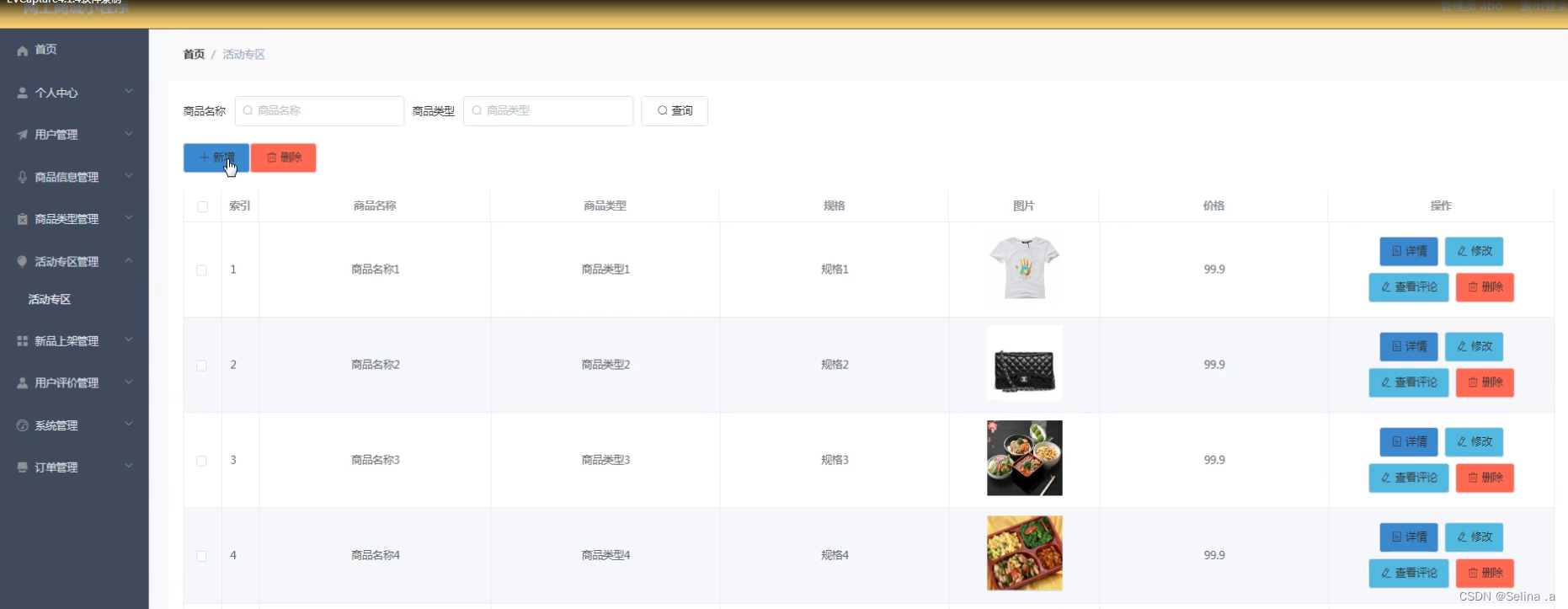
 ?活动专区管理:通过列表可以获取商品名称、商品类型、规格、图片、价格等信息,进行查看详情或修改信息或查看评论、新增活动信息或删除操作
?活动专区管理:通过列表可以获取商品名称、商品类型、规格、图片、价格等信息,进行查看详情或修改信息或查看评论、新增活动信息或删除操作
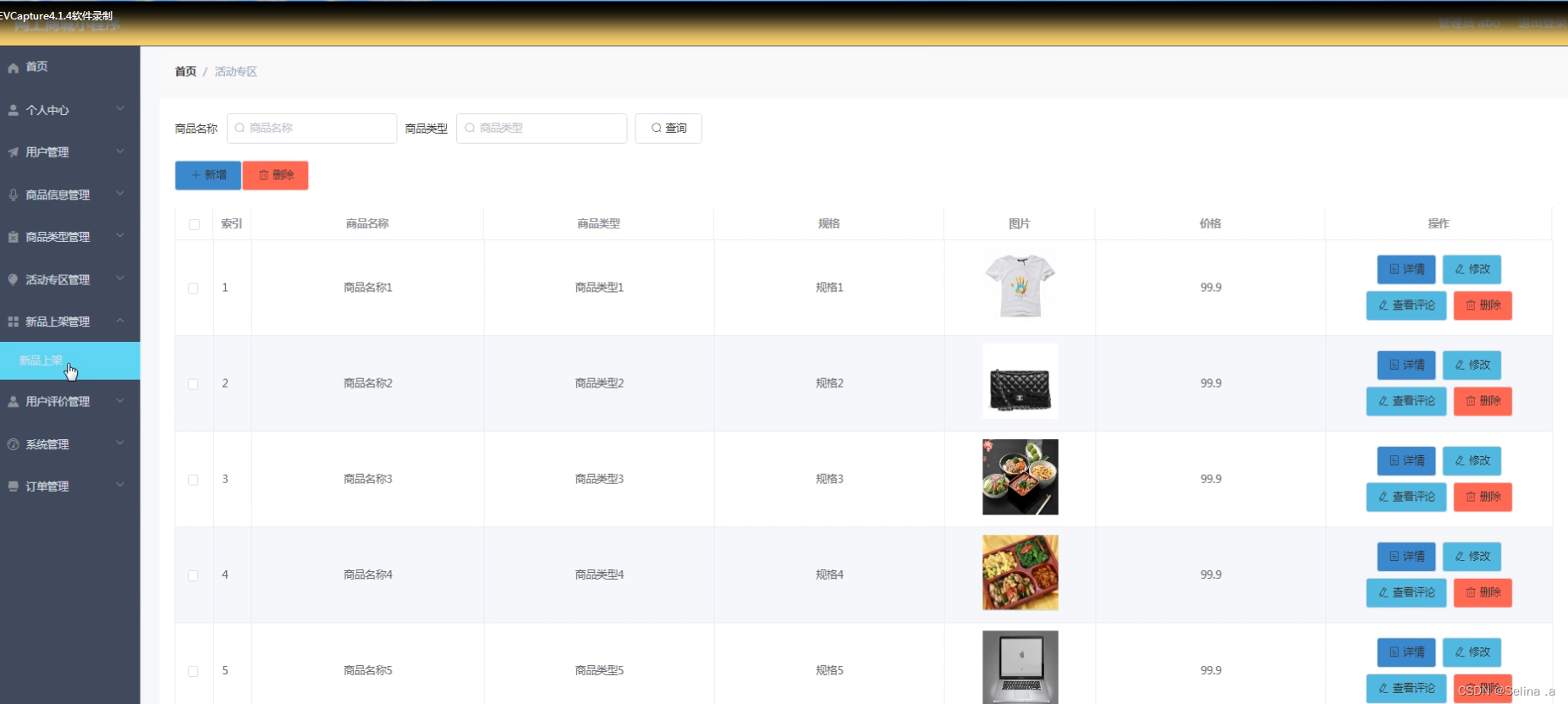
