Pinia
2023-12-25 18:41:43
Pinia是vue专属的最新状态管理库,是Vuex状态管理工具的替代品,中文官网
安装
yarn add pinia
# 或者使用 npm
npm install pinia
使用
创建一个 pinia 实例 (根 store) 并将其传递给应用:
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
const pinia = createPinia()
const app = createApp(App)
app.use(pinia)
app.mount('#app')
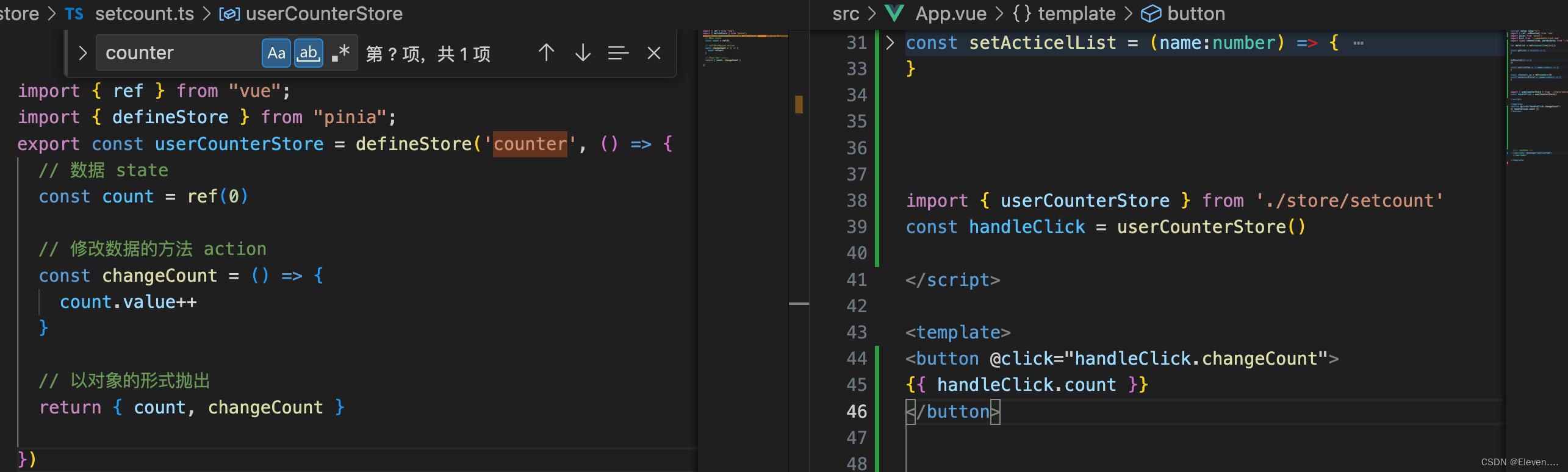
基础使用

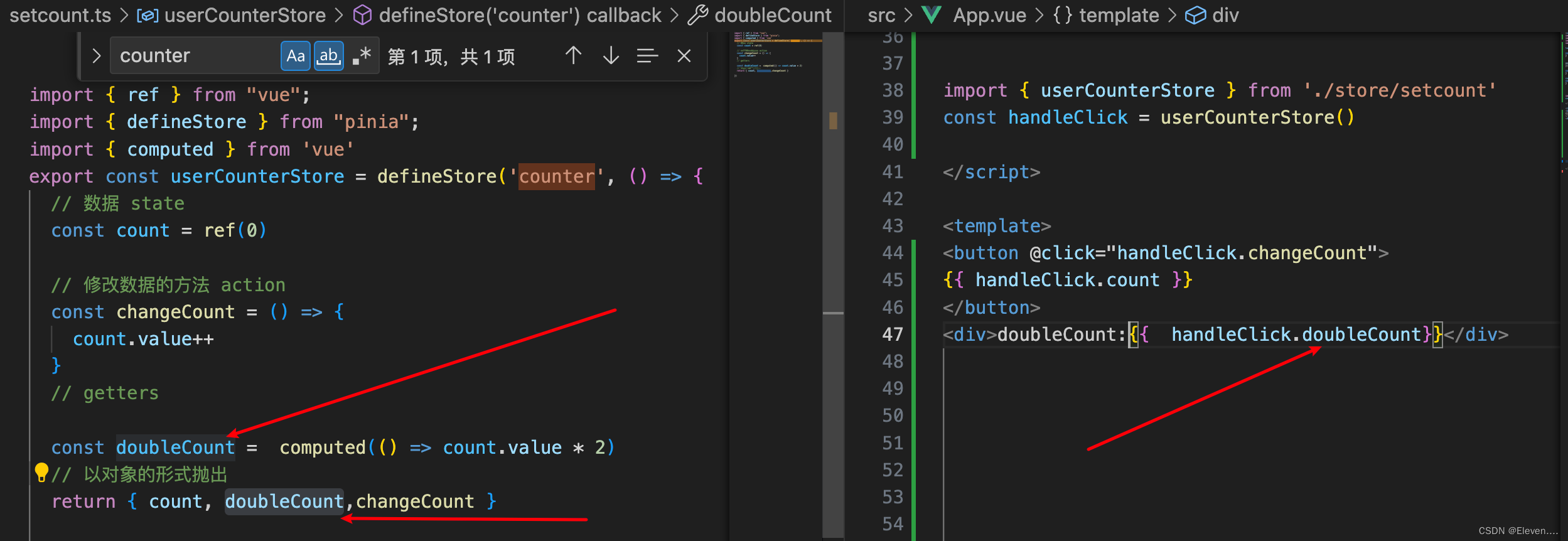
getters实现
getters直接使用computed函数进行模拟,组件中需要使用需要把getters return 出去

action异步实现

storeToRefs工具函数
该函数可以辅助保持数据(state+getter)的响应式解构
以doubleCount例子说明
import { userCounterStore } from './store/setcount'
const handleClick = userCounterStore()
const {count,doubleCount} = handleClick
//上面这种方式的解构会导致响应式丢失,这时,就可以用到storeToRefs工具函数
const {count,doubleCount} = storeToRefs(handleClick)
//storeToRefs工具函数不会丢失响应式,但是只能state和getter数据,action的方法正常解构即可
文章来源:https://blog.csdn.net/weixin_43676252/article/details/135202256
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!