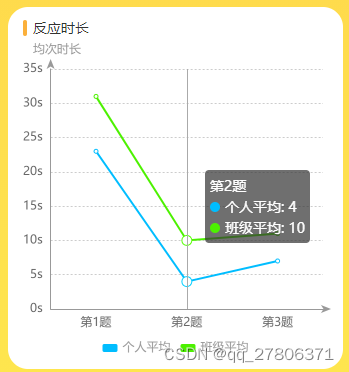
echarts双折线图
2023-12-13 13:57:53

引用
//反应时长 durationCharts
categoryCommonChart(studyBehavior.durationCharts, 'durationCharts') function categoryCommonChart(odata, dom){
var myChart = echarts.init(document.getElementById(dom));
let oarr = []
oarr = odata.series.map(function(item){
let color = item.name == '个人平均' ? '#00bdff' : '#4cf100'
return {
name: item.name,
type: 'line',
data: item.data,
lineStyle: {
color: color //折线颜色
},
itemStyle: {
color: color //节点颜色
}
}
})
option = {
tooltip: {
trigger: 'axis'
},
grid: {
top: '30',
left: '15',
right: '20',
bottom: '30',
containLabel: true
},
legend: {
itemWidth:15,
itemHeight:15,
data: odata.legendData,
icon: 'roundRect',
itemHeight: 8,
textStyle: { //图例文字的样式
color: '#999',
fontSize: 12
},
left: 'center',
bottom: 'bottom',
},
title: {
text: '均次时长',
left: '20',
textStyle:{
color: '#999',
fontSize: 12,
fontWeight: 400
},
},
grid: {
top: '30',
left: '15',
right: '20',
bottom: '30',
containLabel: true
},
xAxis: {
type: 'category',
data: odata.xData,
nameTextStyle: {
color: '#666', //y轴名称颜色
fontSize: 10 //y轴名称字体大小
},
axisLabel: {
color: '#666', //x轴刻度标签颜色
},
axisTick: {
show: false //不显示刻度线
},
axisLine: {
lineStyle: {
color: '#999',
width: 1, //这里是为了突出显示加上的
},
symbol: ['none', 'arrow'], //只在末端显示箭头
symbolSize: [6, 10],//原来是[8, 16]
symbolOffset:[0, 8],//箭头段移动8个像素
},
},
yAxis: {
type: 'value',
nameTextStyle: {
color: '#666', //y轴名称颜色
fontSize: 10 //y轴名称字体大小
},
axisLabel: {
color: '#666', //x轴刻度标签颜色
formatter: '{value}s' //加上单位's'
},
axisTick: {
show: false //不显示刻度线
},
splitLine: {
//网格线
lineStyle: {
type: "dotted", //设置网格线类型 dotted:虚线 solid:实线
},
show: true, //隐藏或显示
},
axisLine: {
lineStyle: {
color: '#999',
width: 1
},
symbol: ['none', 'arrow'],
symbolOffset: 10,
symbolSize: [6, 10]//原来是[8, 16]
},
},
series: oarr
};
myChart.setOption(option, true);
}data
"durationCharts":{
"legendData":[
"个人平均",
"班级平均"
],
"type":"line",
"xData":[
"第1题",
"第2题",
"第3题"
],
"series":[
{
"name":"个人平均",
"type":"line",
"data":[
23,
4,
7
]
},
{
"name":"班级平均",
"type":"line",
"data":[
31,
10,
11
]
}
]
},
"participationRate":66.7
},
文章来源:https://blog.csdn.net/qq_27806371/article/details/134855716
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!