 ?新品上架管理:通过列表可以获取商品名称、商品类型、规格、图片、价格等信息,进行详情、修改、查看评论、删除操作,并通过新增进行添加信息
?新品上架管理:通过列表可以获取商品名称、商品类型、规格、图片、价格等信息,进行详情、修改、查看评论、删除操作,并通过新增进行添加信息
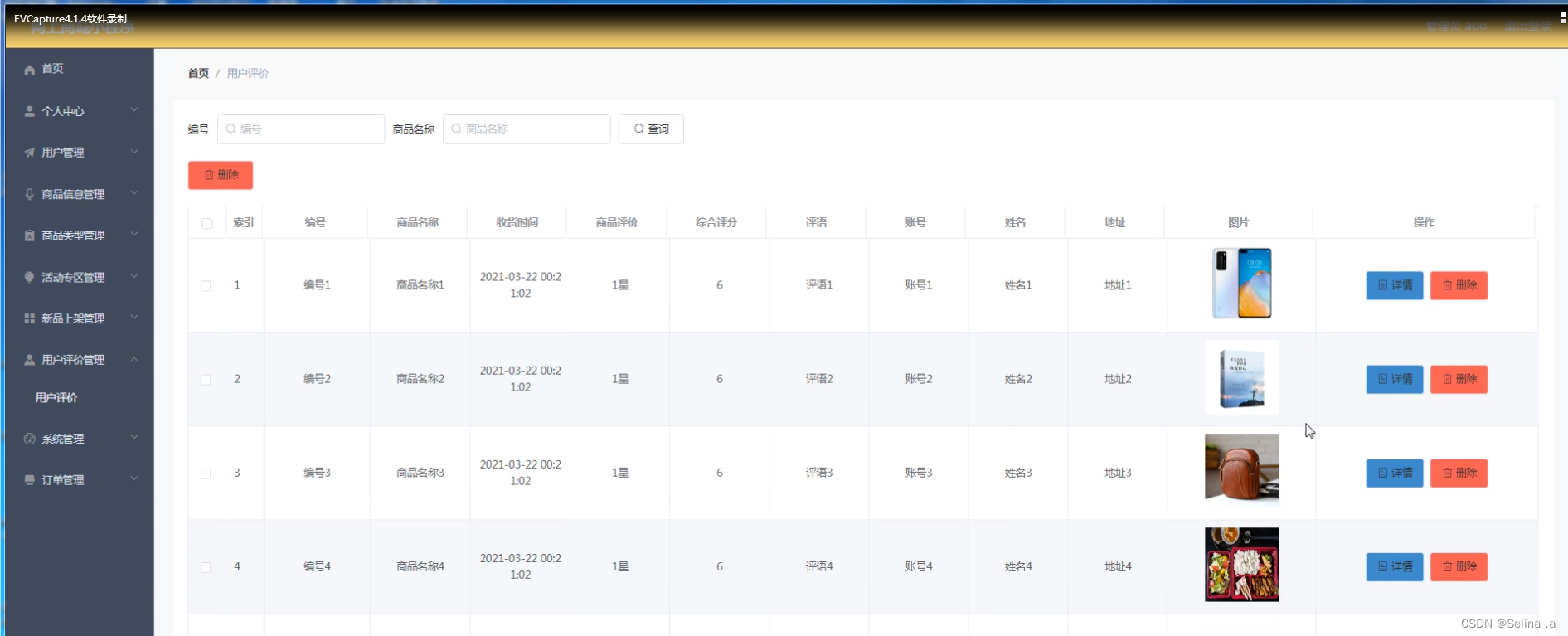
 ?用户评价管理,管理员通过列表可以获取编号、商品名称、收货时间、商品评价、综合评分、评语、账号、姓名、地址、图片等信息,进行查看详情、或删除操作
