ES6中实现继承
2023-12-13 09:56:54
? 本篇文章主要说明在ES6中如何实现继承,学过java的小伙伴,对class这个关键字应该不陌生,ES6中也提供了class这个关键字作为实现类的语法糖,咱们一起实现下ES6中的继承。
实现思路
? 首先直接通过class来声明一个Teacther类,作为父类,之后在父类中声明constructor函数,用来对父类属性进行初始化,之后声明responsibility函数和teaching函数,如下图:

? 可以看到responsibility函数与其他函数的区别,它多了一个static关键字,效果就是responsibility函数可以不用借助实例,直接被类调用,如下图:

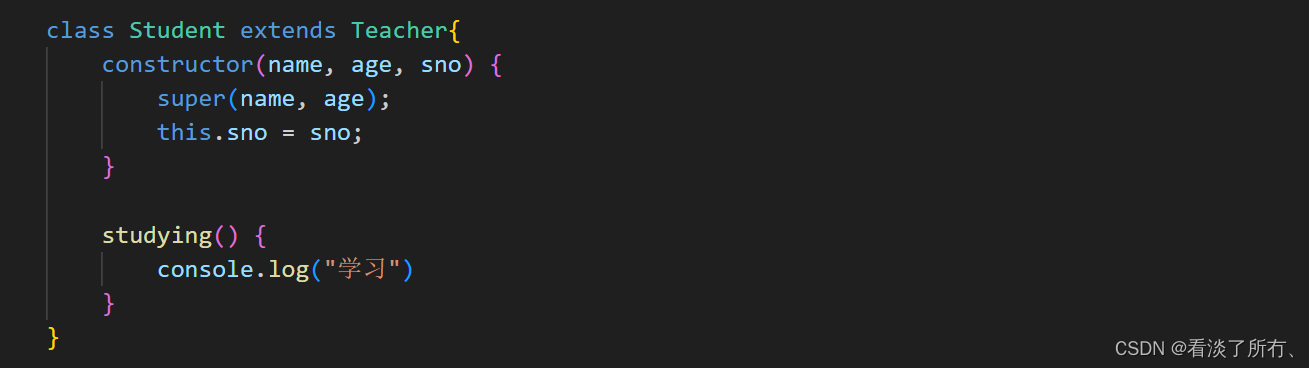
? 接下来声明一个Student类作为子类,通过extends关键字,对Teacher类进行继承,需要注意的在构造函数首行调用super(),可以理解为在子类构造函数调用this和返回对象之前,需要先执行父类的构造函数代码,同时声明studying函数,如下图:

? 上面的步骤完成之后,咱们实例化一个student对象,调用父类的方法执行正常,就说明在ES6中的继承完成。
完整代码
class Teacher {
constructor(name, age) {
this.name = name;
this.age = age;
}
static responsibility() {
console.log("承担责任")
}
teaching() {
console.log("教学")
}
}
class Student extends Teacher{
constructor(name, age, sno) {
super(name, age);
this.sno = sno;
}
studying() {
console.log("学习")
}
}
var stu1 = new Student("guanju", 18, 115);
stu1.studying();
stu1.teaching();
Teacher.responsibility();
Student.responsibility();
文章来源:https://blog.csdn.net/z020729/article/details/134520679
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!