Vue实现待办任务卡片
2023-12-13 16:28:53
📑前言
本文主要是【Vue】——Vue实现待办任务卡片的文章,如果有什么需要改进的地方还请大佬指出??
🎬作者简介:大家好,我是听风与他🥇
??博客首页:CSDN主页听风与他
🌄每日一句:狠狠沉淀,顶峰相见
Vue代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>待办任务列表</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="Application">
<!-- 输入框元素,用来新建待办任务 -->
<form @submit.prevent="addTask">
<span>新建任务</span>
<input
v-model="taskText"
placeholder="请输入任务..."
/>
<button>添加</button>
</form>
<!-- 有序列表,使用v-for来构建 -->
<ol>
<li v-for="(item, index) in todos">
{{item}}
<button @click="remove(index)">
删除任务
</button>
<hr/>
</li>
</ol>
</div>
<script>
const App = {
data() {
return {
// 待办任务列表数据
todos:[],
// 当前输入的待办任务
taskText: ""
}
},
methods: {
// 添加一条待办任务
addTask() {
// 判断下输入框是否为空
if (this.taskText.length == 0) {
alert("请输入任务")
return
}
this.todos.push(this.taskText)
this.taskText = ""
},
// 删除一条待办任务,参数为要删除的位置和删除的项数
remove(index) {
this.todos.splice(index, 1)
}
}
}
Vue.createApp(App).mount("#Application")
</script>
</body>
</html>
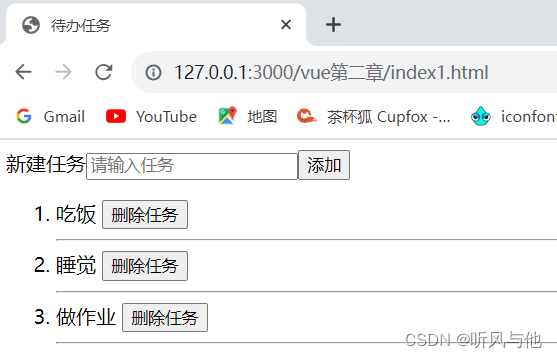
运行效果:

📑文章末尾

文章来源:https://blog.csdn.net/weixin_61494821/article/details/134846074
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!