?用户评价管理,管理员通过列表可以获取编号、商品名称、收货时间、商品评价、综合评分、评语、账号、姓名、地址、图片等信息,进行查看详情、或删除操作
 ?
?
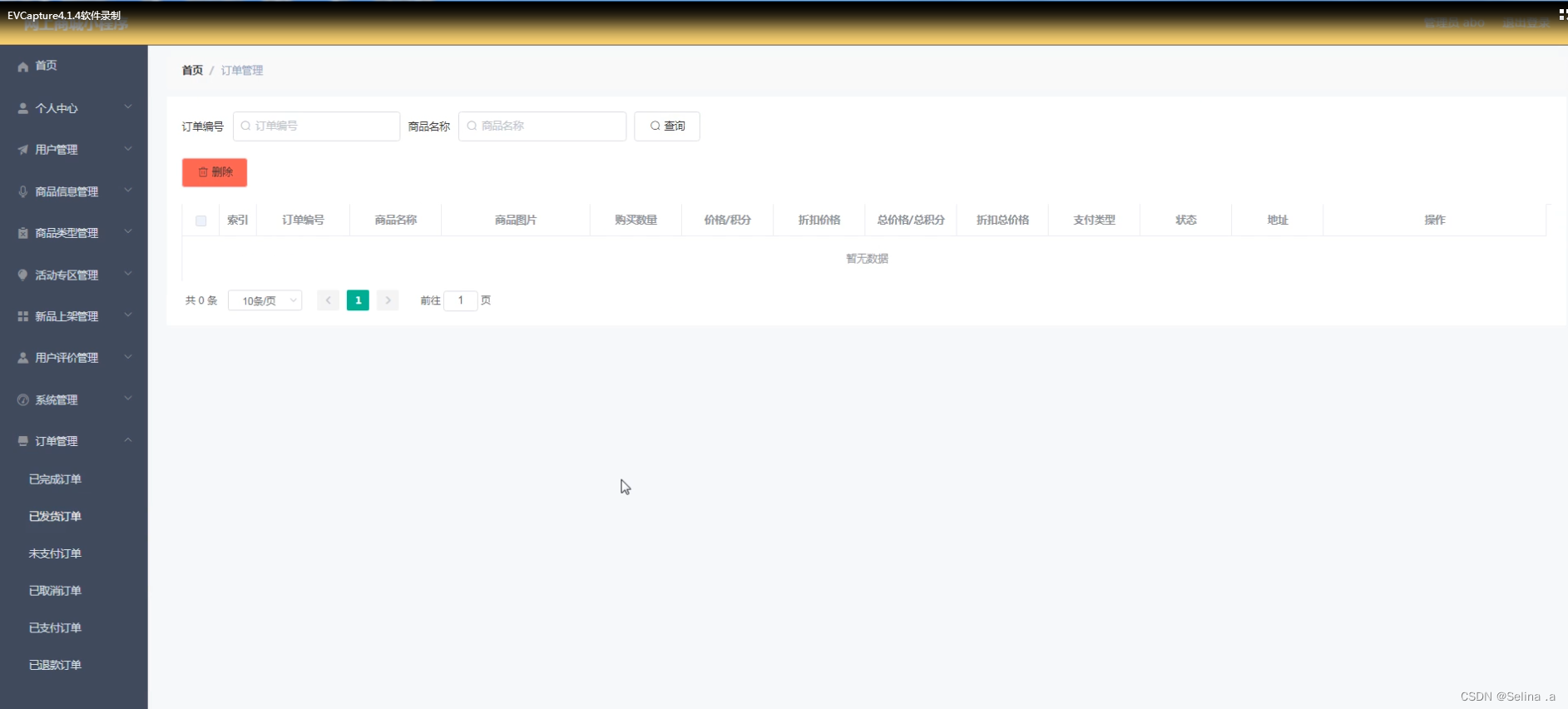
订单管理,管理员可以根据自己的需求进行系统所有的订单信息进行在线查看,管理员可以根据条件进行选择未付款订单、已付款订单、未收货订单、已完成订单等进行条件查看相应的订单数据并进行订单处理,通过订单列表进行查看系统已有的订单信息、金额、订单用户、收货地址、订单状态等信息,并且根据订单状态进行订单处理操作,对于订单的状态,可以在线对订单信息进行选择发货等操作
 ?
?
用户微信端功能模块
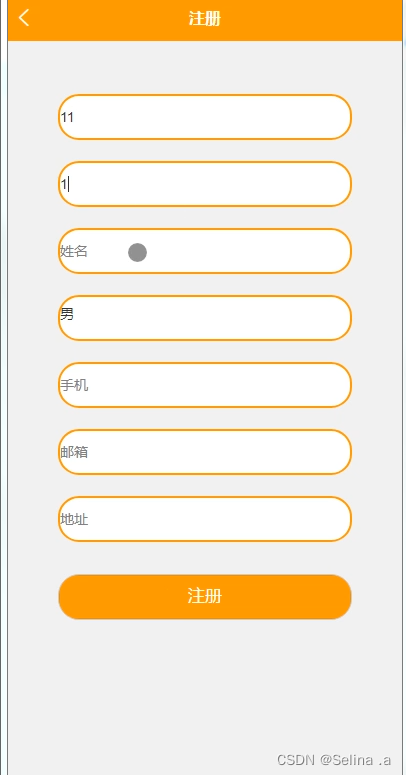
用户注册,在用户注册页面可以填写用户名、姓名、性别、联系电话等信息
 ?
?
用户登录,在用户登录页面填写账号、密码进行登录?
 ?
?
首页、用户登录到网上商城客可以查看首页、商品信息、活动专区、新品上架、我的等功能模块,进行相对应操作?
 ?
?
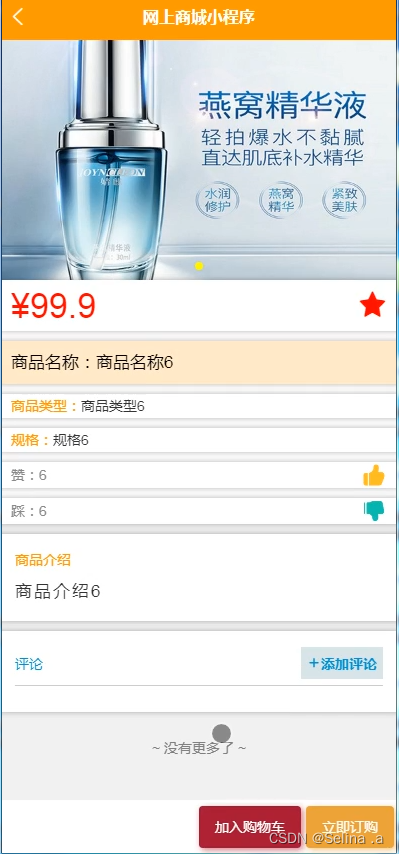
商品信息详情页面:通过列表可以获取商品名称、图片、商品类型、规格、商品介绍等信息,进行查看信息详情或加入购物车、立即订购操作,并通过输入添加评论进行评论操作?
 ?
?
我的:通过列表可以获取用户评价、我的收藏管理、用户充值、意见反馈、购物车、我的订单等功能模块,进行查看操作?
 ?
?
用户充值:通过页面可以进行输入要充值的金额,进行提交充值操作。?
 ?
?
新增收货地址:通过页面可以进行输入联系人、手机号、地址、进行设为默认进行提交操作。?
 ?
?
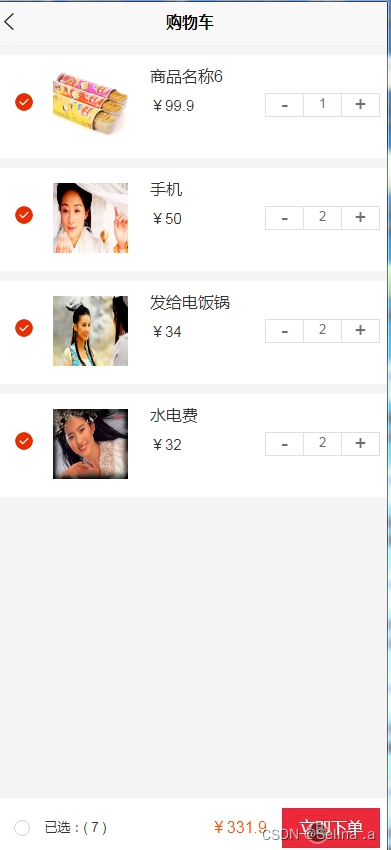
购物车:通过页面可以获取商品名称、价格、图片、数量进行查看总金额进行查看或立即下单操作。?
 ?
?
我的订单:通过页面可以获取已支付、已发货、已完成、已取消等订单信息,进行查看或取消订单操作。?
 ?
?
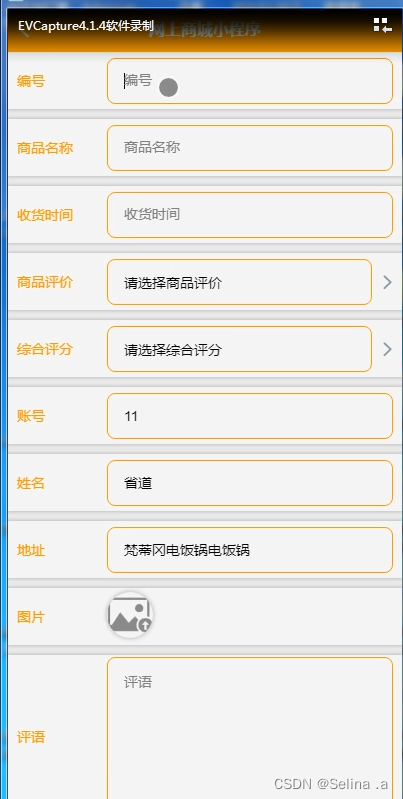
我的评价:通过列表可以进行输入编号、商品名称、收货时间、商品评价、综合评分、姓名、帐号、地址、图片、评语等信息,进行在线提交评价操作。?
 ?
?
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!